标签:定义 commit 时间 eth 处理 lse 合法性 turn html

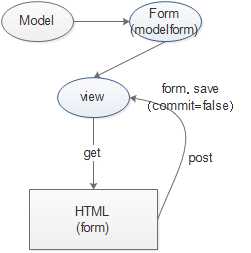
1.生成html
2.验证数据合法性
3.直接存库
class BlogPost(models.Model):
title = models.CharField(max_length=150)
body = models.TextField()
timestamp = models.DateTimeField()以前是这样的
class BlogPostForm(forms.Form):
title = forms.CharField(max_length=150)
body = forms.CharField(widget=forms.Textarea)
timestamp = forms.DateTimeField()现在可以这样了
class BlogPostForm(forms.ModelForm):
class Meta:
model = BlogPost在这个例子中,不信赖用户输入正确的时间戳,而是想让应用为每篇博文以可编程的方
式添加这个内容。这一点不难,只须添加额外一个名为exclude的属性,从生成的HTML中
移除这个表单项。向blog/models.py文件中添加相应的导入语句,并在该文件的底部,BlogPost
定义的后面添加完整的BlogPostForm类。
class BlogPostForm(forms.ModelForm):
class Meta:
model = BlogPost
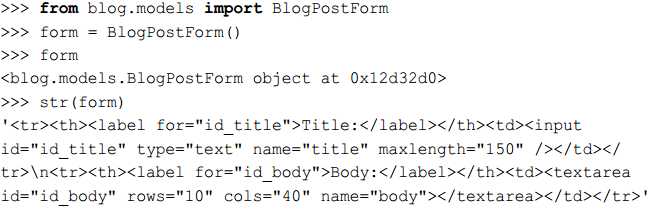
exclude = ('timestamp',)看下form如何生成html的

除了save
保存数据: 有了form后就不用这样保存数据了
def create_blogpost(request):
if request.method == 'POST':
BlogPost(
title=request.POST.get('title'),
body=request.POST.get('body'),
timestamp=datetime.now(),
).save()
return HttpResponseRedirect('/blog/')可以这样
def create_blogpost(request):
if request.method == 'POST':
form = BlogPostForm(request.POST)
if form.is_valid():
form.save()
return HttpResponseRedirect('/blog/')遗憾的是,因为有timestamp,所以不能这样做。必须对前面的HTML表单生成过程进行特殊处理。所以需要像下面这样,使用if语句。
if form.is_valid():
post = form.save(commit=False)
post.timestamp=datetime.now()
post.save()标签:定义 commit 时间 eth 处理 lse 合法性 turn html
原文地址:https://www.cnblogs.com/iiiiiher/p/9674637.html