标签:重要 实例 url link codec class inter 参考 开始
windows下安装QT并与visual studio 2017搭建开发环境
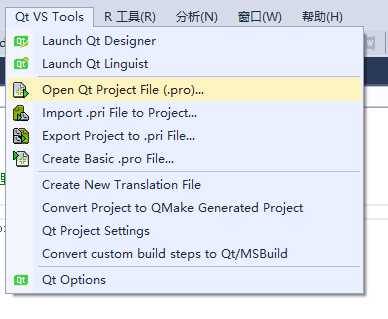
选择:QT VS Tools->Open Qt Project File(.pro)…

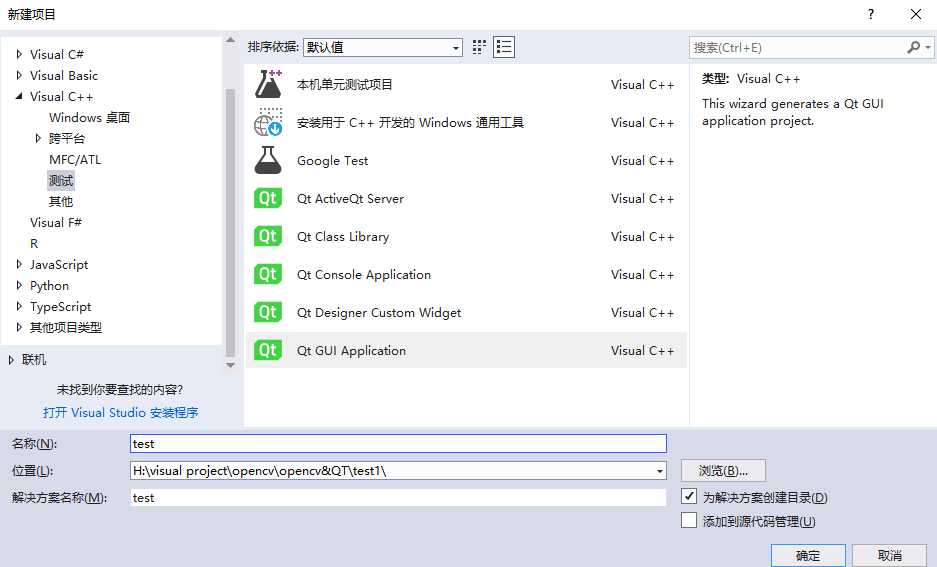
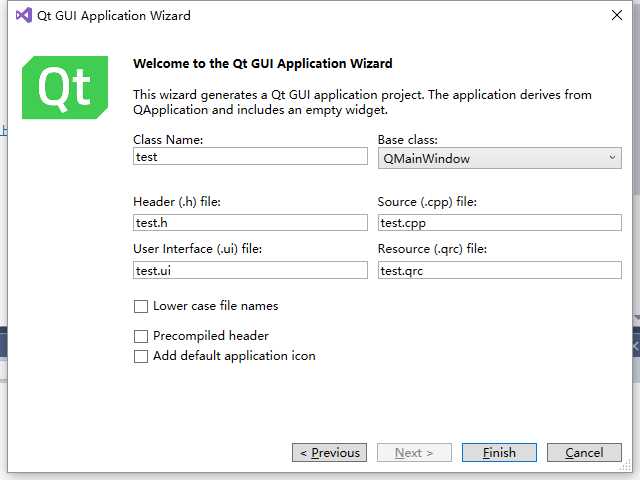
1、选择:文件->新建->项目->测试->Qt GUI Application,输入工程名,下一步…进行新建。

