标签:class 叠加 image auto hidden png inf 层叠 dde
margin 的margin:0 auto;会解决元素的居中
Css有两个性质
A,选不中,走继承性,(font color text)继承性的权重是0
a) 有多个父级都设置了这样的样式 走就近原则
B,选中了
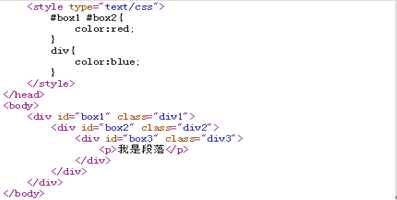
a) 权重的问题,权重大,就选谁的样式
b) 权重相同,谁在后选择谁
c) 纯标签和类没有可比性,纯类和id也没有可比性。

3,标准文档流
浏览器的排版是根据元素的特征(块和行级),从上往下,从左往右排版。这就是标准
文档流。
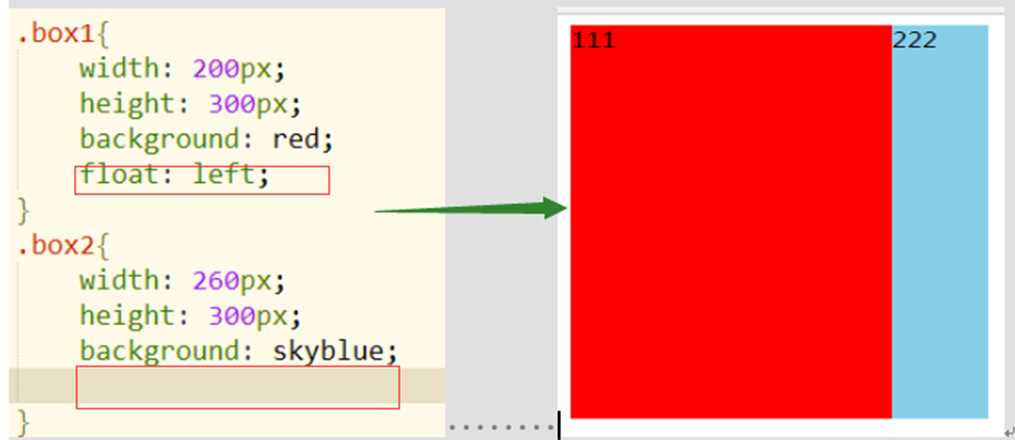
浮动 float:left/right;
效果:元素都加浮动,后面的元素会紧跟这前面的元素并排排列。

A,只要加了float,这个元素就会脱离标准文档流。
第一个加了float,离了标准文档流,对于浏览器来说,第二个元素就变成了标准文档流中的第一个,于是就会把他排在第一位。而第一个依然存在,所以就会叠加。
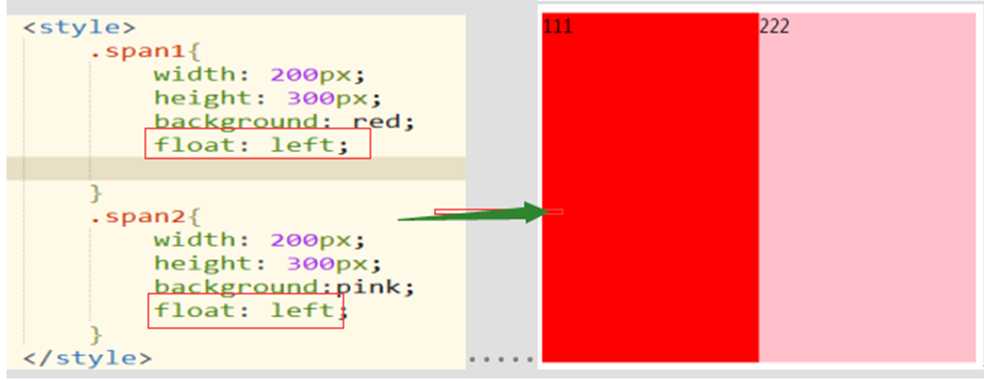
行级加float

行级元素加了float,脱离标准流,块不像块,行不像行,能设置宽高,能并排排列。
Display就没有任何意义了。
B,浮动的元素会紧紧贴靠在一起
C,浮动的元素会文字环绕

拓展 使元素脱离标准流的方法
浮动带来的坏处
1,给元素加了浮动,撑不起父级的高度了

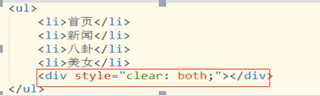
清除浮动

4.伪类选择器
标签:class 叠加 image auto hidden png inf 层叠 dde
原文地址:https://www.cnblogs.com/yangyongqiang/p/9647385.html