标签:extends code 问题 asc from dex err ext info
问题:
import React from ‘react‘;
import ReactDOM from ‘react-dom‘;
// import {BrowerRouter as Router,Switch,Route,Link} from ‘‘;
// import Home from ‘page/home/index.jsx‘;
class A extends React.Component {
constructor (props){
super (props)
}
render(){
return <div>component A</div>
}
}
class B extends React.Component {
constructor (props){
super (props)
}
render(){
return <div>component B</div>
}
}
//容器
class Wrapper extends React.Component {
constructor(props){
super (props)
}
render() {
return (
<div>
{this.props.children}
</div>
)
}
}
ReactDOM.render(
<Wrapper>
<A/>
<B/>
<Wrapper/>,
document.getElementById(‘app‘)
)
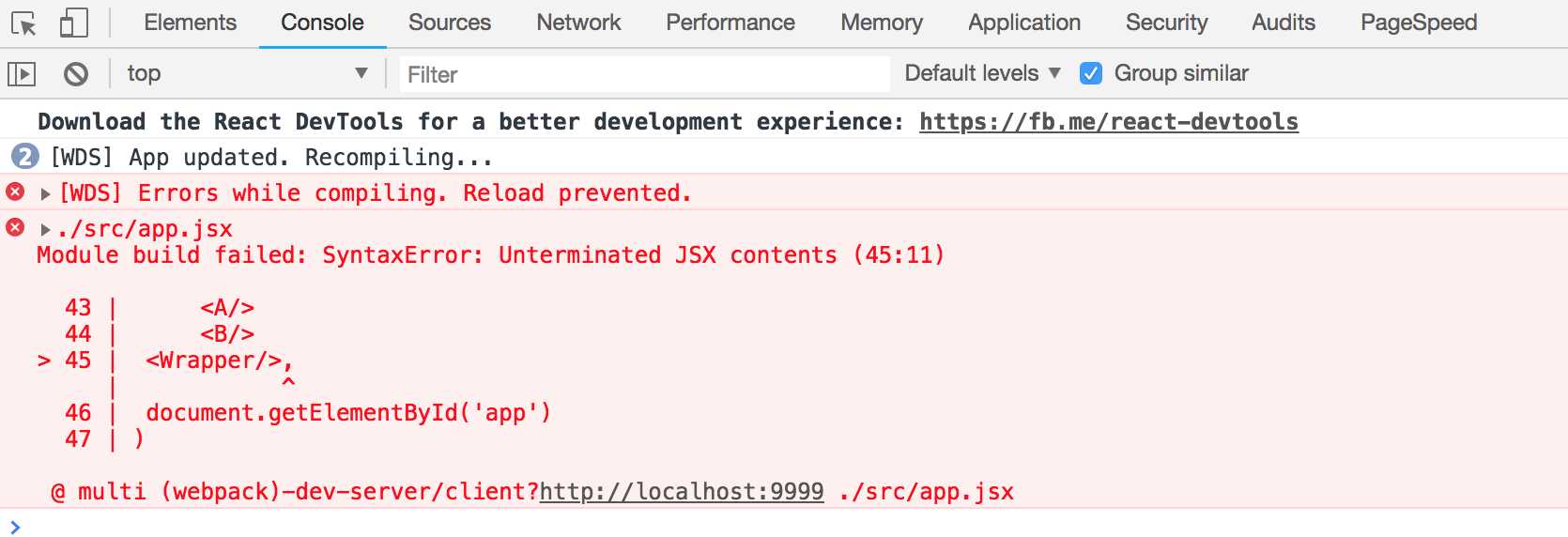
报错:

排除了一下错,原来是因为:
wrapper的闭合标签写错了。
正确的写法应该是:
import React from ‘react‘; import ReactDOM from ‘react-dom‘; // import {BrowerRouter as Router,Switch,Route,Link} from ‘‘; // import Home from ‘page/home/index.jsx‘; class A extends React.Component { constructor (props){ super (props) } render(){ return <div>component A</div> } } class B extends React.Component { constructor (props){ super (props) } render(){ return <div>component B</div> } } //容器 class Wrapper extends React.Component { constructor(props){ super (props) } render() { return ( <div> {this.props.children} </div> ) } } ReactDOM.render( <Wrapper> <A/> <B/> </Wrapper>, document.getElementById(‘app‘) )
标签:extends code 问题 asc from dex err ext info
原文地址:https://www.cnblogs.com/ipoodle/p/9690155.html