2、“next”下一步

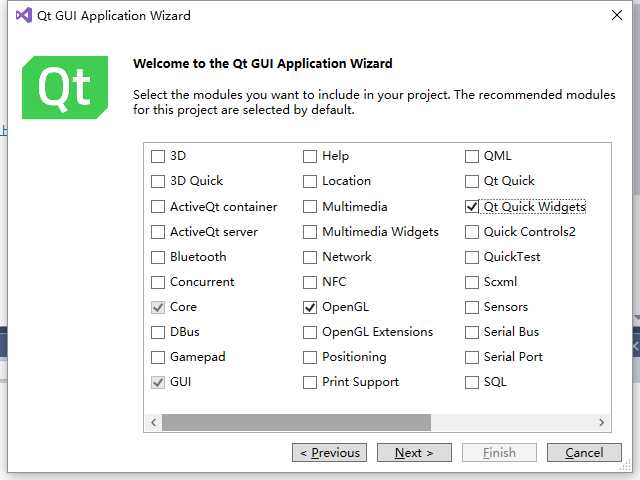
3、选择依赖的模块:最基础的QtCore、QtGui、QtWidgets还有一些音/视频、网络、数据库、XML、OpenGl相关的模块,需要使用的直接勾选即可。

4、finish(具体设置以后有机会在写)

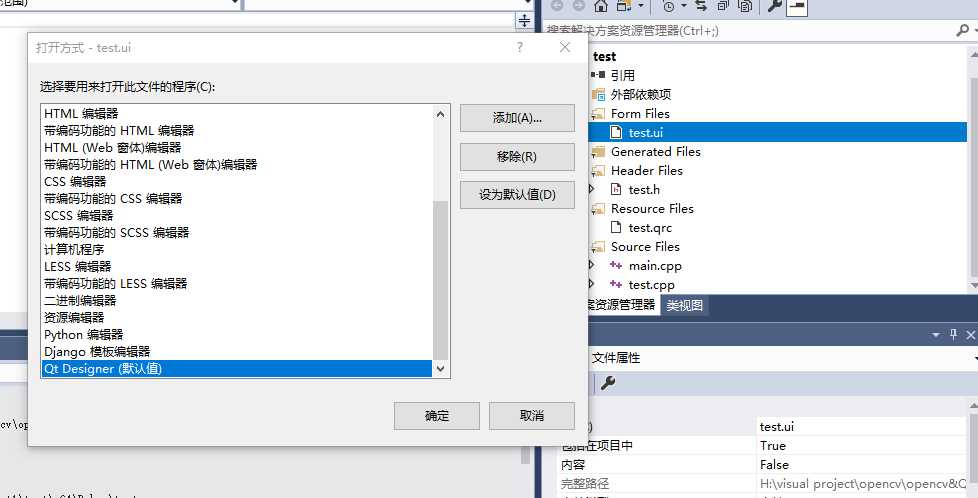
1、 选择test.ui -> 打开方式 -> Qt Designer -> 确定

