标签:pen bottom 制作 inf ges 固定 塌陷 hidden lin

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>padding</title> <style> *{ padding: 0; margin: 0; } .box{ width: 200px; height: 200px; background-color: red; /*上下左右*/ padding: 10px; /*上下 左右*/ padding: 20px 30px; /*上 左右 下*/ padding: 20px 30px 40px; /*顺时针 上右下左*/ padding: 20px 30px 40px 50px; } </style> </head> <body> <div class="box">alex</div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>border</title> <style> *{ padding: 0; margin: 0; } .box{ width: 200px; height: 200px; background-color: red; /*根据方向来设置*/ border-left: 5px solid green; border-right: 1px dotted yellow; border-top: 5px double purple; border-bottom: 1px dashed; } </style> </head> <body> <div class="box">alex</div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>制作三角形</title> <style type="text/css"> div{ width: 0; height: 0; border-bottom: 20px solid red; border-left: 20px solid transparent; border-right: 20px solid transparent; } </style> </head> <body> <div> </div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>margin</title> <style> .s1{ background-color: red; margin-right: 30px; } .s2{ background-color: rgb(0,128,0); margin-left: 30px; } </style> </head> <body> <span class="s1">alex</span><span class="s2">wusir</span> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>margin坑</title> <style> .s1{ width: 200px; height: 200px; background-color: red; margin-bottom: 40px; } .s2{ width: 200px; height: 200px; background-color: green; margin-top: 100px; } </style> </head> <body> <div class="s1"></div> <div class="s2"></div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>margin父子盒子的坑</title> <style type="text/css"> .box{ width: 300px; height: 300px; background-color: red; /*float: left;*/ } .child{ width: 100px; height: 100px; background-color: green; margin-left: 50px; margin-top: 50px; } </style> </head> <body> <div class="father"> <div class="child"> </div> </div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>display</title> <style> .box{ width: 100px; height: 100px; background-color: red; border: 1px solid yellow; } div a{ display: block; width: 100px; height: 100px; } span{ display: inline-block; width: 300px; height: 200px; background-color: yellow; } </style> </head> <body> <div class="box">alex</div> <div class="box">wusir</div> <div> <a href="#"> <img src="http://img07.tooopen.com/images/20170818/tooopen_sy_220999936848.jpg" alt="" width="300" height="300"/> </a> </div> <input type="text" /><br /> <span>哈哈哈哈</span> <span>嘻嘻嘻嘻</span> </body> </html>

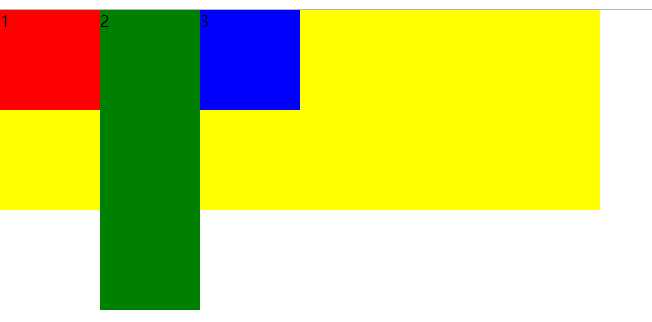
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>浮动</title> <style> *{ padding: 0; margin: 0; } .father{ width: 500px; } .box1{ width: 100px; height: 100px; background-color:red; float: left; } .box2{ width: 100px; height: 300px; background-color:green; float: left; } .box3{ width: 100px; height: 100px; background-color:blue; float: left; } .father2{ width: 600px; height: 200px; background-color: yellow; } </style> </head> <body> <div class="father"> <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> </div> <div class="father2"> </div> </body> </html>


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>清除浮动</title> <style> *{ padding: 0; margin: 0; } .father{ width: 500px; height: 300px; } .box1{ width: 100px; height: 100px; background-color:red; float: left; } .box2{ width: 100px; height: 300px; background-color:green; float: left; } .box3{ width: 100px; height: 100px; background-color:blue; float: left; } .father2{ width: 600px; height: 200px; background-color: yellow; } </style> </head> <body> <div class="father"> <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> </div> <div class="father2"> </div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>清除浮动</title> <style> *{ padding: 0; margin: 0; } .father{ width: 500px; } .box1{ width: 100px; height: 100px; background-color:red; float: left; } .box2{ width: 100px; height: 300px; background-color:green; float: left; } .box3{ width: 100px; height: 100px; background-color:blue; float: left; } .father2{ width: 600px; height: 200px; background-color: yellow; } .clearfix{ clear:both; } </style> </head> <body> <div class="father"> <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> <!-- 内墙法 --> <div class="clearfix"></div> </div> <div class="father2"> </div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>伪元素清除法</title> <style> *{ padding: 0; margin: 0; } .father{ width: 500px; } .box1{ width: 100px; height: 100px; background-color:red; float: left; } .box2{ width: 100px; height: 300px; background-color:green; float: left; } .box3{ width: 100px; height: 100px; background-color:blue; float: left; } .father2{ width: 600px; height: 200px; background-color: yellow; } .clearfix:after{ content: ‘.‘; clear: both; display: block; visibility: hidden; height: 0; } </style> </head> <body> <div class="box"> <div class="father clearfix"> <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> </div> </div> <div class="father2"></div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>伪元素清除法</title> <style> *{ padding: 0; margin: 0; } .father{ width: 500px; overflow: hidden; } .box1{ width: 100px; height: 100px; background-color:red; float: left; } .box2{ width: 100px; height: 300px; background-color:green; float: left; } .box3{ width: 100px; height: 100px; background-color:blue; float: left; } .father2{ width: 600px; height: 200px; background-color: yellow; } </style> </head> <body> <div class="box"> <div class="father"> <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> </div> </div> <div class="father2"></div> </body> </html>
标签:pen bottom 制作 inf ges 固定 塌陷 hidden lin
原文地址:https://www.cnblogs.com/qicun/p/9675615.html