标签:turn gate 基本用法 ati scree info extend detail hello
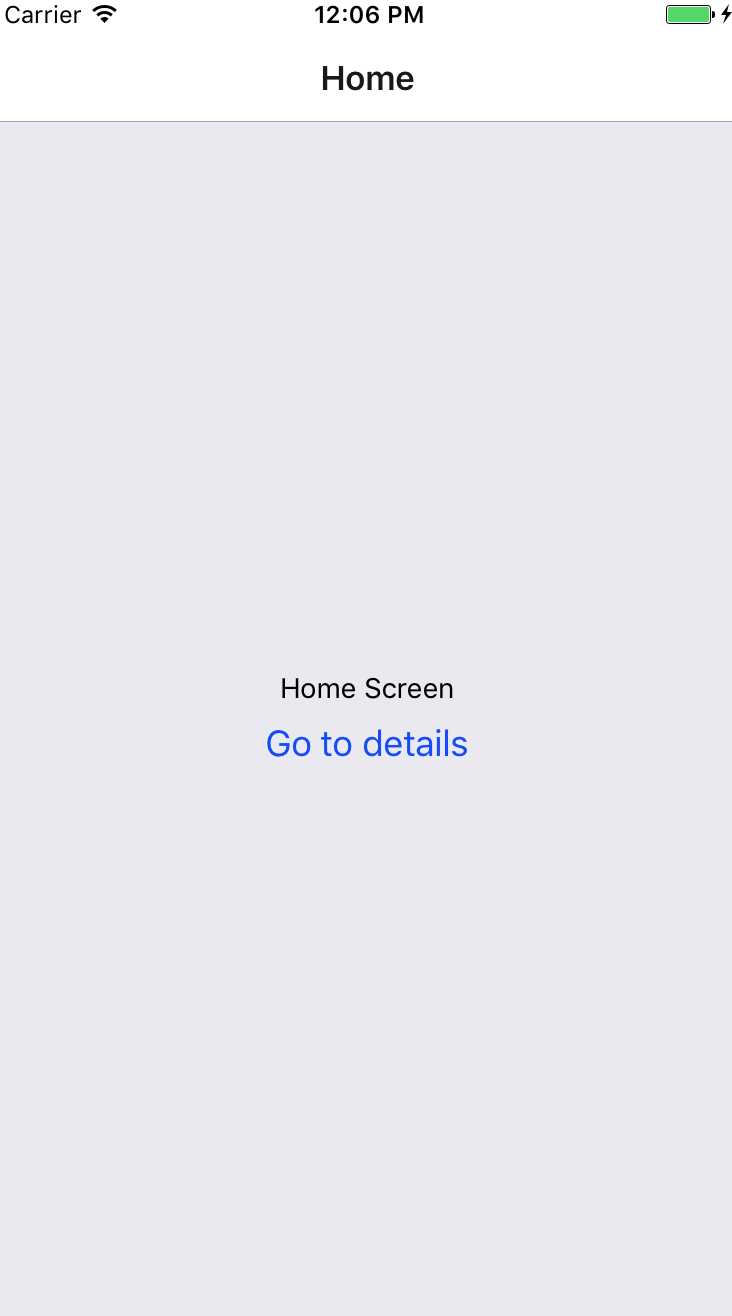
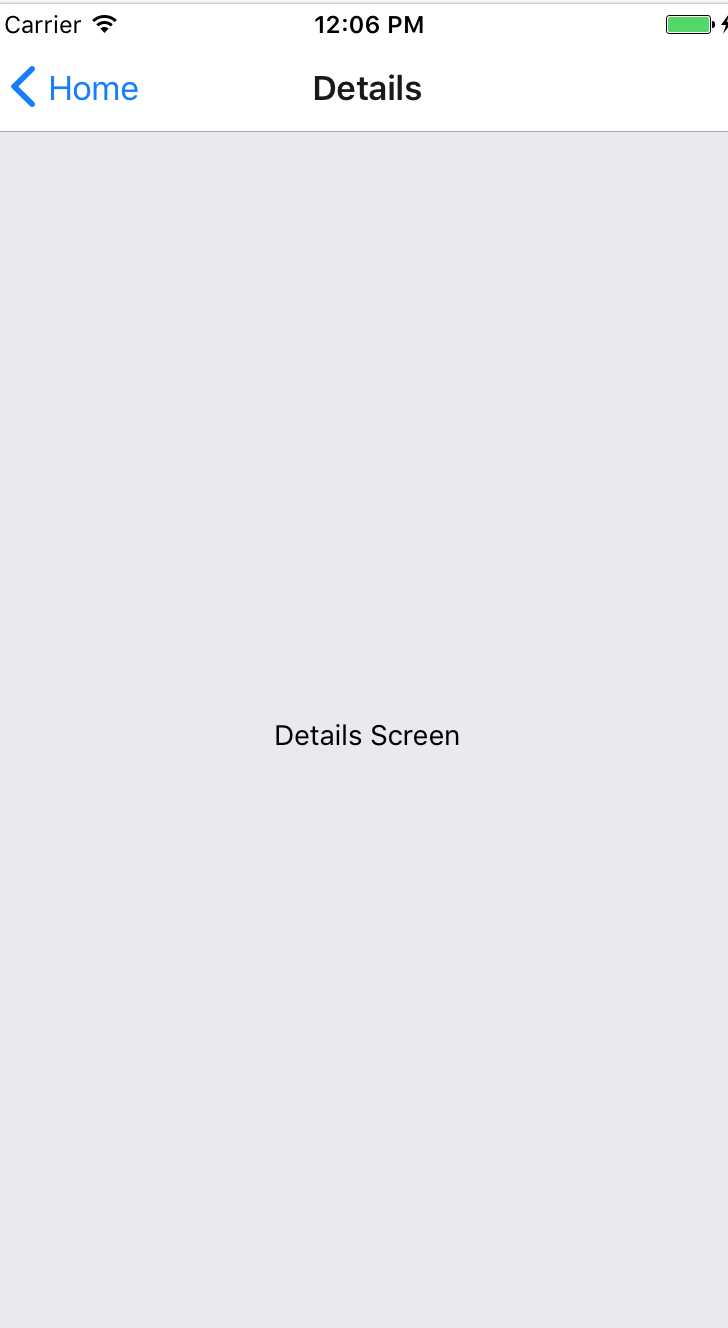
/** * Created by apple on 2018/9/23. */ import React, { Component } from ‘react‘; import {AppRegistry, View, Text,Button } from ‘react-native‘; import { StackNavigator } from ‘react-navigation‘; const HomeScreen = ({navigation}) => ( <View style={{ flex: 1, alignItems: ‘center‘, justifyContent: ‘center‘ }}> <Text>Home Screen</Text> <Button title="Go to details" onPress={()=>navigation.navigate(‘Details‘)}/> </View> ); const DetailsScreen = () => ( <View style={{ flex: 1, alignItems: ‘center‘, justifyContent: ‘center‘ }}> <Text>Details Screen</Text> </View> ); const RootNavigator = StackNavigator({ Home:{ screen:HomeScreen, navigationOptions:{ headerTitle:‘Home‘, }, }, Details:{ screen:DetailsScreen, navigationOptions:{ headerTitle:‘Details‘, }, }, }); export default class qrHello extends Component { render() { return( <RootNavigator/> ); } } AppRegistry.registerComponent(‘qrHello‘, () => qrHello);


标签:turn gate 基本用法 ati scree info extend detail hello
原文地址:https://www.cnblogs.com/zqrios/p/9692375.html