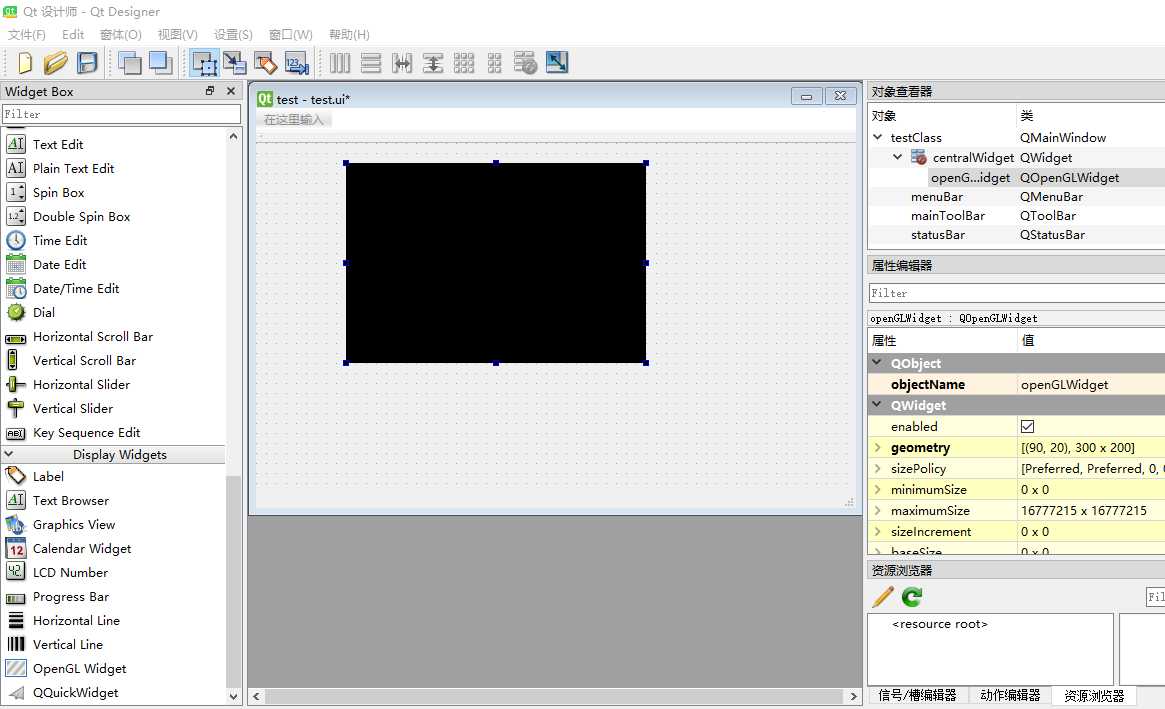
2、 拉一个OPenGL控件到窗体上

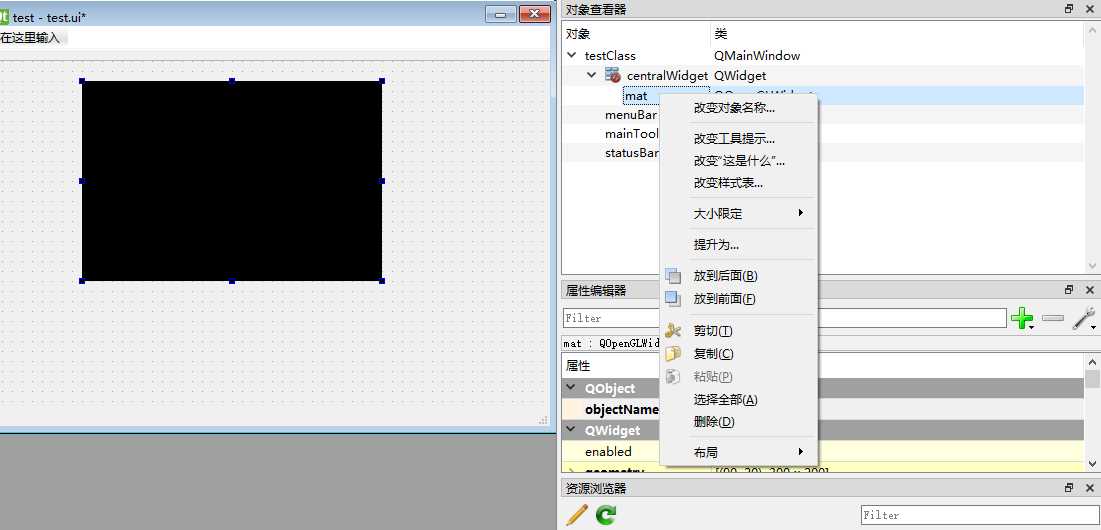
3、 改控件名字为mat->在对象查看器中选中控件——>右键选择提升为...

