标签:字符串 第一个字符 规则 http 没有 bsp 位置 就会 return
最近在使用正则的时候,遇到一个奇怪的现象,代码如下
const reg = /\.jpg/g; const arr = ["test1.jpg", "test2.jpg", "test3.jpg", "test4.jpg"]; arr.map(item => console.log(reg.test(item)));
代码非常简单,就是循环匹配校验图片后缀名,看一下运行结果

结果并没有达到预期的结果,结果不是全是true, 而是交替打印的true 和false
为什么会这样?
首先正则有一个属性叫 lastIndex,表示正则下一次匹配的起始位置,一般情况下是用不到它的,但是在正则中包含全局标志 g,使用 test 和 exec 方法时就会用到它,具体规则:
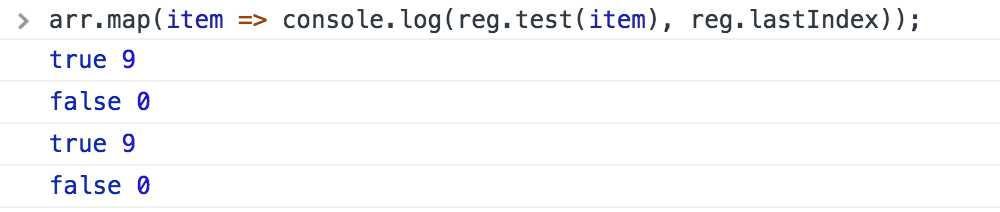
下面我们来打印一下 lastIndex

明白的lastIndex的规则,解决办法就很明显了
1. 在正则中去掉全局标志 g
const reg = /\.jpg/; arr = [‘test1.jpg‘, ‘test2.jpg‘, ‘test3.jpg‘, ‘test4.jpg‘];
arr.map(item => console.log(reg.test(item)));
2. 就是每次匹配之后都将 lastIndex 置为 0
const reg = /\.jpg/g; var arr = [‘test1.jpg‘, ‘test2.jpg‘, ‘test3.jpg‘, ‘test4.jpg‘]; arr.map(item => { console.log(reg.test(item)); reg.lastIndex = 0; return item; });
标签:字符串 第一个字符 规则 http 没有 bsp 位置 就会 return
原文地址:https://www.cnblogs.com/shenjp/p/9640439.html