标签:this xls 获取 col elb nbsp rip excel表格 创建

npm install file-saver --save
npm install xlsx --save
npm install script-loader --save-dev
到 https://pan.baidu.com/s/1DiIGxik9HaanMQwx2ICGAg 下载插件(密码:fkkg)

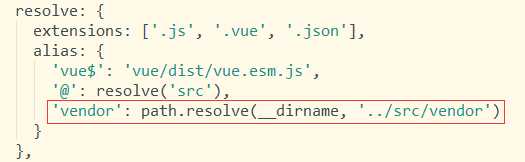
‘vendor‘: path.resolve(__dirname, ‘../src/vendor‘)

export_Excel() { var listStudent = null; this.axios.get(‘api/exportStudentList‘).then((response) => { listStudent = response.data.list; }) //↑ 是获取数据 this.$confirm(‘确定要导出表格数据么?‘, ‘提示‘, { confirmButtonText: ‘确定‘, cancelButtonText: ‘取消‘, type: ‘warning‘ }).then(() => { require.ensure([], () => { const { export_json_to_excel } = require(‘../vendor/Export2Excel‘) const tHeader = [‘ID‘, ‘姓名‘, ‘年龄‘, ‘性别‘, ‘生日‘] const filterVal = [‘id‘, ‘name‘, ‘age‘, ‘sex‘, ‘birthday‘] const list = listStudent const data = this.formatJson(filterVal, list) export_json_to_excel(tHeader, data, ‘商品管理列表‘) }) }).catch(() => {}) }, formatJson(filterVal, jsonData) { return jsonData.map(v => filterVal.map(j => v[j])) }
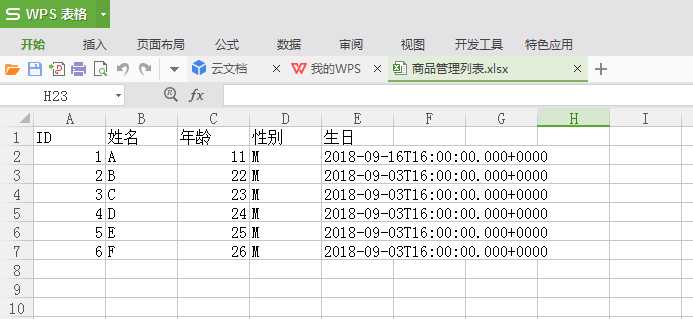
导出之后长这样

标签:this xls 获取 col elb nbsp rip excel表格 创建
原文地址:https://www.cnblogs.com/zyulike/p/9680840.html