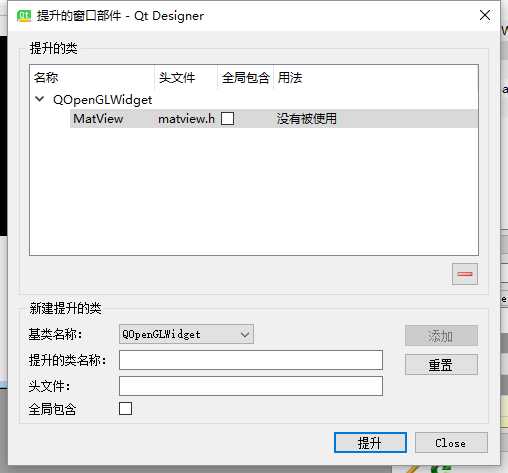
4、 提升的类名称:MatView -> 点击添加 ->提升 -> ctrl + F 保存界面 ,如下图

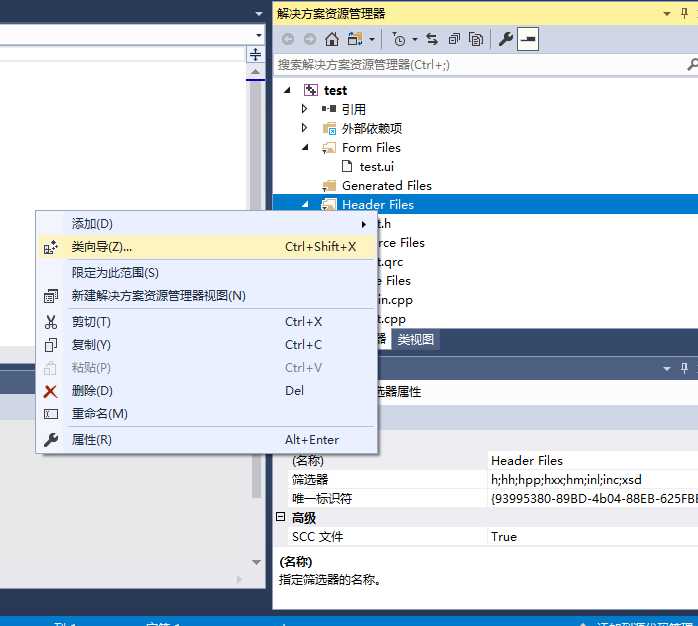
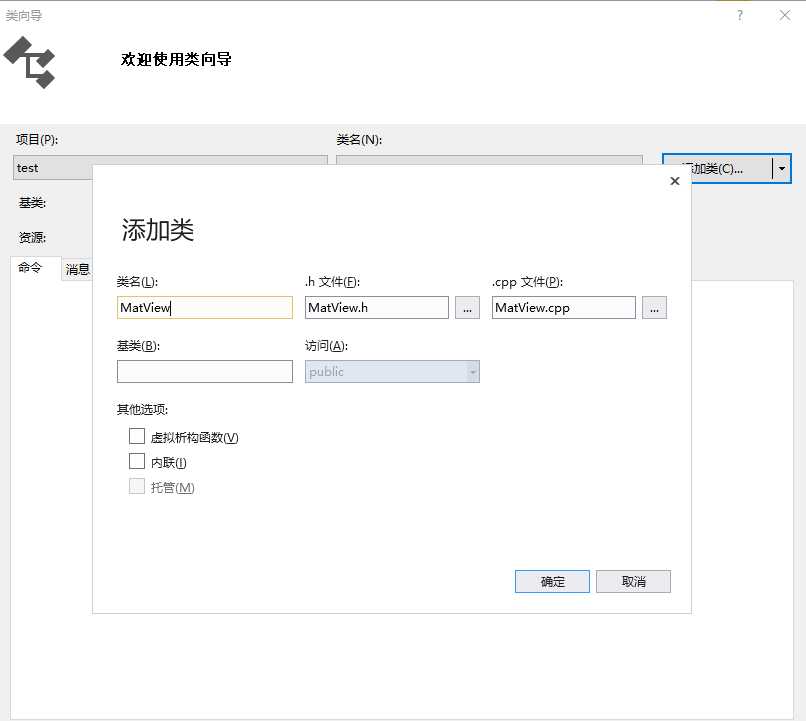
5、 Header Files右键 -> 类导向 -> 添加类 -> 类命:MatView -> 完成 -> 确认,如下图

