标签:虚拟网络 mapping ack ref tee roc 资源 Servle 技术
并发的瓶颈在数据库,如何减少对数据库的访问呢?
最有效的方式就是加缓存,通过加不同粒度的缓存,最大粒度的页面缓存,最小粒度的对象缓存
/**
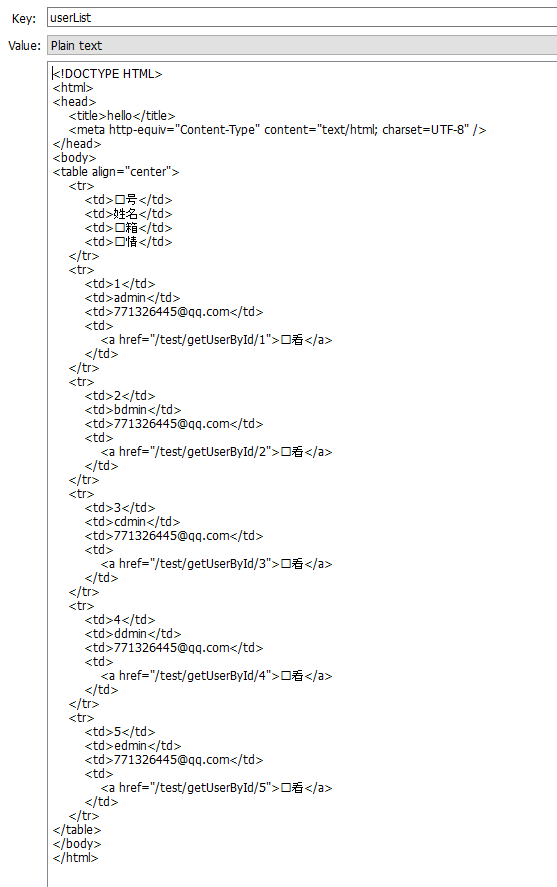
* 页面缓存:所有的客户端请求过来返回的都是同一个页面,例如用户访问淘宝,返回的首页都是同一个页面
* produces="text/html" 直接返回html的源代码
* @param request
* @param response
* @param model
* @return
*/
@RequestMapping(value="/userList", produces="text/html")
@ResponseBody
public String userList(HttpServletRequest request, HttpServletResponse response,
Model model) {
//取缓存
String html = redisService.get(USERLISTKEY, String.class);
if(!StringUtils.isEmpty(html)) {
return html;
}
//业务代码
List<TestUser> testUserList = testService.getTestUserList();
model.addAttribute("testUserList", testUserList);
/*spring4*/
//SpringWebContext ctx = new SpringWebContext(request,response,request.getServletContext(),
// request.getLocale(), model.asMap(), applicationContext );
/*spring5*/
WebContext ctx = new WebContext(request,response,request.getServletContext(),
request.getLocale(), model.asMap());
//手动渲染
html = thymeleafViewResolver.getTemplateEngine().process("testUL", ctx);
if(!StringUtils.isEmpty(html)) {
redisService.set(USERLISTKEY, 60, html);
}
return html;
}
|
/**
* URL级别的缓存,例如用户点击商品详情,不同的商品返回不一样的详情,那就需要每一个url都做缓存
* @param request
* @param response
* @param model
* @param id
* @return
*/
@RequestMapping(value="/getUserById/{id}", produces="text/html")
@ResponseBody
public String getUserById(HttpServletRequest request, HttpServletResponse response,
Model model, @PathVariable Integer id) {
//取缓存
String html = redisService.get(USERLISTKEY+id, String.class);
if(!StringUtils.isEmpty(html)) {
return html;
}
//业务代码
TestUser testUser = testService.getTestUserById(id-1);
model.addAttribute("testUser", testUser);
WebContext ctx = new WebContext(request,response,request.getServletContext(),
request.getLocale(), model.asMap());
//手动渲染
html = thymeleafViewResolver.getTemplateEngine().process("testUser", ctx);
if(!StringUtils.isEmpty(html)) {
redisService.set(USERLISTKEY+id, 60, html);
}
return html;
}
|
实际页面都已经缓存到了redis,但是这里的缓存时间不能过长,否则页面修改延迟比较大
 |
对象缓存就不帖代码了,这个是最常用的缓存
常用技术:AngularJS、vue.js
优点:利用浏览器的缓存
传统的jsp,thymeleaf实际上都是动态的,即时做了页面缓存,客户端还是需要从服务端下载页面数据,想象一下,你的网站,一秒钟被访问了100w次,每次下载的数据是1k,流量是相当庞大的.
如果做了静态化,静态化就是所有页面都是纯的html,通过ajax请求服务器,拉到数据,渲染页面。这样有什么好处?如果做了静态化,浏览器是可以把静态页面缓存到客户端的,这样页面数据就不需要重复下载了,只需要下载动态的数据就可以了。
if-modified-since
|
If-Modified-Since是标准的HTTP请求头标签,在发送HTTP请求时,把浏览器端缓存页面的最后修改时间一起发到服务器去,服务器会把这个时间与服务器上实际文件的最后修改时间进行比较。 如果时间一致,那么返回HTTP状态码304(不返回文件内容),客户端接到之后,就直接把本地缓存文件显示到浏览器中。 如果时间不一致,就返回HTTP状态码200和新的文件内容,客户端接到之后,会丢弃旧文件,把新文件缓存起来,并显示到浏览器中。
参考: https://www.cnblogs.com/zh2000g/archive/2010/03/22/1692002.html http://aofengblog.blog.163.com/blog/static/63170212015314111148765/ |
图片、css、js
|
1. JS/CSS 压缩,减少流量(webpack) 2.多个JS/CSS组合,减少连接数(TCP/IP三次握手肯定会耗时,淘宝的Tengine是在nginx的基础上做了一些改进,支持组合多个CSS/JS文件的访问请求变成一个请求) |
| CDN的全称是Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。 |
标签:虚拟网络 mapping ack ref tee roc 资源 Servle 技术
原文地址:https://www.cnblogs.com/moxiaotao/p/9670126.html