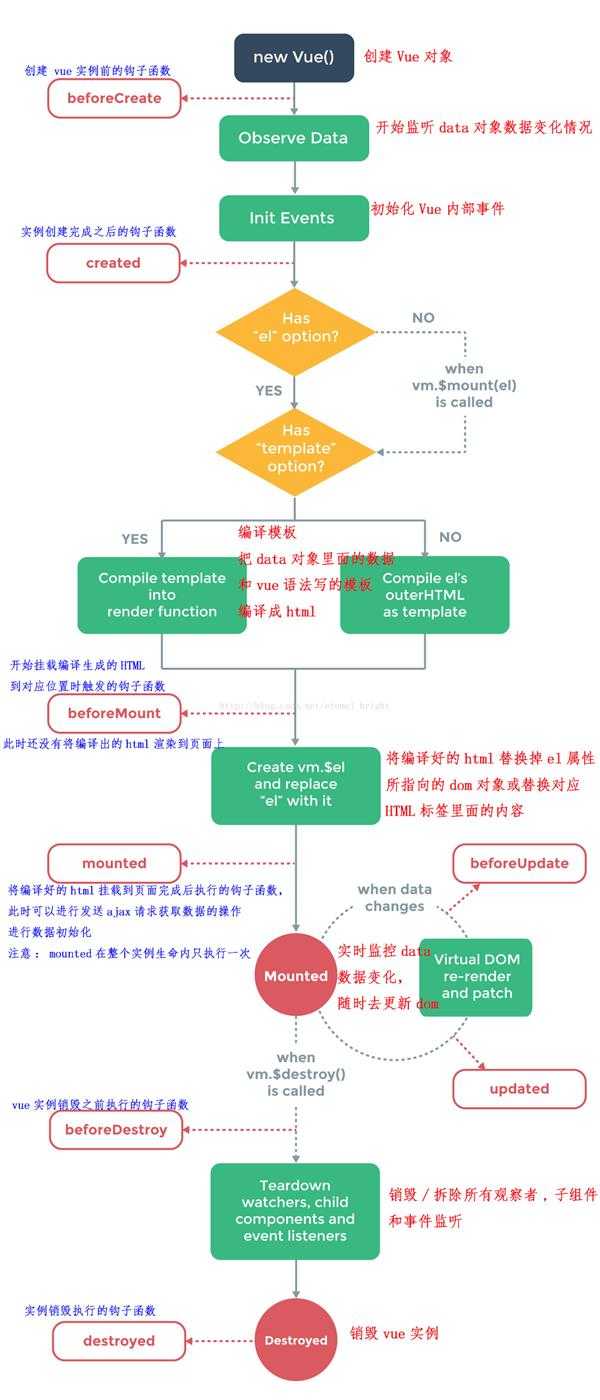
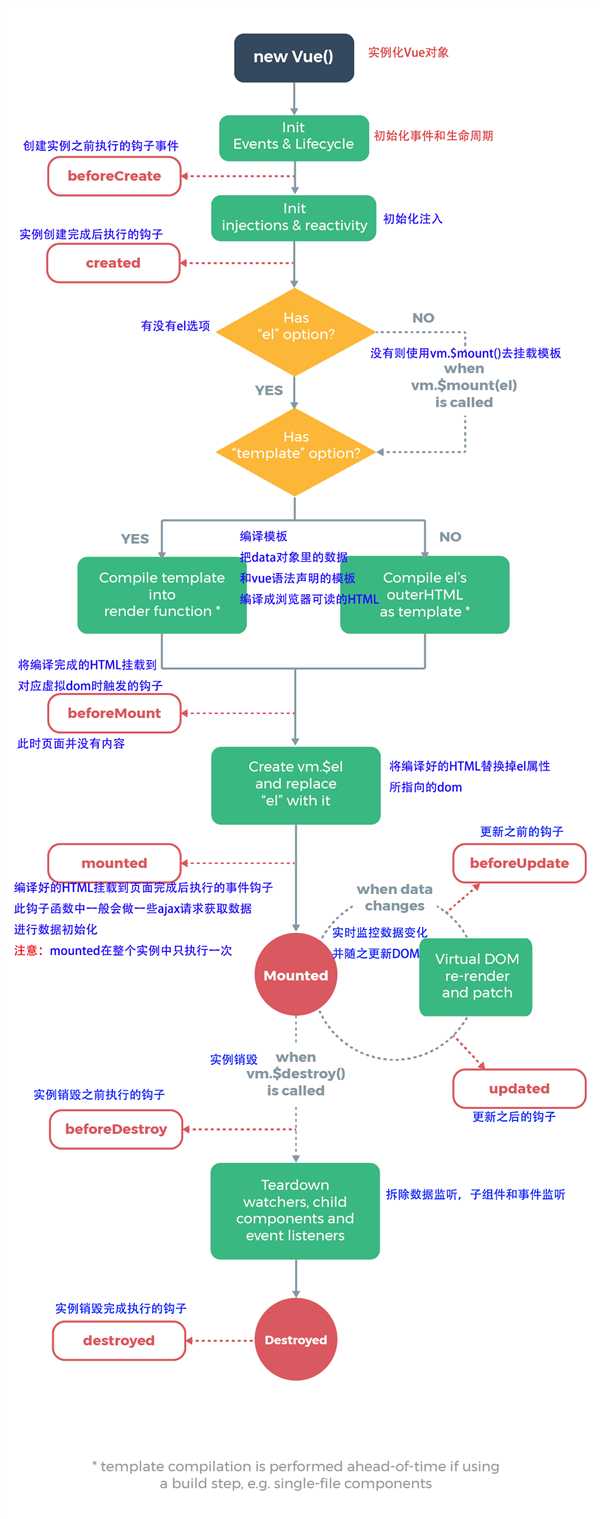
什么是生命周期
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册js方法,可以让我们用自己注册的js方法控制整个大局,在这些事件响应方法中的this直接指向的是vue的实例。


1 beforeCreate: function () { 2 console.group(‘beforeCreate 创建前状态===============》‘); 3 console.log("%c%s", "color:red" , "el : " + this.$el); //undefined 4 console.log("%c%s", "color:red","data : " + this.$data); //undefined 5 console.log("%c%s", "color:red","message: " + this.message) 6 }, 7 created: function () { 8 console.group(‘created 创建完毕状态===============》‘); 9 console.log("%c%s", "color:red","el : " + this.$el); //undefined 10 console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 11 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 12 }, 13 beforeMount: function () { 14 console.group(‘beforeMount 挂载前状态===============》‘); 15 console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化 16 console.log(this.$el); 17 console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 18 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 19 }, 20 mounted: function () { 21 console.group(‘mounted 挂载结束状态===============》‘); 22 console.log("%c%s", "color:red","el : " + this.$el); //已被初始化 23 console.log(this.$el); 24 console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 25 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 26 }, 27 beforeUpdate: function () { 28 console.group(‘beforeUpdate 更新前状态===============》‘); 29 console.log("%c%s", "color:red","el : " + this.