标签:des style blog class code c
在网上搜了下,grunt这方面的教程挺少的,来去都是一些被频繁转载的文章。唉,
首先我们在全局环境中安装grunt-init。
npm install -g grunt-init
来看看官方的文档,举几个例子,看看grunt-init是如何使用的:
1、使用grunt-init --help来获取程序帮助以及列出可用模板清单
2、使用grunt-init TEMPLATE基于可用模板创建一个项目
3、使用grunt-init /path/to/TEMPLATE基于任意其他目录中的可用模板创建
为了更好的理解grunt-init是如何使用的,我们首先安装下模板。
Grunt官方维护了一些grunt-init模板,这里列举一些吧。
grunt-init-commonjs、grunt-init-gruntfile、grunt-init-jquery、grunt-init-node.
在这里我们拿最基本的grunt-init-gruntfile来练手。
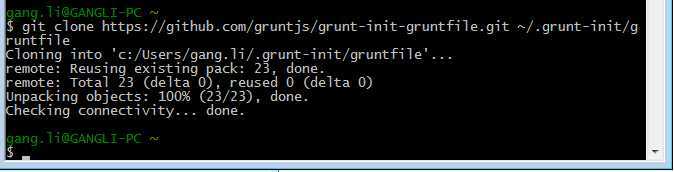
运行如下命令(windows下的同学请先安装git,重击这里:http://msysgit.github.io/),克隆 gruntfile模板到本地目录(目录可自选)。

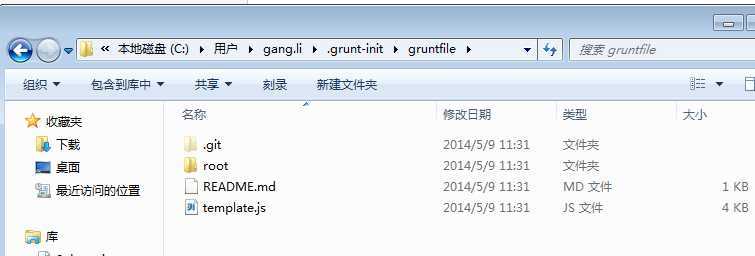
Ok,这个时候我们可以看到在.grunt-init目录下生成了gruntfile文件夹.

这其中包含了一些文件。template.js是我们的主模板文件,如果你想要自定义一个模板,那么这个文件是不可或缺的。
root文件夹是你要复制到目标位置的文件,在gruntfile模板中,里面只包含有Gruntfile.js文件。
这个时候我们来试着运行一下模板文件。
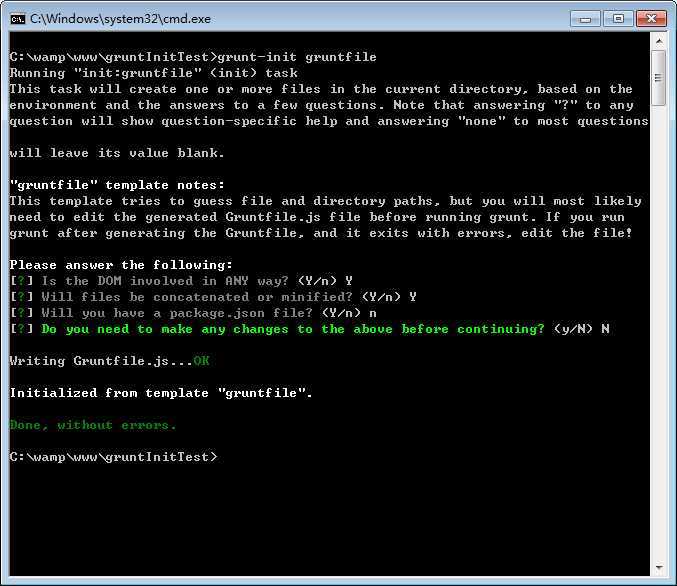
在我们新建一个gruntInitTest项目,在其目录下运行如下命令:
grunt-init gruntfile
运行完成之后,我们可以看到Gruntfile.js已经生成在项目文件夹下了。

