<!-- 轮播 -->
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img class="img_c1" src="../../images/family/选项框.png" ></div>
<div class="swiper-slide"><img class="img_c1" src="../../images/family/选项框.png" ></div>
<div class="swiper-slide"><img class="img_c1" src="../../images/family/选项框.png" ></div>
<div class="swiper-slide"><img class="img_c1" src="../../images/family/选项框.png" ></div>
<div class="swiper-slide"><img class="img_c1" src="../../images/family/选项框.png" ></div>
<div class="swiper-slide"><img class="img_c1" src="../../images/family/选项框.png" ></div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
</div>
5.在钩子函数mounted(){}中做配置:
var swiper = new Swiper(".swiper-container", {
slidesPerView: 1.36,
centeredSlides: true,
spaceBetween: 30,
pagination: {
el: ".swiper-pagination",
clickable: true
}
});
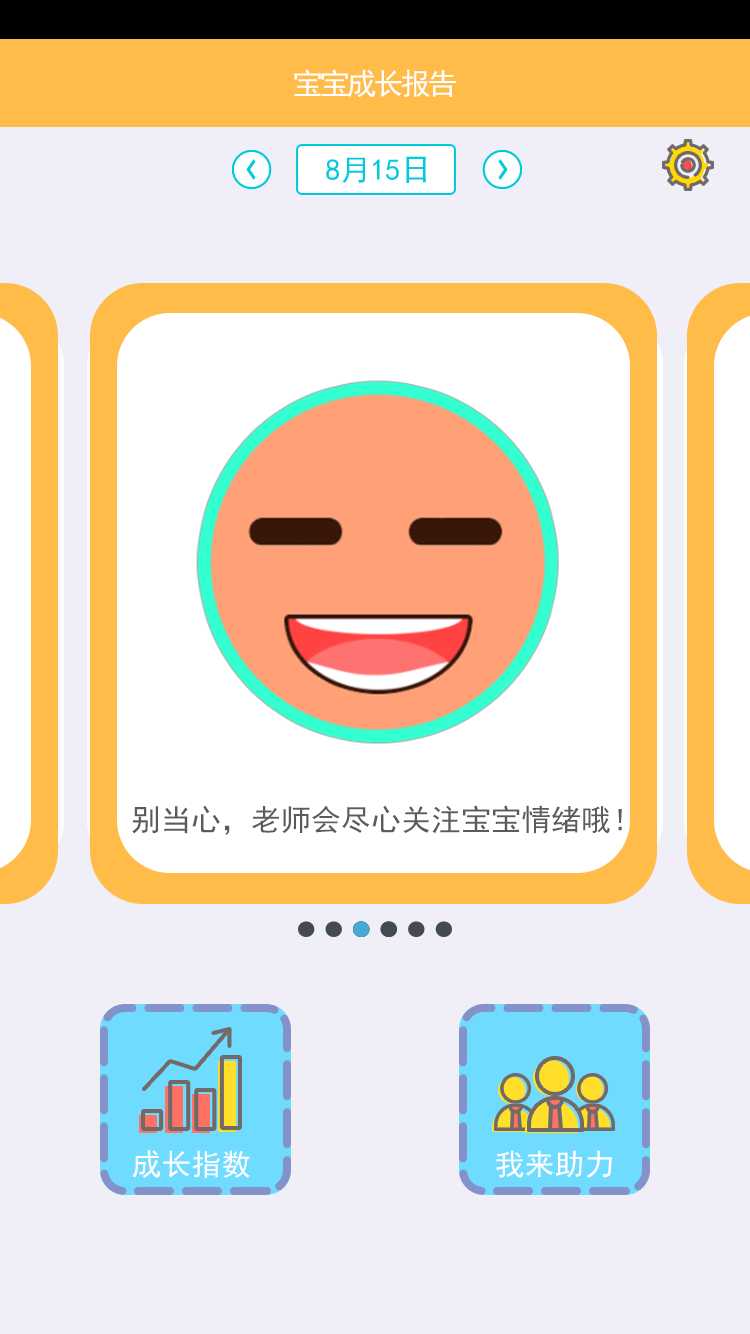
6.实现好的样式

 轮播图左右两边含有上一张和下一张的一部分
轮播图左右两边含有上一张和下一张的一部分