标签:follow .com err -o 页面 info 设置 模式 get
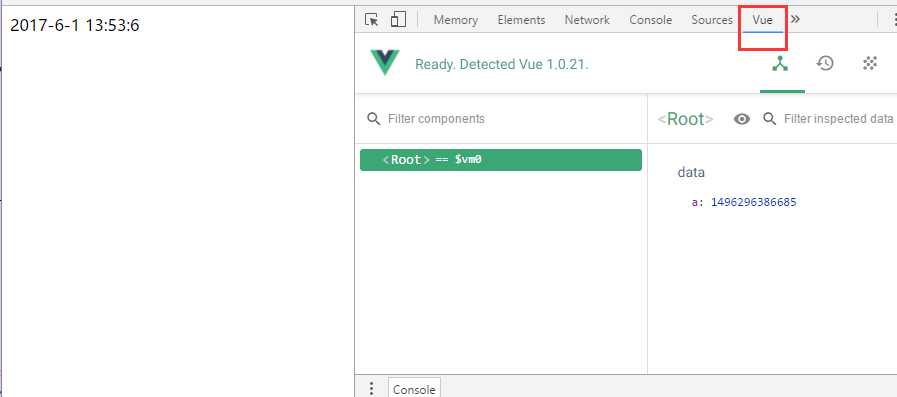
最近在研究vue单页面应用,一步一步用上全家桶,开发避免不了的就是调试工具,因为vue是进行数据驱动的,单从chrome里面进行element查看,查不到什么鸟东西,必须要进行对数据动向进行关查,那我就行一步一步教大安装
有Git的同学直接 git clone https://github.com/vuejs/vue-devtools
最好装一个cnpm



标签:follow .com err -o 页面 info 设置 模式 get
原文地址:https://www.cnblogs.com/wangshengli520/p/9639660.html