标签:function 就是 ted cycle type ... 渲染 代码 状态


执行顺序及结果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{name}}
</div>
<script src="vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data:{
name: "ggg"
},
methods: {
my_init: function () {
console.log(666)
}
},
beforeCreate(){
console.group("beforeCreate....................");
console.log("el:", this.$el);
console.log("data:", this.$data);
console.log("name:",this.name );
console.log("function:", this.my_init);
},
created(){
console.group("created....................");
console.log("el:", this.$el);
console.log("data:", this.$data);
console.log("name:",this.name );
console.log("function:", this.my_init);
},
beforeMount(){
console.group("beforeMount....................");
console.log("el:", this.$el);
console.log("data:", this.$data);
console.log("name:",this.name );
console.log("function:", this.my_init);
},
mounted(){
console.group("mounted....................");
console.log("el:", this.$el);
console.log("data:", this.$data);
console.log("name:",this.name );
console.log("function:", this.my_init);
},
beforeUpdate(){
console.group("beforeUpdate....................");
console.log("el:", this.$el);
console.log("data:", this.$data);
console.log("name:",this.name );
console.log("function:", this.my_init);
},
updated(){
console.group("updated....................");
console.log("el:", this.$el);
console.log("data:", this.$data);
console.log("name:",this.name );
console.log("function:", this.my_init);
},
beforeDestroy(){
console.group("beforeDestroy....................");
console.log("el:", this.$el);
console.log("data:", this.$data);
console.log("name:",this.name );
console.log("function:", this.my_init);
},
destroyed(){
console.group("destroyed....................");
console.log("el:", this.$el);
console.log("data:", this.$data);
console.log("name:",this.name );
console.log("function:", this.my_init);
},
})
</script>
</body>
</html>



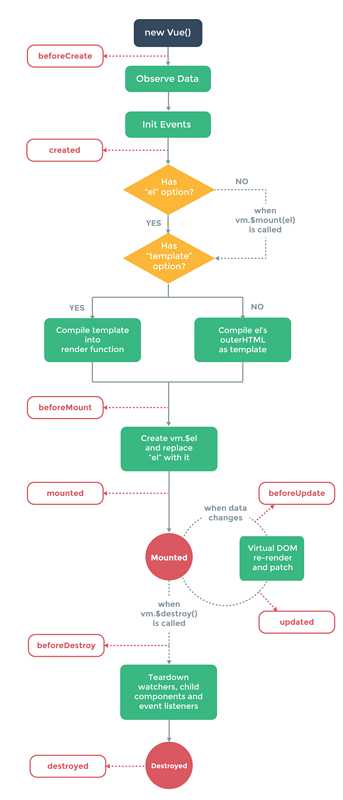
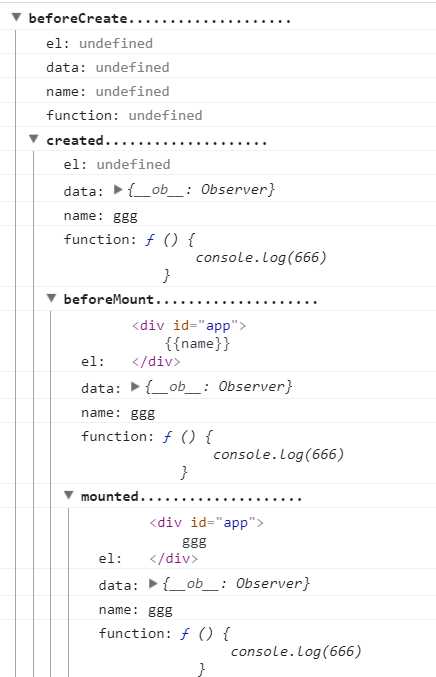
执行上面代码,可以看到:
beforecreated :el 和 data 并未初始化
created:完成了data数据的初始化 el 没有
beforeMount:完成了el 和 data的初始化
mounted:完成了挂载
也就是说~挂载前的状态是虚拟DOM技术,先把坑站住了~挂载之后才真正的把值渲染进去
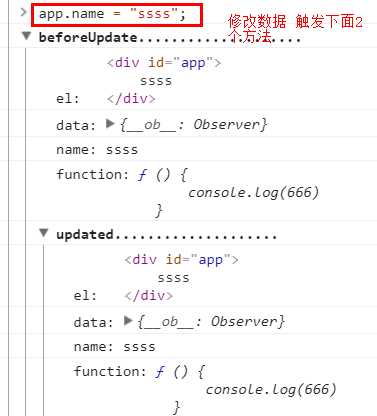
我们在浏览器console里执行命令:
app.name = "ssss"
我们就出发了update相关的钩子函数~也就是说data里的值被修改会出发update的操作
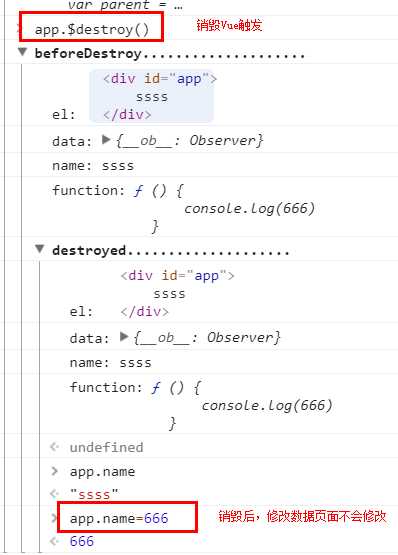
我们在浏览器console里执行命令:
app.$destroy();
触发了destroy相关的钩子函数,也就是说组件被销毁
更改name的值~DOM中的值不变~也就是说DOM元素依然存在只是不受vue控制了
标签:function 就是 ted cycle type ... 渲染 代码 状态
原文地址:https://www.cnblogs.com/glh-ty/p/9636181.html