标签:bsp world ack 填充 hello ext add 利用 元素
块级元素社设置了text-align:center以后,对其直接行内元素/果冻元素、继承行内元素/果冻元素都会产生“居中效应”。
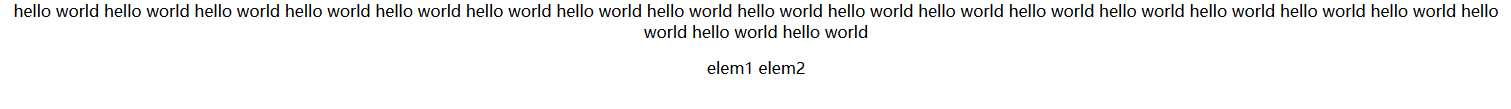
<style> .test4{ text-align: center; } .test4 ul li{ display: inline-block; } </style> <div class="test4"> <div> <span>hello world</span> <span>hello world</span> <span>hello world</span> <span>hello world</span> <span>hello world</span> <span>hello world</span> <span>hello world</span> <span>hello world</span> <span>hello world</span> <span>hello world</span> <span>hello world</span> <span>hello world</span> <span>hello world</span> <span>hello world</span> <span>hello world</span> <span>hello world</span> <span>hello world</span> <span>hello world</span> <span>hello world</span> <ul style="padding: 0;"> <li>elem1</li> <li>elem2</li> </ul> </div>
结果:所有的span按照居中对test4进行填充;
li元素因为继承了test4的text-align:center属性,所以li内的文本元素也按照居中形式填充li。

因此,可以利用这个特性对块级元素下的行内元素进行居中填充处理。
块级元素的text-align对行内元素和果冻元素(inline-block)的作用
标签:bsp world ack 填充 hello ext add 利用 元素
原文地址:https://www.cnblogs.com/surfer/p/9655575.html