标签:png path 比较 rod vue env html 简单 set
打包有两种方式:
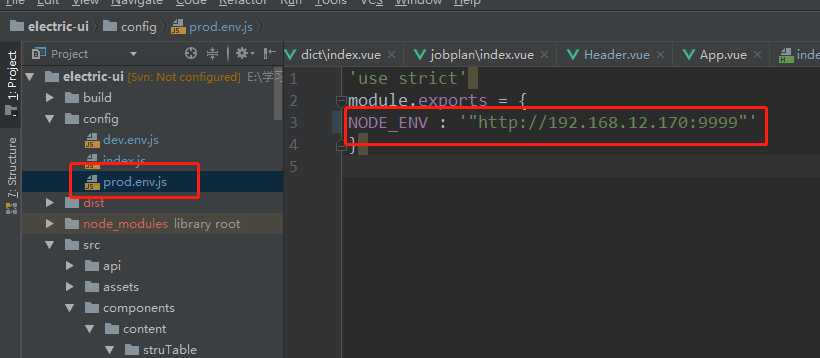
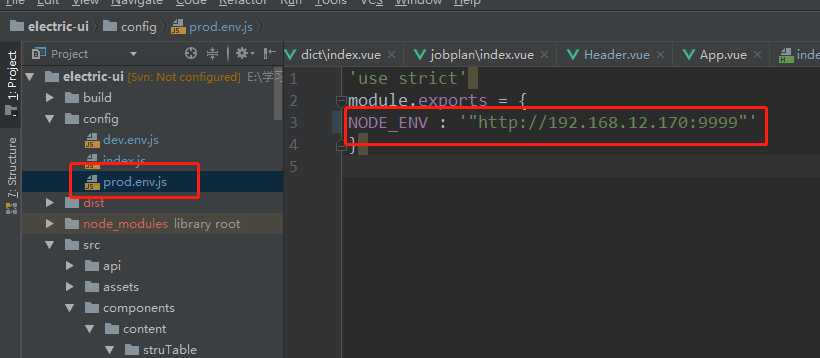
第一种方式:1.更改config文件夹下prod.env.js下的地址:

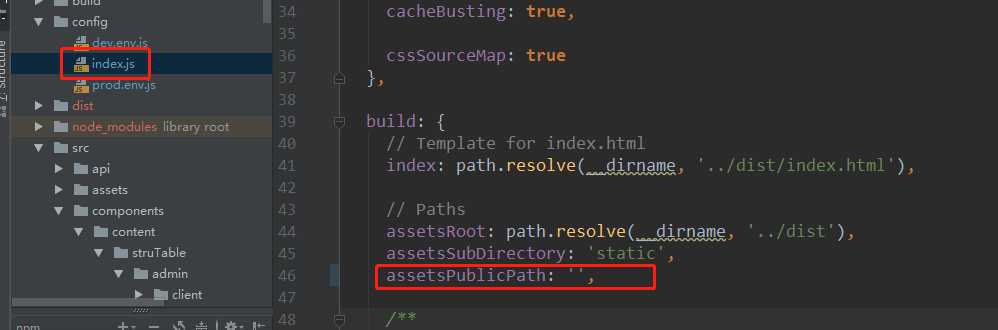
2.将config文件夹下index.js中build下改为
assetsPublicPath: ‘‘,

第二种方式:
1.更改config文件夹下prod.env.js下的地址:

2.
将config文件夹下index.js中build下改为
assetsPublicPath: ‘/‘,
之后再打包好的dist文件夹下的index.html中将路径前面加. 也就是改为相对路径
一般我比较喜欢使用第一种方式,较为简单
标签:png path 比较 rod vue env html 简单 set
原文地址:https://www.cnblogs.com/yuwenjing0727/p/9675846.html