标签:部分 使用 .com global 资源 module webp round width
参考文档:
windows下npm安装vue(以下教程大部分都是参考这篇博客的)
一、前言
npm:nodejs下的包管理器,安装好nodejs就可以使用npm。
webpack:它主要的用途是通过commonjs的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包;
vue-cli:用户生成vue工程模板(帮你快速开始一个vue项目,也就是给你一套vue结构,包含基础的依赖库,只需要 npm install就可以安装);
为什么用nodejs?
因为它是javascript运行环境,不同系统直接运行各种编程语言.
二、安装步骤
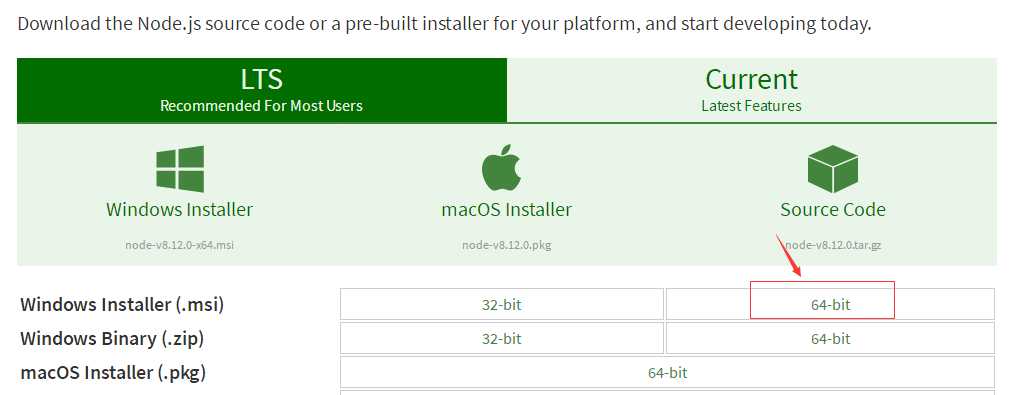
1. nodejs下载
地址: https://nodejs.org/en/download/

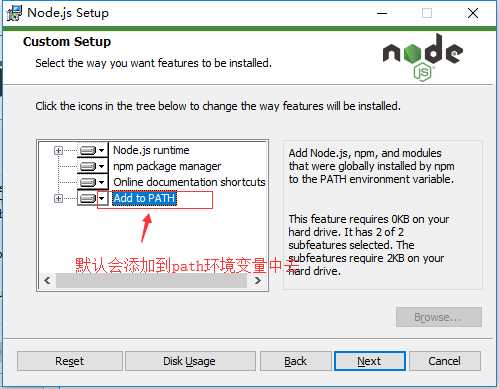
双击运行node-v8.12.0-x64.msi文件,


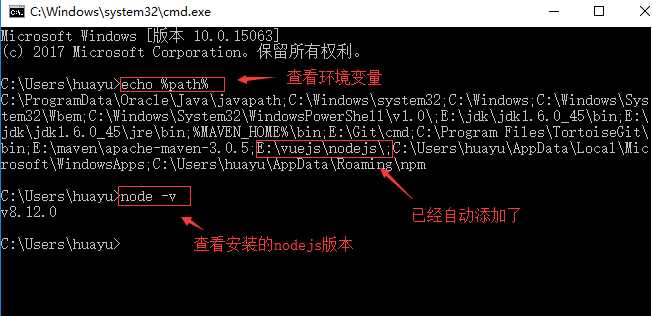
检查是否安装成功(cmd面板):

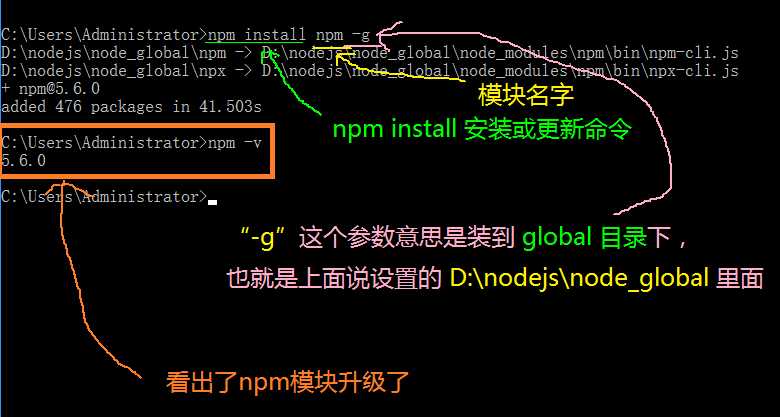
还可以输入命令: npm -v 查看npm的版本,这是nodejs自带的,图略。。。

