标签:.com directory 一个 message show 调用 response 获取 ios
https://www.cnblogs.com/SamWeb/p/6610733.html
一个router文件
import Vue from ‘vue‘
import Router from ‘vue-router‘
import gansijingjing from ‘@/components/demo‘
Vue.use(Router)
export default new Router({
routes: [
{
path: ‘/‘,
name: ‘HelloWorld‘,
component: gansijingjing
}
]
})
import gansijingjing from ‘@/components/demo‘gansijingjing只是是个名字,自定义
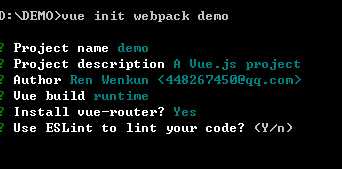
或者在初始化项目时不启动eslint

import axios from ‘axios‘
Vue.prototype.$http= axios<template>
<div id="app">
huoqu
<button @click="myajax">获取首页信息</button>
</div>
</template>
<script>
export default {
name: ‘app‘,
components: {},
data: function() {},
methods: {
myajax: function() {
this.$http.get("/api/get_show/").then(response => {
console.log("获取信息成功")
console.log(response);
}, response => {
console.log("获取信息失败")
console.log(response);
})
}
}
}
</script>module.exports = {
dev: {
// Paths
assetsSubDirectory: ‘static‘,
assetsPublicPath: ‘/‘,
proxyTable: {
‘/api‘: {
target: ‘http://127.0.0.1:8688/‘,//设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true,
pathRewrite: {
‘^/api‘: ‘/‘
//这里理解成用‘/api‘代替target里面的地址,
//后面组件中我们掉接口时直接用api代替 比如我要调
//用‘http://40.00.100.100:3002/user/add‘,直接写‘/api/user/add‘即可
}
}
},标签:.com directory 一个 message show 调用 response 获取 ios
原文地址:https://www.cnblogs.com/Luckyness/p/9660545.html