标签:参数 push function for ons NPU item div 标签
HTML:
<div id="top-<?php echo !empty($val[‘menu_id‘])?$val[‘menu_id‘]:0; ?>" style="margin-top: 1%;">
<!-- 菜单, 注意这里一定要加上标签 lay-filter,下面要用这参数 -->
<input lay-filter="menu" lay-skin="primary" type="checkbox" value="<?php echo !empty($val[‘menu_id‘])?$val[‘menu_id‘]:0; ?>" title="<?php echo !empty($val[‘menu_name‘])?$val[‘menu_name‘]:‘-‘; ?>">
<!-- 分类 -->
<div class="" style="margin-left: 4%;">
<?php foreach($val[‘category_list‘] as $v){ ?>
<input name="category" lay-skin="primary" type="checkbox" value="<?php echo !empty($v[‘category_id‘])?$v[‘category_id‘]:0; ?>" title="<?php echo !empty($v[‘category_name‘])?$v[‘category_name‘]:‘-‘; ?>">
<?php } ?>
</div>
</div>
JS:
// layui框架写法(全选)
layui.use(‘form‘, function(){
var form = layui.form;
//这里的 menu 就是 HTML上面的lay-filter值,就固定一个值就好
form.on(‘checkbox(menu)‘, function(data){
var id = data.value;
//这里实现勾选
$(‘#top-‘+id+‘ input[name=category]‘).each(function(index, item){
item.checked = data.elem.checked;
});
form.render(‘checkbox‘);
// console.log(data.elem); //得到checkbox原始DOM对象
// console.log(data.elem.checked); //是否被选中,true或者false
// console.log(data.value); //复选框value值,也可以通过data.elem.value得到
// console.log(data.othis); //得到美化后的DOM对象
});
});
// 获取选中的分类值
var check_arr = [];
$(‘input[name=category]:checked‘).each(function(){
check_arr.push($(this).val());
});
if(check_arr.length == 0){
layer.msg("还未选择分类", {icon: 7, time:1500});return;
}
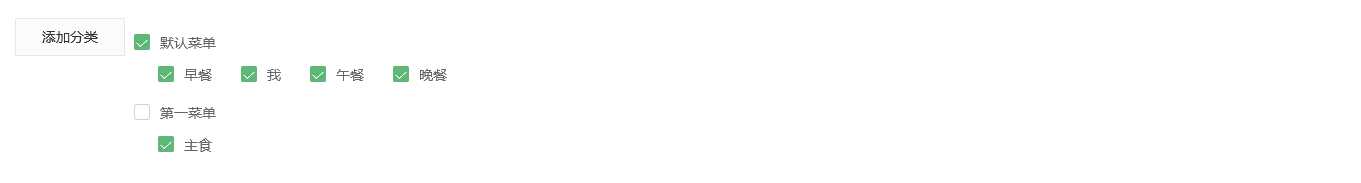
效果图:

标签:参数 push function for ons NPU item div 标签
原文地址:https://www.cnblogs.com/pyspang/p/9648034.html