标签:des blog http io os 使用 ar for 数据
不使用数据驱动来更新UI,而是直接更新页面也是可以的。
多个思路。


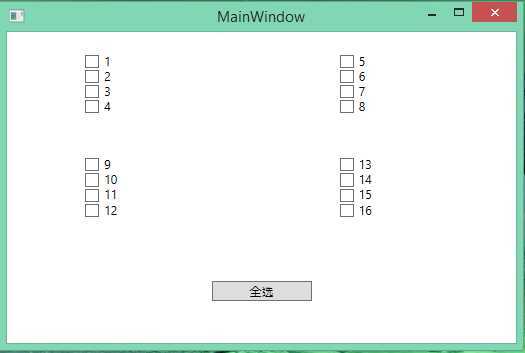
<Window x:Class="WPFControl.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0" Grid.Row="0" VerticalAlignment="Center" HorizontalAlignment="Center">
<CheckBox Content="1" Width="100"></CheckBox>
<CheckBox Content="2" Width="100"></CheckBox>
<CheckBox Content="3" Width="100"></CheckBox>
<CheckBox Content="4" Width="100"></CheckBox>
</StackPanel>
<StackPanel Grid.Column="1" Grid.Row="0" VerticalAlignment="Center" HorizontalAlignment="Center">
<CheckBox Content="5" Width="100"></CheckBox>
<CheckBox Content="6" Width="100"></CheckBox>
<CheckBox Content="7" Width="100"></CheckBox>
<CheckBox Content="8" Width="100"></CheckBox>
</StackPanel>
<StackPanel Grid.Column="0" Grid.Row="1" VerticalAlignment="Center" HorizontalAlignment="Center">
<CheckBox Content="9" Width="100"></CheckBox>
<CheckBox Content="10" Width="100"></CheckBox>
<CheckBox Content="11" Width="100"></CheckBox>
<CheckBox Content="12" Width="100"></CheckBox>
</StackPanel>
<StackPanel Grid.Column="1" Grid.Row="1" VerticalAlignment="Center" HorizontalAlignment="Center">
<CheckBox Content="13" Width="100"></CheckBox>
<CheckBox Content="14" Width="100"></CheckBox>
<CheckBox Content="15" Width="100"></CheckBox>
<CheckBox Content="16" Width="100"></CheckBox>
</StackPanel>
<StackPanel Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="2" VerticalAlignment="Center" HorizontalAlignment="Center">
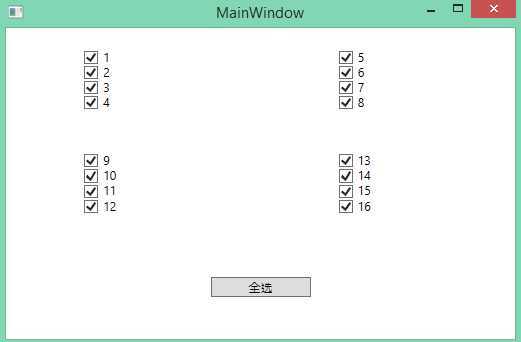
<Button Width="100" Content="全选" Click="ButtonBase_OnClick"></Button>
</StackPanel>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WPFControl
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void ButtonBase_OnClick(object sender, RoutedEventArgs e)
{
this.GetVisuals().OfType<CheckBox>().ToList().ForEach(a => a.IsChecked = a.IsChecked != true);
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Media;
namespace WPFControl
{
public static class HelpExtend
{
public static IEnumerable<DependencyObject> GetVisuals(this DependencyObject root)
{
int count = VisualTreeHelper.GetChildrenCount(root);
for (int i = 0; i < count; i++)
{
var child = VisualTreeHelper.GetChild(root, i);
yield return child;
foreach (var descendants in child.GetVisuals())
{
yield return descendants;
}
}
}
}
}
标签:des blog http io os 使用 ar for 数据
原文地址:http://www.cnblogs.com/lafei/p/4012313.html