标签:9.png dev lob 分享图片 nodejs 名称 nod vue cnpm
1.电脑已经安装的nodejs和webpack。
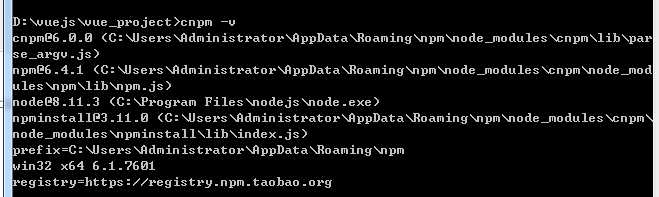
2.1)打开cmd。win+r。可以直接输入node -v查看版本。安装淘宝镜像 npm install -g cnpm --registry=http://registry.npm.taobao.org ,安装成功可以查看下,cnpm -v


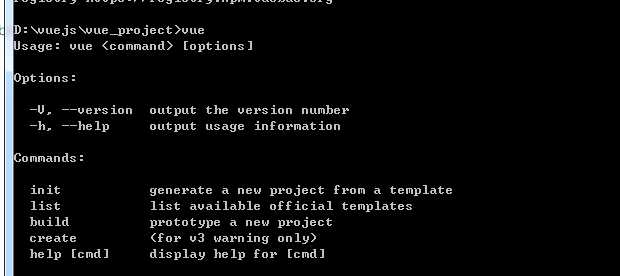
3.安装vue脚手架,输入命令:npm install --global vue-cli 等待安装成功。输入vue检测是否安装成功。

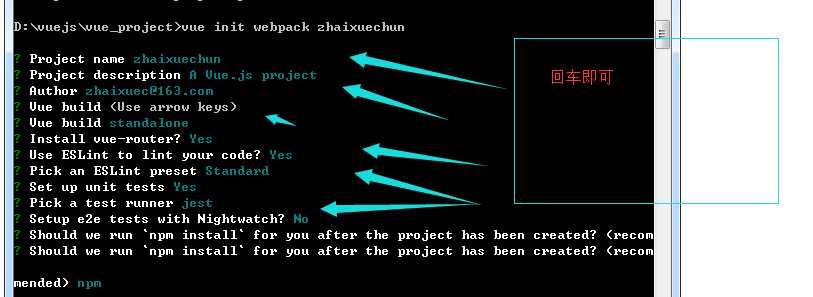
4.新建一个项目,输入命令:vue init webpack 项目名称.等待配置好就行。下边是已经弄好的文件夹,里边好多东西~~


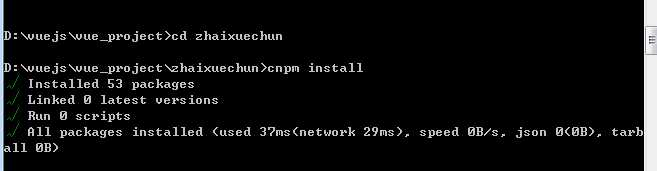
5.打开项目,安装依赖,输入指令:cnpm install

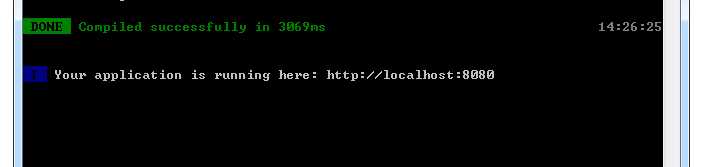
6.运行项目 :cnpm run dev 下边出现localhost端口号就可以了~就可以运行自己的新项目了


标签:9.png dev lob 分享图片 nodejs 名称 nod vue cnpm
原文地址:https://www.cnblogs.com/zxcc/p/9646534.html