标签:表格 jquery isnan rip date ons har desc col
1、张的表格根据数据有行合并的

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus?"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> <style type="text/css"> #tbl{border-collapse:collapse;width:100%;height:500px} #tbl td,#tbl th{border:1px solid #ddd} </style> </head> <body> <table id="tbl"></table> <script type="text/javascript" src="js/jquery-1.11.3.js"></script> <script type="text/javascript"> var dataObj=[ {sname:‘111‘,date:1,oilData:321,oilPdata:12,oilDifference:‘12‘}, {sname:‘222‘,date:1,oilData:321,oilPdata:12,oilDifference:‘12‘}, {sname:‘222‘,date:1,oilData:321,oilPdata:12,oilDifference:‘12‘}, {sname:‘222‘,date:1,oilData:321,oilPdata:12,oilDifference:‘12‘}, {sname:‘444‘,date:1,oilData:321,oilPdata:12,oilDifference:‘12‘} ] var str="",hstr="",bstr=""; //清空内容 $("#tbl").html(""); hstr="<thead><tr class=‘yel‘><th>设备名称</th><th>日期</th><th>加油量</th><th>用油量</th><th>差值</th>",ulList="<li>设备名称</li><li>日期</li><li>加油量</li><li>用油量</li><li>差值</li>"; bstr="<tbody>"; var arry=new Array(); var oldName=‘‘; for(var j=0;j<dataObj.length;j++){ if(dataObj[j].sname!==oldName){ arry[j]= "<tr>"+ "<td rowspan=‘1‘>"+dataObj[j].sname+"</td>"+ "<td>"+dataObj[j].date+"</td>"+ "<td>"+dataObj[j].oilData+"</td>" + "<td>"+dataObj[j].oilPdata+"</td>"+ "<td>"+dataObj[j].oilDifference+"</td>"+ "</tr>"; }else{ arry[j]= "<tr>"+ "<td>"+dataObj[j].date+"</td>"+ "<td>"+dataObj[j].oilData+"</td>" + "<td>"+dataObj[j].oilPdata+"</td>"+ "<td>"+dataObj[j].oilDifference+"</td>"+ "</tr>"; var j_index=j-1; while(arry[j_index].indexOf(‘rowspan‘)==-1&&j_index>=0){ j_index--; } if(j_index>=0){ var nums=arry[j_index].split("rowspan=‘"); var n=parseFloat(nums[1]); if(isNaN(n)||!n){n=1} nums[1]=nums[1].replace(n,++n) arry[j_index]=nums.join("rowspan=‘"); } } oldName=dataObj[j].sname; } console.log(arry); bstr+=arry.join(‘‘); bstr+="</tbody>"; str=hstr+bstr; $(‘ul.th-fixed‘).html(""); $(‘ul.th-fixed‘).html(ulList); $("#tbl").append(str); $(‘ul.th-fixed‘).each(function(index,ele){ setUlWidth($(ele),true); }); </script> </body> </html>
2、表格的导出的
http://112.95.161.37:8090/EMS/main.jsp
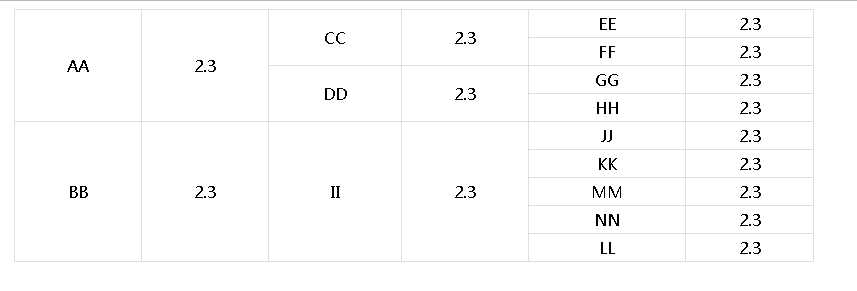
3、表格的倒序构建的
数据:
var data=[ {name:‘AA‘,value:2.3,id:‘101‘,pid:‘000‘}, {name:‘BB‘,value:2.3,id:‘102‘,pid:‘000‘}, {name:‘CC‘,value:2.3,id:‘101101‘,pid:‘101‘}, {name:‘DD‘,value:2.3,id:‘101102‘,pid:‘101‘}, {name:‘EE‘,value:2.3,id:‘101101101‘,pid:‘101101‘}, {name:‘FF‘,value:2.3,id:‘101101102‘,pid:‘101101‘}, {name:‘GG‘,value:2.3,id:‘101102101‘,pid:‘101102‘}, {name:‘HH‘,value:2.3,id:‘101102102‘,pid:‘101102‘}, {name:‘II‘,value:2.3,id:‘102101‘,pid:‘102‘}, {name:‘JJ‘,value:2.3,id:‘102101101‘,pid:‘102101‘}, {name:‘KK‘,value:2.3,id:‘102101102‘,pid:‘102101‘}, {name:‘MM‘,value:2.3,id:‘102101103‘,pid:‘102101‘}, {name:‘NN‘,value:2.3,id:‘102101104‘,pid:‘102101‘}, {name:‘LL‘,value:2.3,id:‘102101105‘,pid:‘102101‘}, ];

标签:表格 jquery isnan rip date ons har desc col
原文地址:https://www.cnblogs.com/pengfei25/p/9670359.html