6、点击添加类

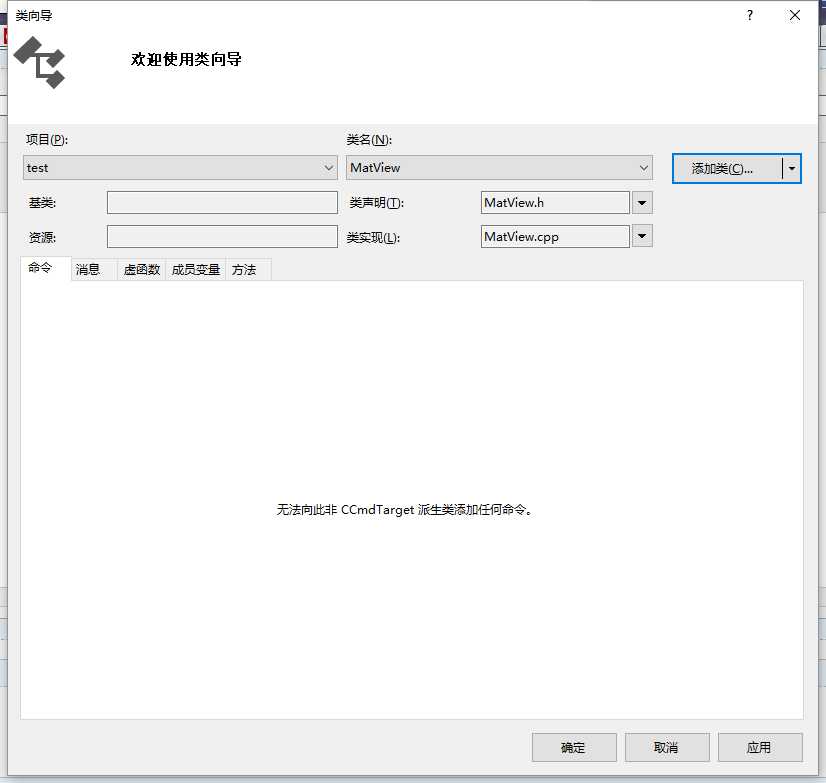
7、点击应用并确定

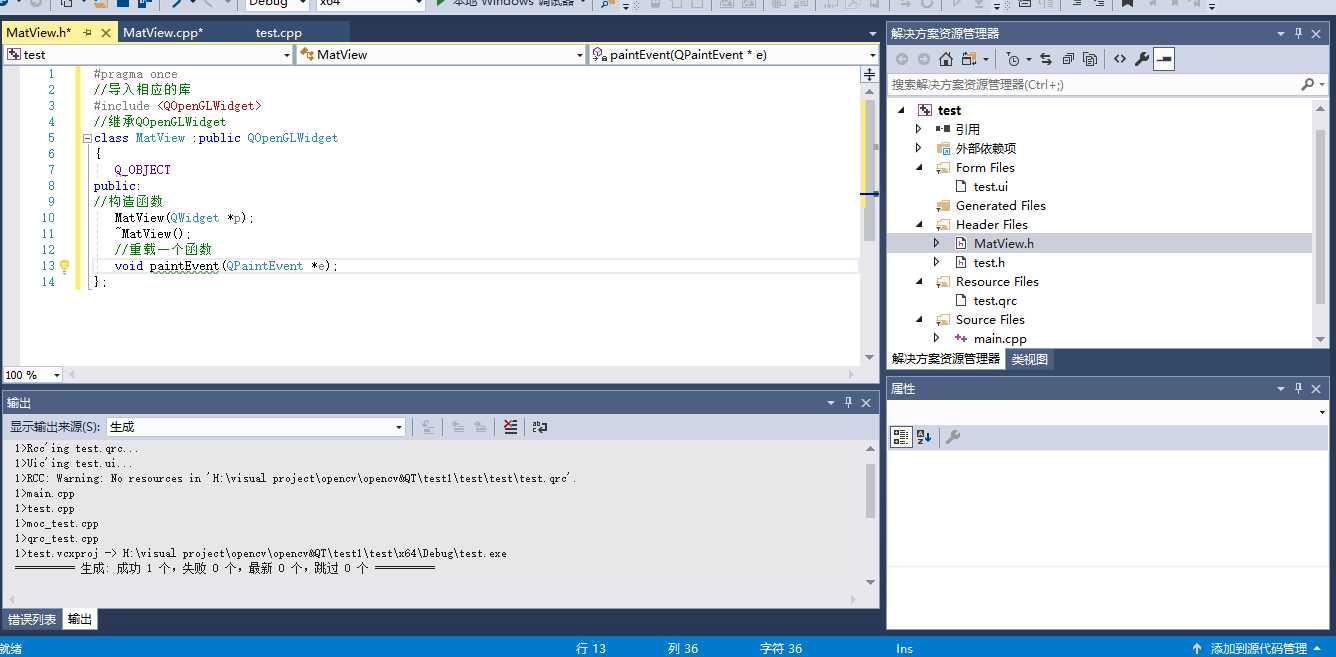
8、 MatView.h代码
#pragma once //导入相应的库 #include <QOpenGLWidget> //继承QOpenGLWidget class MatView :public QOpenGLWidget { Q_OBJECT public: //构造函数 MatView(QWidget *p); ~MatView(); //重载一个函数 void paintEvent(QPaintEvent *e); };

