标签:背景 单位 temp 9.png content init ima head repeat
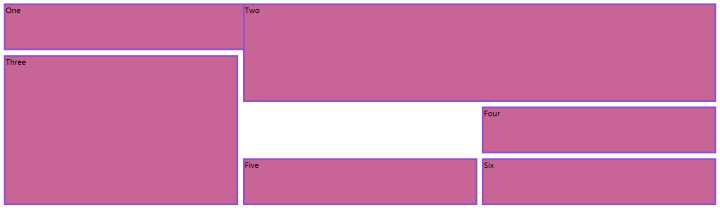
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Page</title> <link rel="stylesheet" href="Untitled-1.css" </head> <body> <div class="wrapper"> <div class="one">One</div> <div class="two">Two</div> <div class="three">Three</div> <div class="four">Four</div> <div class="five">Five</div> <div class="six">Six</div> </div> </body> </html>
.wrapper { display: grid; /*显示网格*/ grid-template-columns: repeat(3, 1fr); /*网络模板列:重复(fr为长度单位)*/ grid-gap: 10px; /*网格间隙*/ grid-auto-rows: minmax(100px, auto); /*网格自动化:极大极小*/ } .wrapper div { background-color: rgb(200, 100, 150); /*背景颜色*/ border: 4px solid rgb(150, 80, 200); /*边界*/ } .one { grid-column: 1 / 3; /*栅柱*/ grid-row: 1; /*行*/ } .two { grid-column: 2 / 4; grid-row: 1 / 3; } .three { grid-column: 1; grid-row: 2 / 5; } .four { grid-column: 3; grid-row: 3; } .five { grid-column: 2; grid-row: 4; } .six { grid-column: 3; grid-row: 4; }

标签:背景 单位 temp 9.png content init ima head repeat
原文地址:https://www.cnblogs.com/hayaasyh/p/9692768.html