就是这样简单!
~~~~~~~~~~~~~~~~~~~~~~无力吐槽的分割线~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
在学习了如何安装运行模板之后,我们再来看看,如何创建一个自己的模板。
我们新建一个自定义的模板,命名为myTemplate。

这个模板我建立在系统的.grunt-init目录下,这样,在运行grunt-init命令时,就不需要敲上一大堆的路径了,直接‘grunt-init xxx’(xxx是你自己的模板名称)就行了,简单快捷。
查阅官网的资料,我写了个简单的template.js文件,代码如下:
1 /* 2 * just for test 3 */ 4 ‘use strict‘; 5 // 基本的模板描述,当用户运行grunt init或grunt-init时显示 6 exports.description = ‘Create a ckTemp.‘; 7 // 给用户展示的一些信息[可选参数] 8 exports.notes = ‘‘; 9 // 通过可选的通配模式或者通配模式数组,对目录下的文件进行匹配,若匹配,grunt将终止并生成一个警告信息,防止可能出现的文件覆盖 10 exports.warnOn = [‘*‘]; 11 //init 12 exports.template = function(grunt, init, done) { 13 init.process({}, [ 14 init.prompt(‘projectName‘,‘Godzilla‘), 15 init.prompt(‘licenses‘, ‘MIT‘), 16 init.prompt(‘author_name‘), 17 init.prompt(‘author_email‘) 18 ], function(err, props) { 19 // 返回一个包含待复制文件的对象,每个文件都包含了源文件的绝对路径和目标文件的相对路径,并按照rename.json(如果存在)中的规则进行重命名(或者忽略)。 20 var files = init.filesToCopy(props); 21 // 给files对象添加许可协议证书文件. 22 init.addLicenseFiles(files, props.licenses); 23 // 复制并处理root下的文件(root下所有{%%}模板都会依据props数据对象集合中的数据进行替换,除非设置了noProcess选项) 24 init.copyAndProcess(files, props); 25 //init.copyAndProcess(files, props, {noProcess: ‘html/**‘}); 26 //在这里也可以使用init.writePackageJSON来生成package.json,以供grunt使用 27 init.writePackageJSON(props.projectName+‘.json‘, props); 28 //done 29 done(); 30 }); 31 };
更多的参数说明,请大家去官网查阅,这里我就不一一说明了。
建立好template.js文件后,我们新建一个项目Godzilla(哥斯拉)。
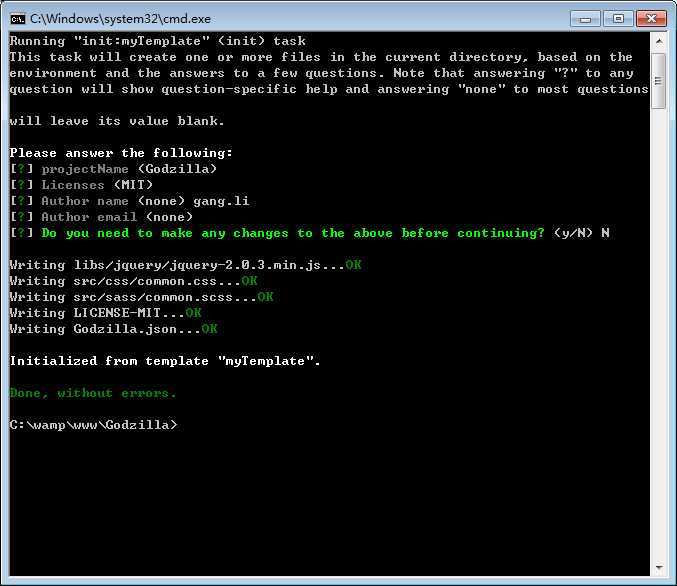
在项目下运行grunt-init命令

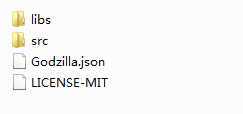
这个时候在项目下就生成了我们需要的文件了。

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~结束前的分割线~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
通过grunt-init我们可以很方便快捷的建立我们的工程项目,想想前端开发还在刀耕火种的那个年代,再到今日,感慨万千啊。
真心感想那些无私奉献的可爱前端er,如果不是他们,前端依然处在石器时代,黑暗继续笼罩大地,黎明遥遥无期。
愿上帝保佑他们,Amen。
标签:des style blog class code c
原文地址:http://www.cnblogs.com/kbqncf/p/3725420.html