标签:div 宽度 ack 分享 页面 nbsp http 滑动 alt
1、文字在浏览器缩放导致空间不够时候的规律
<div class="content"> <h1>文字测试文字测试文字测试文字测试文字测试文字测试文字测试</h1> </div> *{ margin: 0; padding: 0; } .content{ background-color: #eee; }
因为是div,所以肯定是沾满屏幕的

压缩浏览器
1、文字部分宽度还够的时候,只是多出来的背景没有了而已

2、空间不够,文字自动换行,且不会出现滑动条,差不多就是自适应了

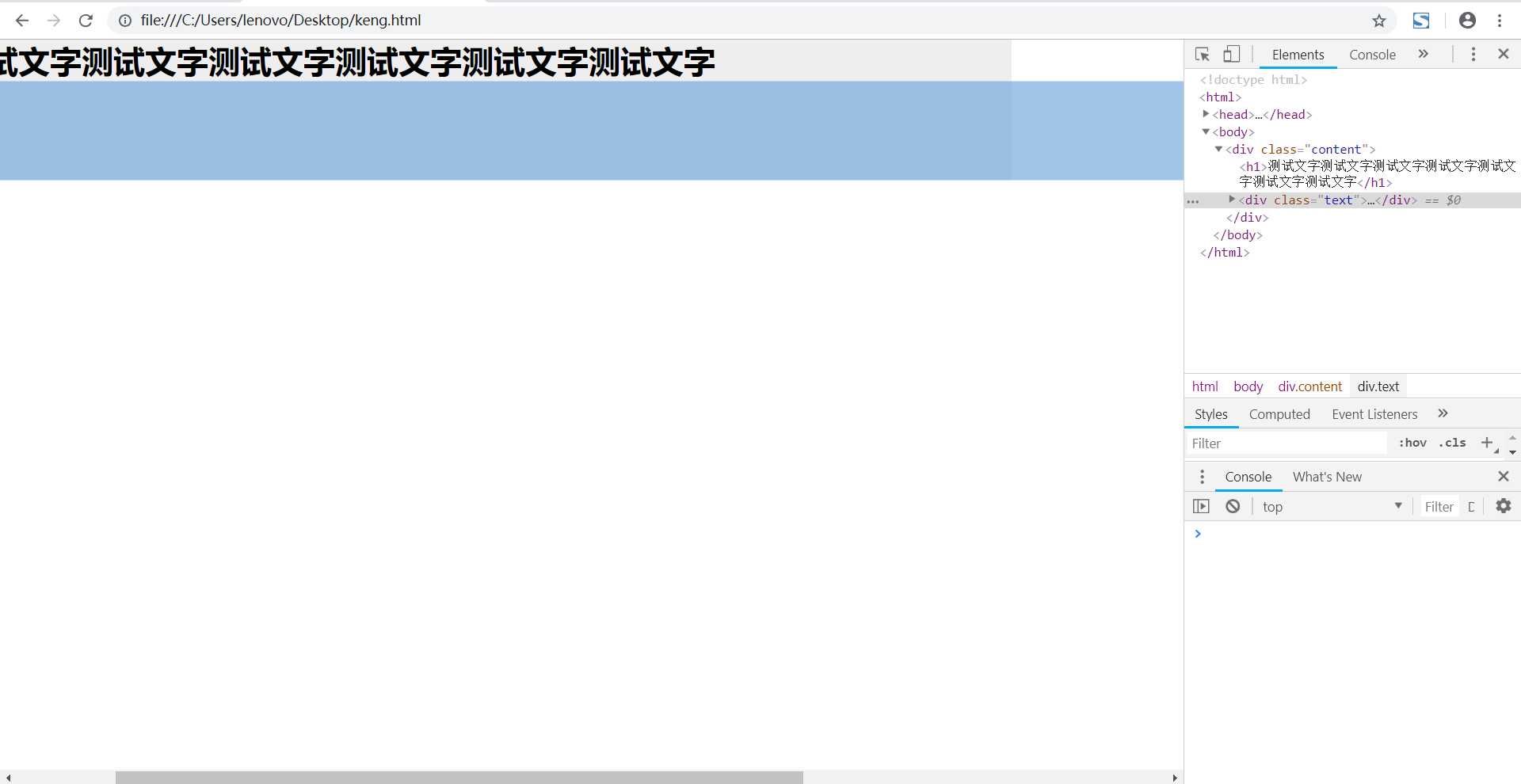
3、最后压不下去了,不知道最小宽度是怎么定义的,反正刚好显示4个子

单独两个字也是这样就压缩不下去了

别的网站或许会产生滑动条,但是最小的视口也是这么大

二、仅有元素
*{ margin: 0; padding: 0; } .content{ background-color: #eee; } .text{ width: 100%; height: 100px; } <body> <div class="content"> <h1>测试文字测试文字测试文字测试文字测试文字测试文字测试文字</h1> <div class="text"> </div> </div> </body>
正常页面