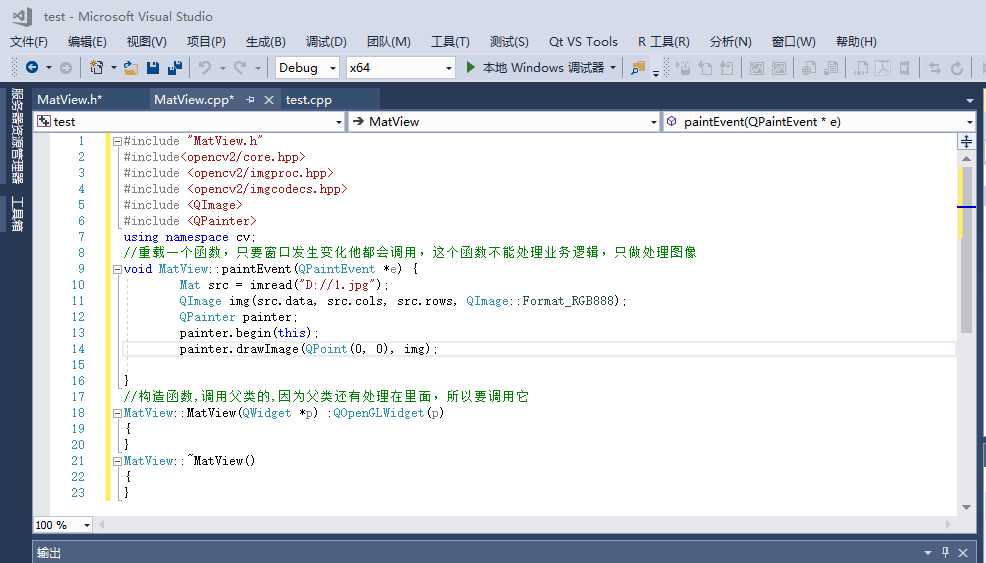
9、 MatView.cpp代码
#include "MatView.h"
#include<opencv2/core.hpp>
#include <opencv2/imgproc.hpp>
#include <opencv2/imgcodecs.hpp>
#include <QImage>
#include <QPainter>
using namespace cv;
//重载一个函数,只要窗口发生变化他都会调用,这个函数不能处理业务逻辑,只做处理图像
void MatView::paintEvent(QPaintEvent *e) {
Mat src = imread("D://1.jpg");
QImage img(src.data, src.cols, src.rows, QImage::Format_RGB888);
QPainter painter;
painter.begin(this);
painter.drawImage(QPoint(0, 0), img);
}
//构造函数,调用父类的,因为父类还有处理在里面,所以要调用它
MatView::MatView(QWidget *p) :QOpenGLWidget(p)
{
}
MatView::~MatView()
{
}

