标签:分享图片 style bsp false als scss start 的区别 star
@if判断
@if可一个条件单独使用,也可以和@else结合多条件使用
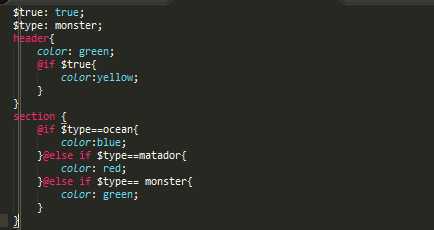
scss.style

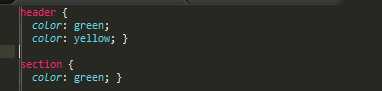
css.style

三目判断
语法为:if($condition, $if_true, $if_false) 。
三个参数分别表示:条件,条件为真的值,条件为假的值。
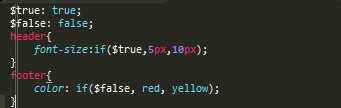
scss.style

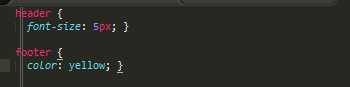
css.style

for循环有两种形式,分别为:
1、@for $var from <start> through <end>
2、@for $var from <start> to <end>
$var表示变量,start表示起始值,end表示结束值,这两个的区别是关键字through表示包括end这个数,而to则不包括end这个数。
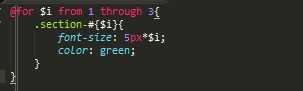
scss.style

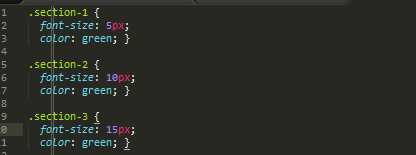
css.style

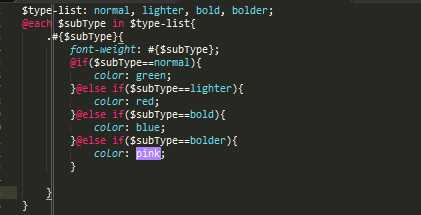
@each循环
语法为:@each $var in <list or map>
其中$var表示变量,而list和map表示list类型数据和map类型数据。
sass 3.3.0新加入了多字段循环和map数据循环。
关于循环判断详细分析请查阅:sass揭秘之@if,@for,@each
①、多个字段list数据循环
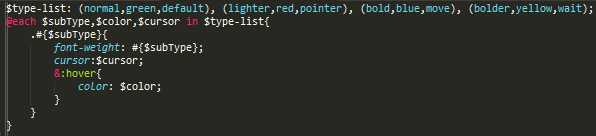
scss.style

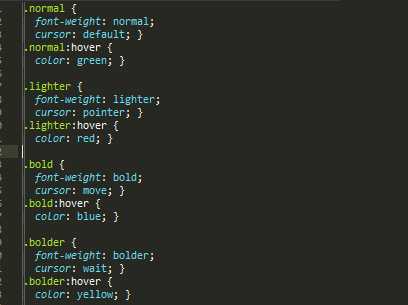
css.style

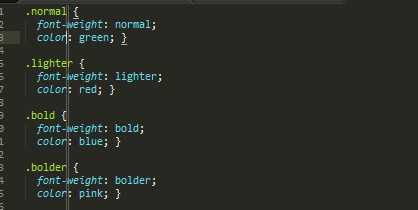
②、单个字段list数据循环
scss.style

css.style

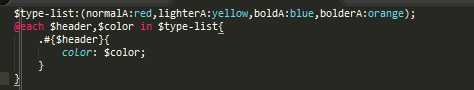
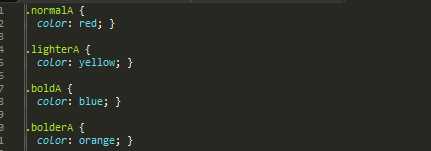
③、多个字段map数据循环
scss.style

css.style

标签:分享图片 style bsp false als scss start 的区别 star
原文地址:https://www.cnblogs.com/lishch/p/9658004.html