压缩页面
因为是100%宽度,定高,所以压缩页面,不会有影响,也不会有滑动条

如果是定宽呢?
顶宽如果视口不够大的话,肯定会有滑动条,且父元素的背景,只会渲染父元素的宽度+子元素高度。

三、元素+文字
.text{ width: 100%; height: 100px; } <body> <div class="content"> <h1>测试文字测试文字测试文字测试文字测试文字测试文字测试文字</h1> <div class="text"> 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 </div> </div> </body>
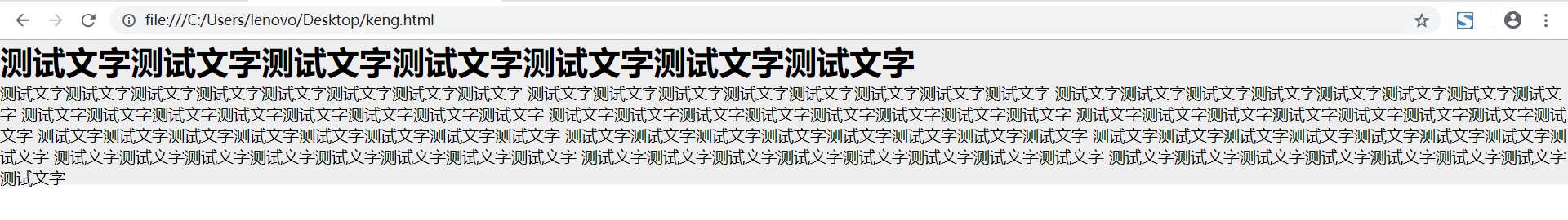
正常情况下

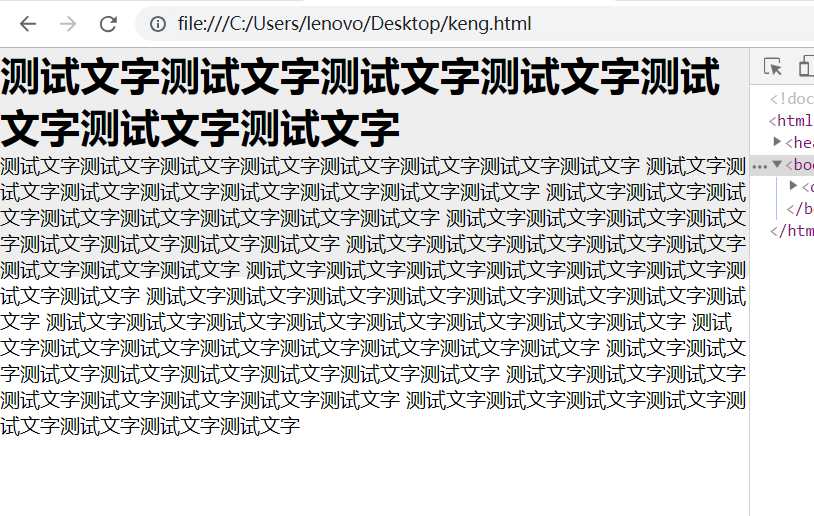
压缩情况下

元素宽度是100%,所以会自适应
文字也会自适应的进行换行,在填满视口宽度的基础上。
因为父元素定高,所以文字会超出。
不设置高度就好了,父元素会被子元素撑开


结论
正常情况下,文字会自适应换行。
元素及里面的文字,也会自适应的。
他们不会在宽度上将页面撑开。
如果有固定宽度的元素,他父元素会根据页面宽度自适应,他自己突出一部分,然后撑开页面宽度。
标签:div 宽度 ack 分享 页面 nbsp http 滑动 alt
原文地址:https://www.cnblogs.com/weizhibin1996/p/9692327.html