标签:schema 影响 otto 方式 ack 管理 XML ext false
相对布局时按照组件之间的相对位置来进行布局,如一个组件在另一个组件的左边,右边等。
相对布局支持的常用XML属性:android:gravity,用于设置布局管理器中各子组件的对齐方式,android:ignoreGravity,用于指定哪个组件不受gravity的影响。
表格布局中,仅仅只有以上两个属性是不够的,为了更好的控制该布局管理器中各个组件的布局分布,RelativeLayout提供了一个内部类RelativeLayout.LayoutParams,通过该类提供的大量XML属性,可以很好的的控制相对布局管理器中各组件的分布方式,如下表
| xml属性 | 说明 |
| android:layout_centerHorizontal | 控制该子组件是否位于布局容器的水平居中 |
| android:layout_centerVertical | 控制该子组件是否位于布局容器的垂直居中 |
| android:layout_centerInParent | 控制该子组件是否位于布局容器的中央位置 |
| android:layout_alignParentBottom | 控制该子组件是否与布局容器底端对齐 |
| android:layout_alignParentLeft | 控制该子组件是否与布局容器左边对齐 |
| android:layout_alignParentRight | 控制该子组件是否与布局容器右边对齐 |
| android:layout_alignParentTop | 控制该子组件是否与布局容器顶端对齐 |
| xml属性 | 说明 |
| android:layout_toRIghtOf | 控制该子组件位于给出ID组件的右侧 |
| android:layout_toLeftOf | 控制该子组件位于给出ID组件的左侧 |
| android:layout_above | 控制该子组件位于给出ID组件的上方 |
| android:layout_below | 控制该子组件位于给出ID组件的下方 |
| android:layout_alignTop | 控制该子组件与给出的ID组件的上边界对齐 |
| android:layout_alignBottom | 控制该子组件与给出的ID组件的下边界对齐 |
| android:layout_alignLeft | 控制该子组件与给出的ID组件的左边界对齐 |
| android:layout_alignRight |
控制该子组件与给出的ID组件的右边界对齐 |

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:id="@+id/relativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
android:background="@drawable/ic_launcher_background">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
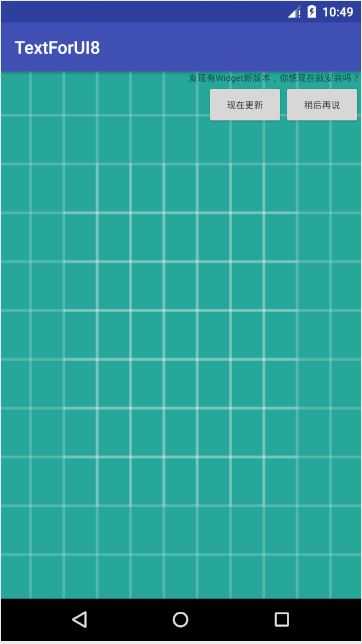
android:text="发现有Widget新版本,你想现在就安装吗?"
android:id="@+id/textView1"
android:layout_alignParentRight="true"
android:textSize="36px"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="现在更新"
android:textSize="36px"
android:id="@+id/button1"
android:layout_below="@id/textView1"
android:layout_toLeftOf="@id/button2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="稍后再说"
android:textSize="36px"
android:id="@+id/button2"
android:layout_alignRight="@id/textView1"
android:layout_below="@id/textView1"/>
</RelativeLayout>
标签:schema 影响 otto 方式 ack 管理 XML ext false
原文地址:https://www.cnblogs.com/gb12138/p/9650202.html