标签:iis host 修改字段 link 文件夹 很多 字段 stripe 目录
安装完hexo后,我们便可以开始使用hexo,如果我们想更换主题使得网站更加简洁或者酷炫,那么我们可以进行主题更换。主题有很多,下面以NexT主题为例,
讲下如何更换主题:
一、NexT主题安装
Hexo提供了更换主题模块,进入你的博客部署文件夹,可以看到有个themes文件夹,这个文件夹就是用来存放主题的
首先我们使用git clone NexT主题到主题文件目录下
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
接着我们启用主题,在博客根目录下的 _config.yml 配置文件 将theme 设置为next 即可

这里要注意博客根目录下的_config.yml 为站点配置文件用户hexo的一些设置,next主题文件夹下也有一个_config.yml 为主题配置文件用于配置主题信息
接下来我们来验证一下主题是否已经开启,执行命令
hexo clean //用于清除hexo缓存 hexo -s //部署
接着我们访问http://localhost:4000 便可以看到主题已经更改成功
二、NexT主题个性化设置
1.设置风格
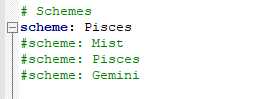
NexT主题包含了不同的风格:
可以在主题配置文件中进行修改:

找到Schemes 这里我启用的是Pisces主题,如果想更换其他主题,去掉#号即可

2.设置菜单
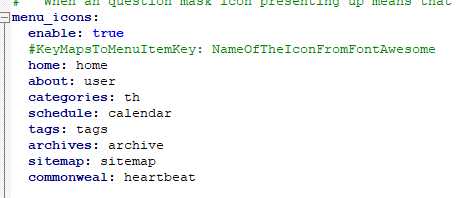
首先设定菜单内容,对应的字段是配置文件中的 menu:
设置格式为:item name:link item name是一个名称,这个名称并不直接显示在页面上,将用于匹配图标及翻译

接着设置菜单项的显示文本
前面设置的菜单名称并不是直接用于页面显示。Hexo 在生成的时候将使用 这个名称查找对应的语言翻译,并提取显示文本。这些翻译文本放置在 NexT 主题目录下的 languages/{language}.yml

设置菜单项的图标:
对应的格式是 item name :icon name icon name是 Font Awesome 图标的 名字

3.设置头像
设置头像需要到hexo 的配置文件中修改字段avatar,值为头像链接地址,链接地址可以是:
| 完整的互联网 URI | http://example.com/avatar.png |
| 站点内的地址 |
将头像放置主题目录下的 或者 放置在 |

4.设置作者昵称
作者昵称的设置也是hexo的配置文件中修改,字段为author

以上的设置我只选取了一些出来,详细的设置可以参考官网的文档,之后一些自己新增的设置也会在这里更新。
标签:iis host 修改字段 link 文件夹 很多 字段 stripe 目录
原文地址:https://www.cnblogs.com/ygtup/p/9569929.html