标签:checkbox 基础 vue 组件 ima png size git 地址
写组件的来由:当初本来可以用elementUI的树形结构组件,产品却是横向的。

在这里感谢作者jiaxincui,参照他的组件,自己模仿了一个递归组件。作者组件地址:https://github.com/jiaxincui/vue-tree
本组件基于 vue+elementUI ,主要使用了组件的checkbox
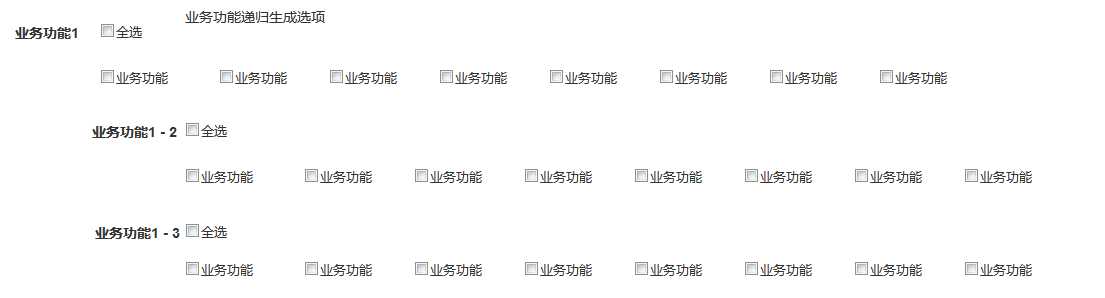
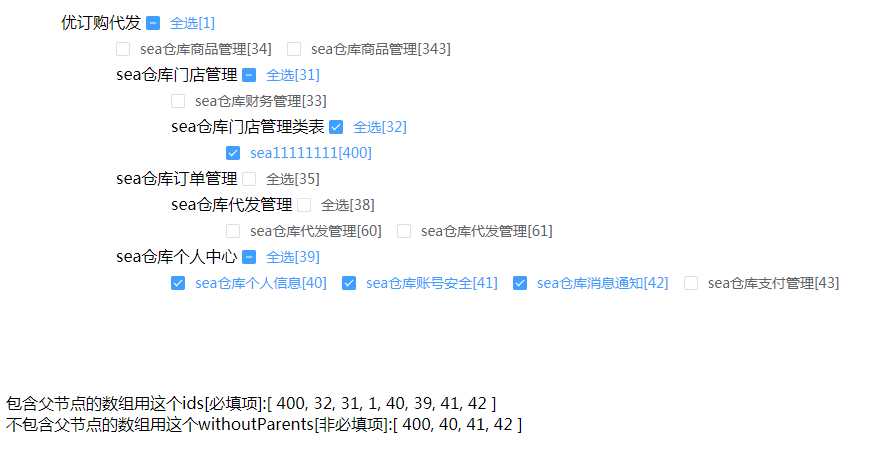
Demo图
项目演示地址:https://summer-lin.github.io/vue-tree/#/

标签:checkbox 基础 vue 组件 ima png size git 地址
原文地址:https://www.cnblogs.com/xiaoxiaossrs/p/9670281.html