标签:set 宽高 info otto 宽度 round image 区分 offset
在前面总结了offset家族属性和scroll家族属性,今天来总结一下client家族属性,同前面一样,client家族也包宽高和左上,具体的通过代码来区别这三大家族属性的不同。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> #box{ width: 240px; height: 240px; background-color: red; padding: 40px; border: 20px solid #000; } p{ margin-bottom: 20px; } </style> </head> <body> <div id="box"> <p>前端js</p> <p>前端js</p> <p>前端js</p> <p>前端js</p> <p>前端js</p> <p>前端js</p> <p>前端js</p> <p>前端js</p> <p>前端js</p> <p>前端js</p> <p>前端js</p> <p>前端js</p> <p>前端js</p> <p>前端js</p> <p>前端js</p> <p>前端js</p> <p>前端js</p> <p>前端js</p> </div> <script> var box = document.getElementById("box"); console.log(box.offsetWidth, box.offsetHeight); console.log(box.clientWidth, box.clientHeight); console.log(box.scrollWidth, box.scrollHeight); console.log(box.offsetLeft, box.offsetTop); console.log(box.clientLeft, box.clientTop); console.log(box.scrollLeft, box.scrollTop); </script> </body> </html>
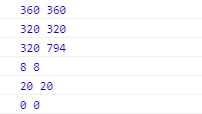
在上面的例子中,我们定义了一个内容超出,出现滚动的div,并了区分,添加了较大的边框和边距,下面是不同家族的打印结果:

从上面的打印结果中,我们可以得出结论:
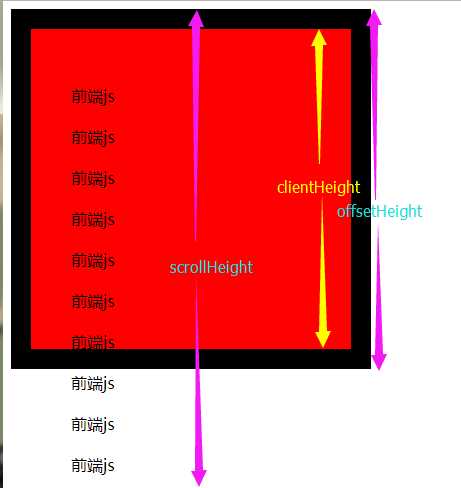
我们还可以通过下面的图更清晰的看出三者之间的差别:

在前面总结scroll家族的时候基于标准模式和怪异模式,封装过一次scroll家族属性,同理,为了解决不同浏览器之间的差距,我们也可以封装一个client家族属性的函数,y用于获取屏幕的可是宽度和高度。
function client() {
if(window.innerWidth){ // ie9+ 最新的浏览器
return {
width: window.innerWidth,
height: window.innerHeight
}
}else if(document.compatMode === "CSS1Compat"){ // W3C
return {
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight
}
}
return {
width: document.body.clientWidth,
height: document.body.clientHeight
}
}
标签:set 宽高 info otto 宽度 round image 区分 offset
原文地址:https://www.cnblogs.com/yuyujuan/p/9671208.html