标签:标签 链接 user 现在 超链接 意思 效果 a标签 就是
一.超链接
1、外部链接:链接到外部文件。
<a href="new.html">点击进入到新网页</a>

当然,我们也可以直接点进链接,访问一个网址。
<a href="http://www.baidu.com" target="_blank">进入百度</a>
href 超链接的地址
target: _self 默认 在当前页面打开链接地址
_blank 在空白的页面打开链接地址
2.标签内部跳转
指给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转.
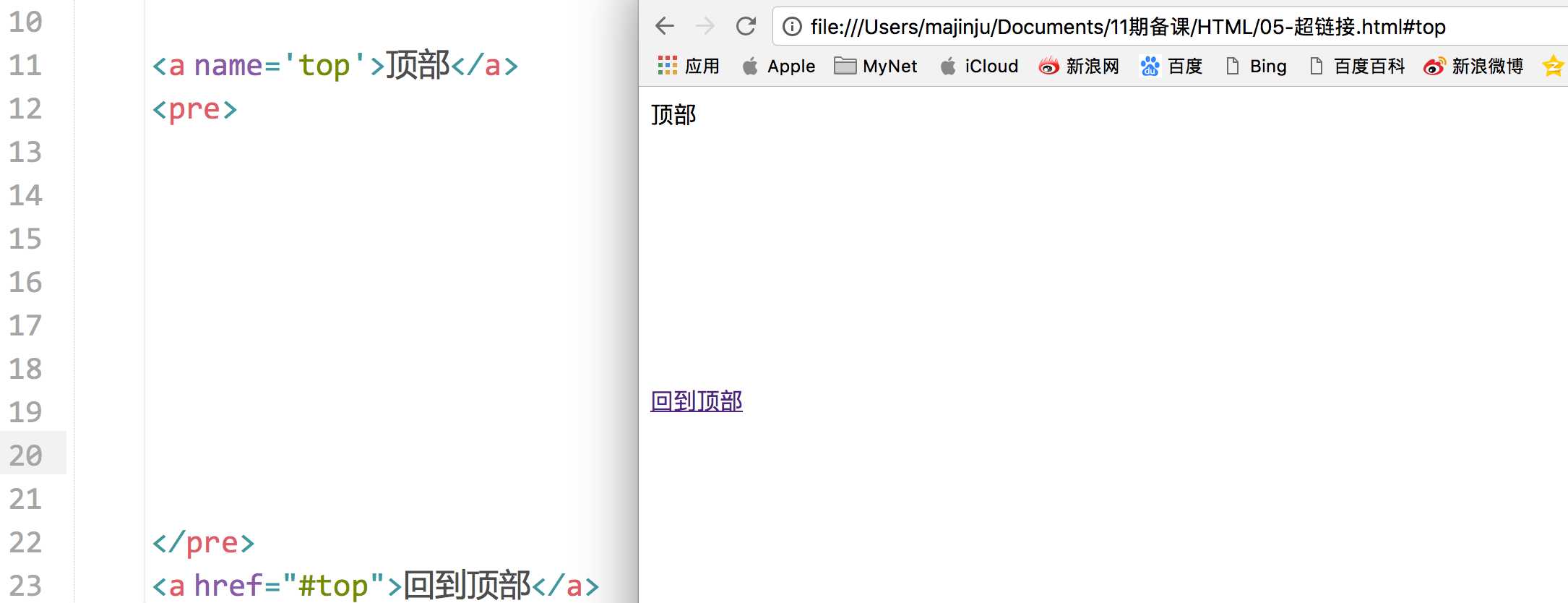
首先我们要创建一个锚点,也就是说,使用name属性或者id属性给那个特定的位置起个名字。

11行代码表示,顶部这个锚的名字叫做top。
然后在底部设置超链接,点击时将回到顶部(此时,网页中的url的末尾也出现了#top)。注意上图中红框部分的#号不要忘记了,表示跳到名为top的特定位置,这是规定。如果少了#号,点击之后,就会跳到top这个文件或者top这个文件夹中去。
特殊的超链接
<a href="#">跳转到顶部</a>
hash值 锚点 默认有点击行为
javascript:void(0);阻止a标签的默认点击行为 例如:<a href="javascript:void(0);">转到顶部</a>
超链接的属性href:目标URLtitle:悬停文本。name:主要用于设置一个锚点的名称。target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:_self:在同一个网页中显示(默认值)_blank:在新的窗口中打开。_parent:在父窗口中显示_top:在顶级窗口中显示
blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的。
也就是说,如果不写target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开。
应该是p包含a;a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。
二.图片标签 <img />
img: 代表的就是一张图片。是单边标记。img是自封闭标签,也称为单标签。
src:连接的图片资源
alt: 图片资源加载失败.显示的文本.
src属性: 找图片的路径 (包括相对路径和绝对路径)
相对路径
<!-- 当前目录中的图片 --> <img src="2.jpg"> <img src=".\2.jpg"> <!-- 上一级目录中的图片 --> <img src="..\2.jpg">
绝对路径
<!-- 以盘符开始 --> <img src="C:\Users\aaa\Desktop\html-01\images\1.jpg"> <!-- 网络--> <img src="http://www.baidu.com/2016040102.jpg">
总结:
我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
绝对路径,就是http://开头的路径。
绝对不允许使用file://开头的东西,这个是完全错误的!
img标签的常用其他属性
width:宽度
height:高度
title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。
align:指图片的水平对齐方式,属性值可以是:left、center、right
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。
注意事项:
(1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。
(2)如果想实现图文混排的效果,请使用align属性,取值为left或right
标签:标签 链接 user 现在 超链接 意思 效果 a标签 就是
原文地址:https://www.cnblogs.com/chenxi67/p/9662803.html