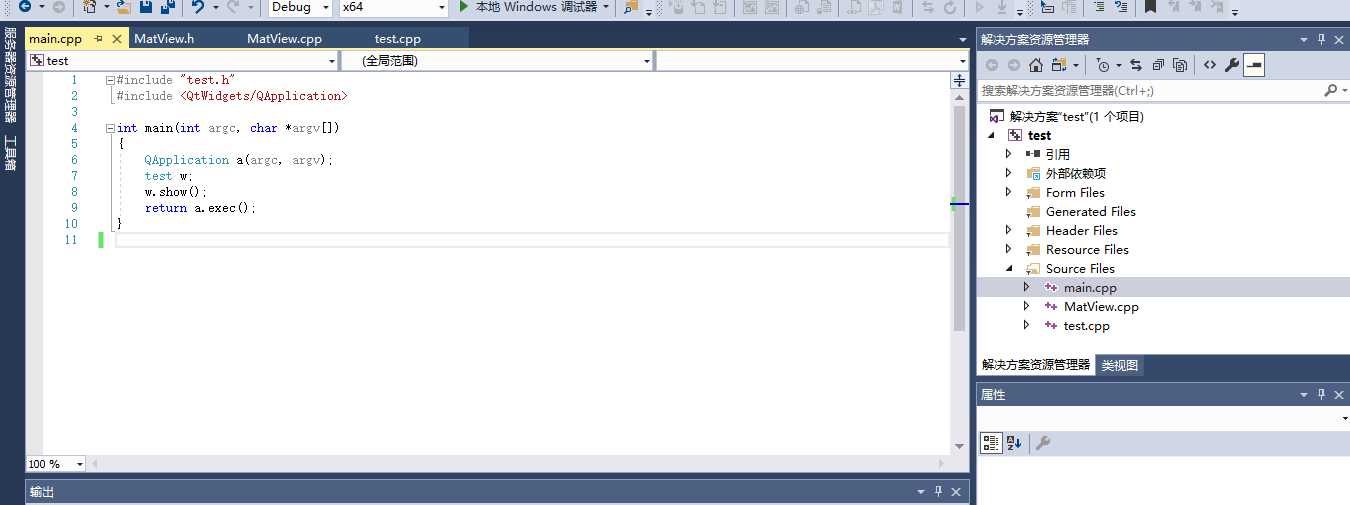
10、 main.cpp代码不用改动

11、 导入OpenCV库,参照windows基于vs2017的opencv安装
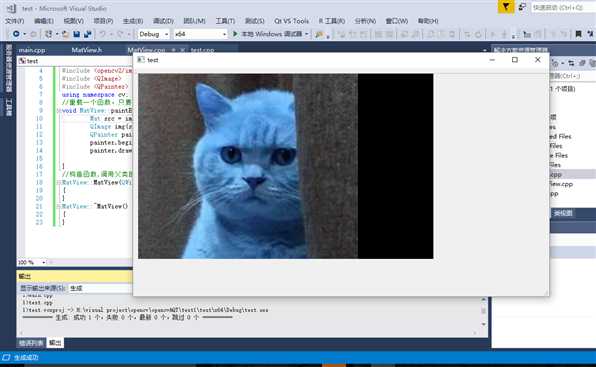
12、 运行代码
代码不重要,重要是如何配置,直接运行代码,可能因为系统+环境不同出错
13、 效果图

标签:重要 实例 url link codec class inter 参考 开始
原文地址:https://www.cnblogs.com/noticeable/p/9651612.html