标签:修改 传递 turn patch 变化 导致 分享图片 hello app
Redux是一个数据状态管理插件,论是移动端还是 pc 端,当你使用 React 或者 vue 开发组件化的 SPA 程序时,
组件之间共享信息是一个非常大的问题。在react开发中,使用 React 开发系统,绝大部分都需要结合 Redux 来使用。
第一步安装
安装redux的时候,我们经常也会安装react-redux。


第二步redux的使用方法
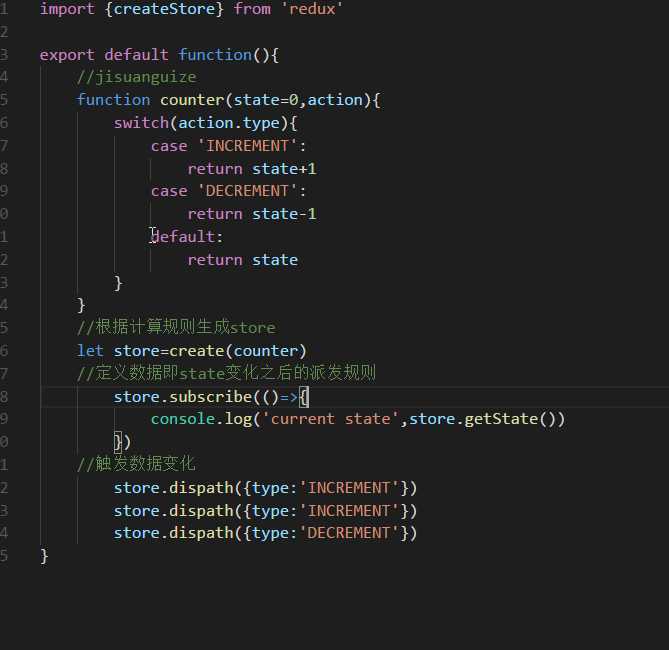
Redux设计理念: Redux 是一个管理数据的工具,我们创建一个store变量用来管理数据。而这个store不是凭空创建的,创建它的前提是,得设定一个管理规则。
以上代码中,我们的管理规则是:数据(即state)默认是 0,传入INCREMENT就加一,传入DECREMENT就减一 。创建store用来管理数据,具体的管理形式是什么呢?
第一,要通过一个函数来触发数据的变化,即dispatch,触发的时候一定要符合之前定制的规则,否则无效。第二,数据一旦发生变化时,会导致怎样后果,即subscribe中
定义的函数会执行。第三,如何取得当前的数据,即store.getState()。这个就是普通的发布和订阅的设计模式,也是js种惯用的设计模式。
还有一点特别要注意,即在规则函数中,数据变化时要return一个新的值,而不是直接修改原来的值。
具体内容见下图

Redux 和 React 一般是结合使用的,那他们是如何集成的呢?
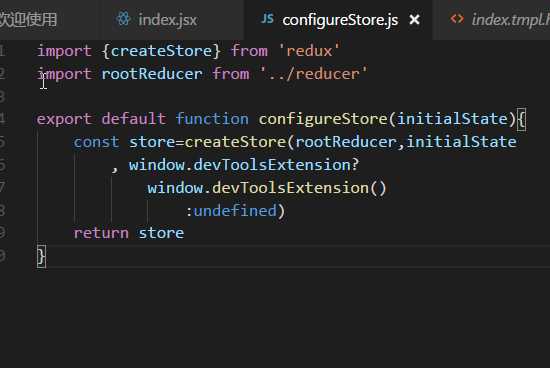
第一步:创建 store

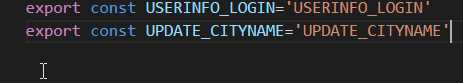
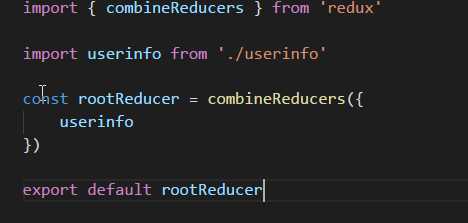
第二步:创建规则
使用 Redux 时,刚才提到的“规则”被称作reducer。
先看userinfo.js的代码

