标签:资源 The ref 2018年 href static icon 选中 turn
博主最近手头再做一个项目,需要调用天气接口,并且还要动态显示天气相关图片icon。
本来以为没什么大问题,结果硬生生被这个动态图片路径搞得民不聊生(博主还是 too young,too simple~),给出效果图:

就是那个红框选中的那个天气状况图标icon要根据当前城市获取当前城市天气状态码,再根据当前城市状态码找到这个对应的天气图标icon~~
按照一般的开发模式,静态图片路径是相对路径还是绝对路径都可以,因为图片路径是静态的是死的,所以webpack去找这个图片路径的时候是能找到的。
但是博主这个路径是动态的,博主在computed给出一个拼接了变量的路径,项目启动在浏览器下死活出不了这个图片,死活都是404~~~

就是上述这样的路径是不行的,一直是404,原因也讲了点,vue-cli3中内置的webpack会把图片当做一个模块引用,然后打包等等,路径就不对了,我们的静态资源是不需要打包等等的,
静态资源是直接被webpack copy到对应的静态资源文件夹下,所以根本原因就在于,用了动态路径的图片,webpack将它认作为一个模块打包了,路径错乱,所以404。
找到了原因就很简单了,解决这个动态路径图片404的方案其实vue-cli3官网就有写过(vie官方人员还是相当靠谱的,虽然坑也多~~~)
其实很简单:
1.
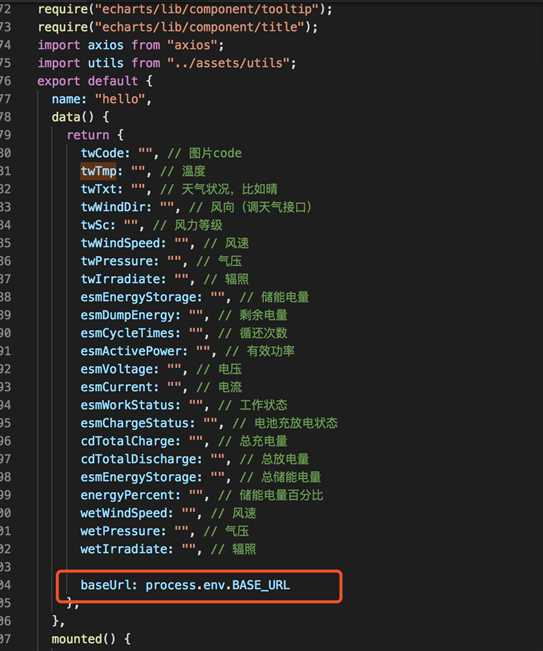
引入项目的根路径前缀 baseUrl
baseUrl: process.env.BASE_URL
2.

