标签:初始 调用 必须 计数 canvas 部分 计算器 使用 分享
如果当前路径是循环的,或者包含多个相交的子路径,那么Canvas的绘图环境变量就必须判断,当fill()方法被调用时,应该如何对当前路径进行填充。
Canvas在填充互相有交叉的路径时,使用非零环绕规则

非零环绕
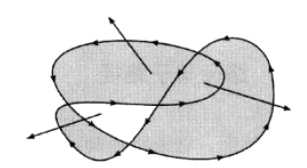
对于路径中的任意给定区域,从该区域内部画一条足够长的线段,使此线段的终点完全落在路径范围之外。
接下来将计数器初始化为0,然后,每当这条线段与路径上的直线或曲线相交时,就改变计算器的值。如果是与路径的顺时针部分相交,则加1,如果与路径的逆时针相交,则减1。
若计算器的最终值不是0,那么此区域就在路径里面,在调用fill()方法时,浏览器就会对其进行填充。如果最终值是0,那么此区域就在路径内部,浏览器就不会对其进行填充。
标签:初始 调用 必须 计数 canvas 部分 计算器 使用 分享
原文地址:https://www.cnblogs.com/MyNodeJs/p/9651998.html