再看index.js的代码

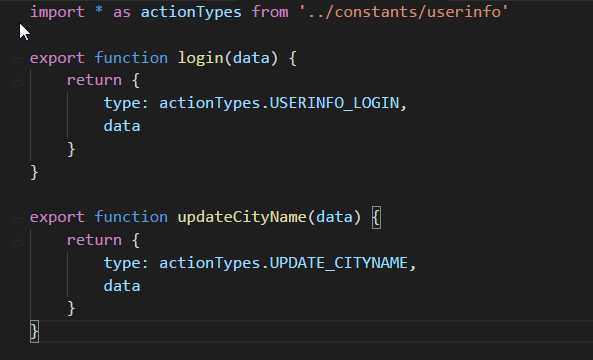
第三步:创建 action
在实际的应用中,我们需要用一些函数将它分装起来,即./app/actions中的文件,虽然此处只有userinfo.js这一个文件。在userinfo.js中,我们把每个业务操作都分装为一个
函数,该函数接收data,然后再根据 reducer 的规则对 data 进行分装,最后返回。当然,最后返回的结果肯定还是会交给dispatch来处理,

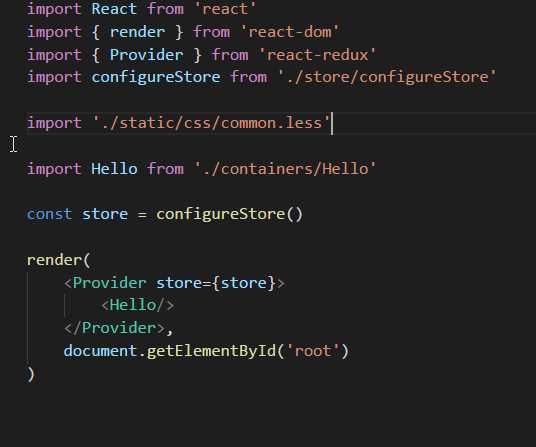
第四步: 结合到 React
在./app/index.js中创建store并传递给

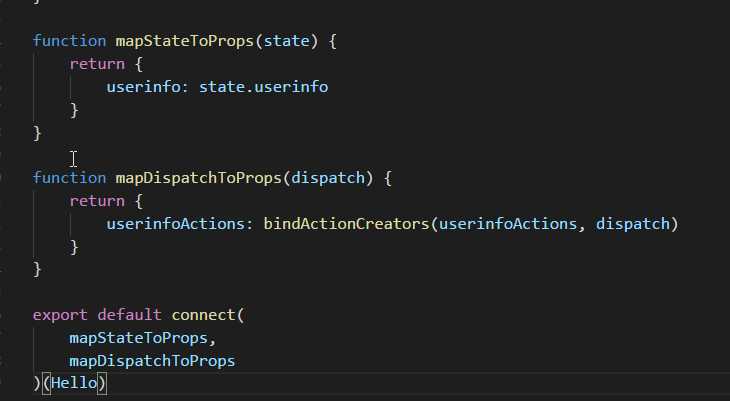
然后看./containers/Hello.jsx,在Hello组件中通过this.props.userinfo和this.props.userinfoActions即可获取数据和 actions

获取了数据和 actions 该怎么用呢?我们将它们传递给子组件,A和B组件负责展示数据,C组件负责触发actions。
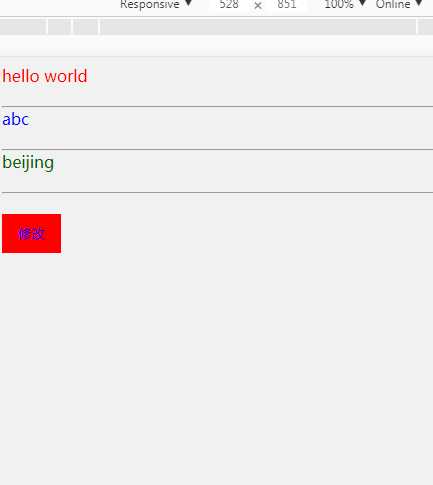
现在我们可以运行我们的项目了,见下图

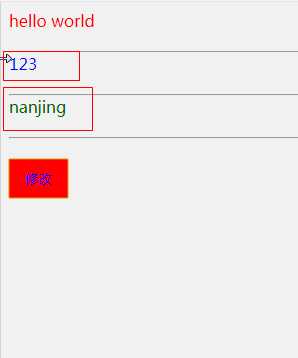
点击修改按钮
页面会变化为

在react-redux的项目中,action是一个对象,其中type属性是必须的,reducer是一个函数,它接受一个state和一个action,
根据action的type返回一个新的state。store是个对象,里面存放着数据,它有自己的一些方法,用来获取、更新数据等。
本博客升华自:大众点评app视频。
完整的demo见github:https://github.com/JserJser/reactWebApp/tree/master/react-redux。
标签:修改 传递 turn patch 变化 导致 分享图片 hello app
原文地址:https://www.cnblogs.com/smart-girl/p/9684442.html