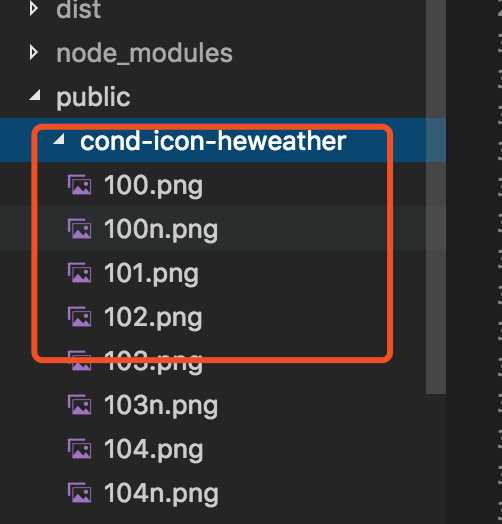
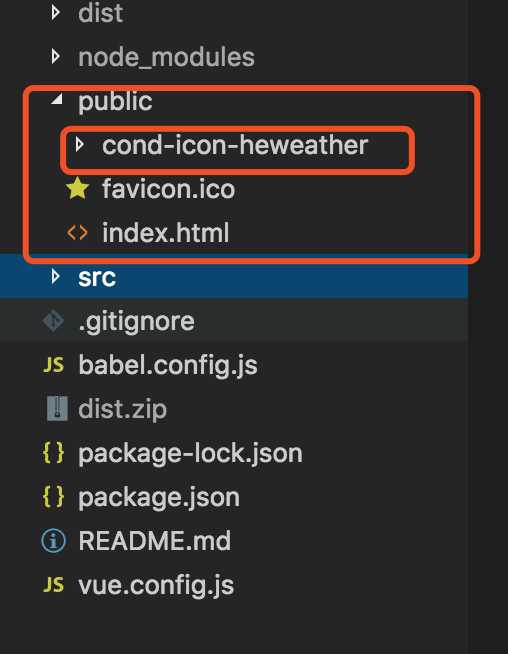
把你所用的动态图片img放到public目录下
3.
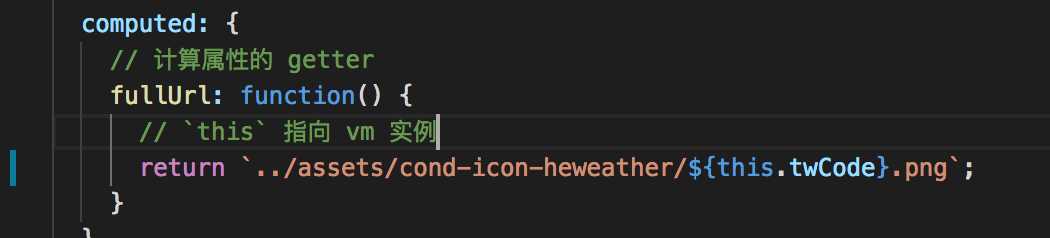
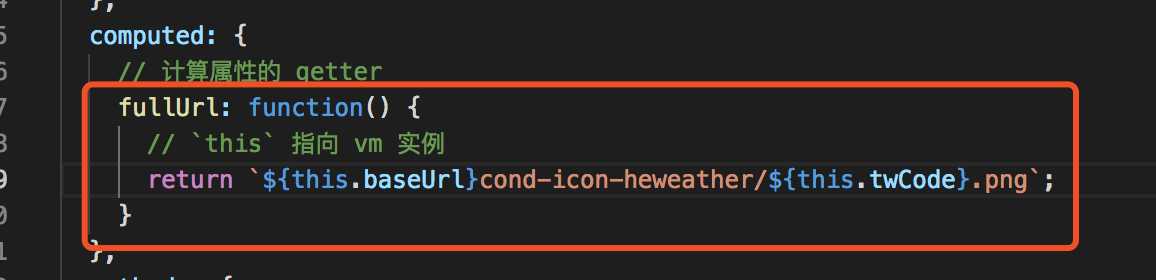
修改你的动态路径图片地址
fullUrl: function() { // `this` 指向 vm 实例 return `${this.baseUrl}cond-icon-heweather/${this.twCode}.png`; }
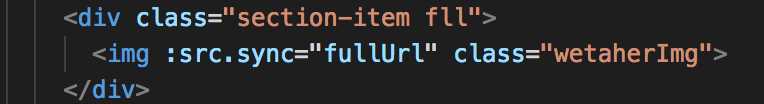
4.
将图片路径绑定到你的页面上去,这里博主还加了一个sync修饰词,有兴趣的同学去研究一下这个sync干什么用的。点我
这样就可以解决引入动态图片img404这个令人头疼的问题啦~如果有同学对实时更新时间,如何引入实时的天气状况感兴趣,可以来私我哦~~~~
希望可以帮助更多前端的小伙伴~~~金木·晨 2018年09月17日18:05:14
标签:资源 The ref 2018年 href static icon 选中 turn
原文地址:https://www.cnblogs.com/XCWebLTE/p/9663617.html