标签:fir css str [] upd push ext extends height
react 的时候,总是会用到弹窗,并且各种各样的,一般来说,组件层级嵌套之后,就会出现 z-index层级覆盖的问题
这个时候,就需要一个公共的弹出层,然后我们将需要展示的组件,放到弹出层里面
下面是目录结构:

dialog.jsx代码
import React, { Component } from ‘react‘;
import { is, fromJS } from ‘immutable‘;
import ReactDOM from ‘react-dom‘;
import ReactCSSTransitionGroup from ‘react-addons-css-transition-group‘;
import ‘./dialog.css‘;
let defaultState = {
alertStatus:false,
alertTip:"提示",
closeDialog:function(){},
childs:‘‘
}
class Dialog extends Component{
state = {
...defaultState
};
// css动画组件设置为目标组件
FirstChild = props => {
const childrenArray = React.Children.toArray(props.children);
return childrenArray[0] || null;
}
//打开弹窗
open =(options)=>{
options = options || {};
options.alertStatus = true;
var props = options.props || {};
var childs = this.renderChildren(props,options.childrens) || ‘‘;
console.log(childs);
this.setState({
...defaultState,
...options,
childs
})
}
//关闭弹窗
close(){
this.state.closeDialog();
this.setState({
...defaultState
})
}
renderChildren(props,childrens) {
//遍历所有子组件
var childs = [];
childrens = childrens || [];
var ps = {
...props, //给子组件绑定props
_close:this.close //给子组件也绑定一个关闭弹窗的事件
};
childrens.forEach((currentItem,index) => {
childs.push(React.createElement(
currentItem,
{
...ps,
key:index
}
));
})
return childs;
}
shouldComponentUpdate(nextProps, nextState){
return !is(fromJS(this.props), fromJS(nextProps)) || !is(fromJS(this.state), fromJS(nextState))
}
render(){
return (
<ReactCSSTransitionGroup
component={this.FirstChild}
transitionName=‘hide‘
transitionEnterTimeout={300}
transitionLeaveTimeout={300}>
<div className="dialog-con" style={this.state.alertStatus? {display:‘block‘}:{display:‘none‘}}>
{this.state.childs}
</div>
</ReactCSSTransitionGroup>
);
}
}
let div = document.createElement(‘div‘);
let props = {
};
document.body.appendChild(div);
let Box = ReactDOM.render(React.createElement(
Dialog,
props
),div);
export default Box;
dialog.css源码,,其实就是一个div,遮住层
.dialog-con{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.3);
}
child.jsx
import React, { Component } from ‘react‘;
class Child extends Component {
constructor(props){
super(props);
this.state = {date: new Date()};
}
showValue=()=>{
this.props.showValue && this.props.showValue()
}
render() {
return (
<div className="Child">
<div className="content">
Child
<button onClick={this.showValue}>调用父的方法</button>
</div>
</div>
);
}
}
export default Child;
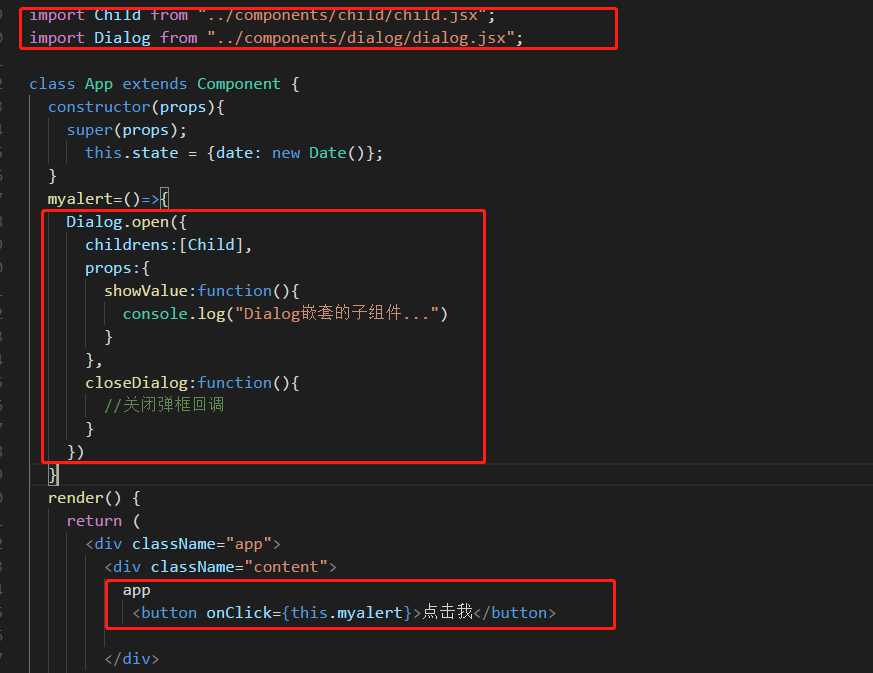
使用方式:

使用方式,直接调用就可以了,传入需要展示的子组件,并且给子组件绑定 props,可以实现事件通信
react 全局公共组件-----动态弹窗 (dialog)
标签:fir css str [] upd push ext extends height
原文地址:https://www.cnblogs.com/muamaker/p/9640542.html