$el); 30 console.log(this.$el); 31 console.log("%c%s", "color:red","data : " + this.$data); 32 console.log("%c%s", "color:red","message: " + this.message); 33 }, 34 updated: function () { 35 console.group(‘updated 更新完成状态===============》‘); 36 console.log("%c%s", "color:red","el : " + this.$el); 37 console.log(this.$el); 38 console.log("%c%s", "color:red","data : " + this.$data); 39 console.log("%c%s", "color:red","message: " + this.message); 40 }, 41 beforeDestroy: function () { 42 console.group(‘beforeDestroy 销毁前状态===============》‘); 43 console.log("%c%s", "color:red","el : " + this.$el); 44 console.log(this.$el); 45 console.log("%c%s", "color:red","data : " + this.$data); 46 console.log("%c%s", "color:red","message: " + this.message); 47 }, 48 destroyed: function () { 49 console.group(‘destroyed 销毁完成状态===============》‘); 50 console.log("%c%s", "color:red","el : " + this.$el); 51 console.log(this.$el); 52 console.log("%c%s", "color:red","data : " + this.$data); 53 console.log("%c%s", "color:red","message: " + this.message) 54 }
特别值得注意的是created钩子函数和mounted钩子函数的区别
每个钩子函数都在啥时间触发
beforeCreate
在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
created
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
beforeUpdate
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
该钩子在服务器端渲染期间不被调用。
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。