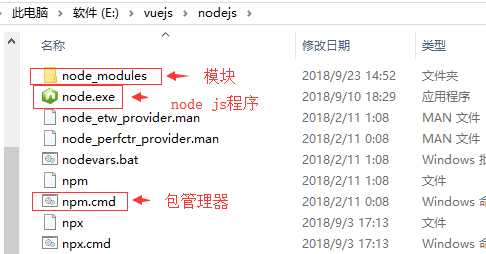
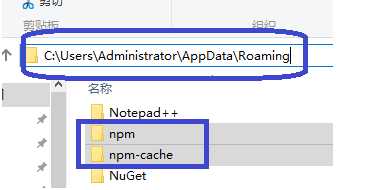
再看看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,
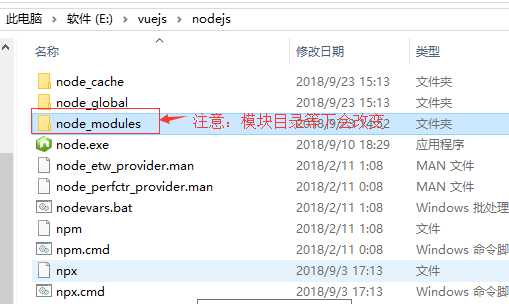
一使用缓存目录就生成了),我们试图把这2个目录移动回到E:\vuejs\nodejs先如下图建立2个目录

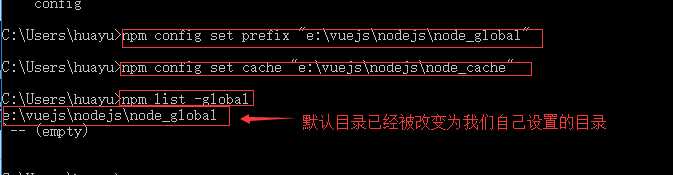
运行以下两条命令:
npm config set prefix "e:\vuejs\nodejs\node_global"
npm config set cache "e:\vuejs\nodejs\node_cache"
如下图,我们再来关注一下npm的本地仓库,输入命令npm list -global

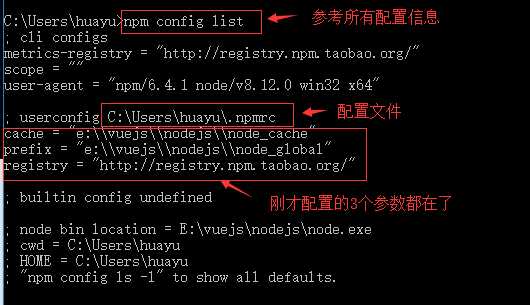
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站.

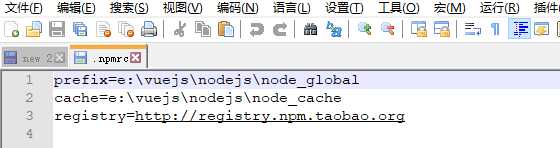
输入命令npm config list 显示所有配置信息,我们关注一个配置文件

打开 C:\Users\Administrator\.npmrc文件可以看到刚才配置的信息,注意这里的Administrator要根据自己电脑登录的用户而定,如下:

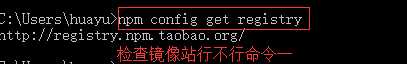
检查一下镜像站命令行不行一:
输入: npm config get registry

检查一下镜像站行不行命令二
Npm info vue 看看能否获得vue的信息

注意,此时,默认的模块e:\vuejs\nodejs\node_modules 目录将会改变为e:\vuejs\nodejs\node_global\node_modules 目录,
如果直接运行npm install等命令会报错的。
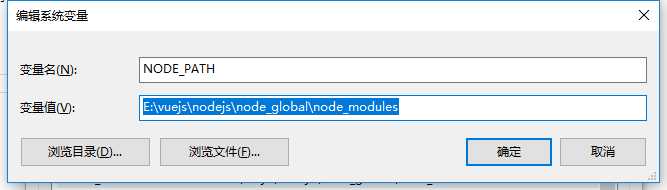
我们需要做1件事情:
1、增加环境变量NODE_PATH 内容是:e:\vuejs\nodejs\node_global\node_modules



标签:部分 使用 .com global 资源 module webp round width
原文地址:https://www.cnblogs.com/shiyun32/p/9692661.html