标签:选中 str rri div public student span info display






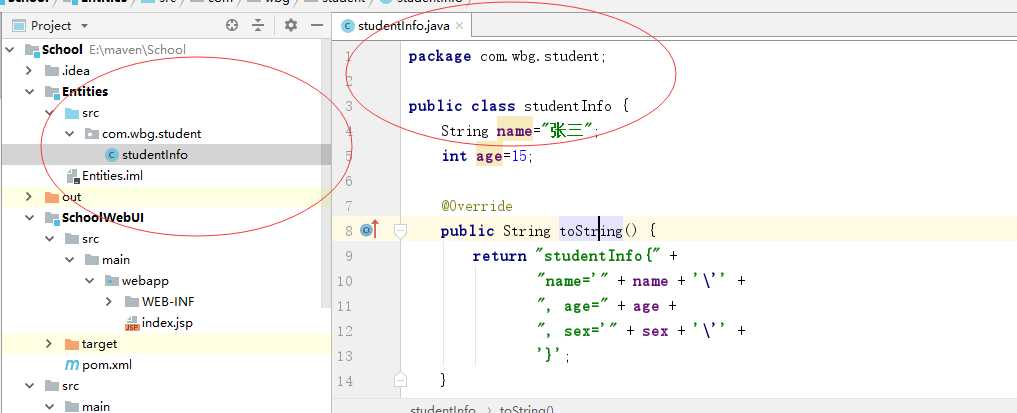
package com.wbg.student; public class studentInfo { String name="张三"; int age=15; @Override public String toString() { return "studentInfo{" + "name=‘" + name + ‘\‘‘ + ", age=" + age + ", sex=‘" + sex + ‘\‘‘ + ‘}‘; } String sex="男"; public studentInfo() { } public String getName() { return name; } public studentInfo(String name, int age, String sex) { this.name = name; this.age = age; this.sex = sex; } public void setName(String name) { this.name = name; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public String getSex() { return sex; } public void setSex(String sex) { this.sex = sex; } }


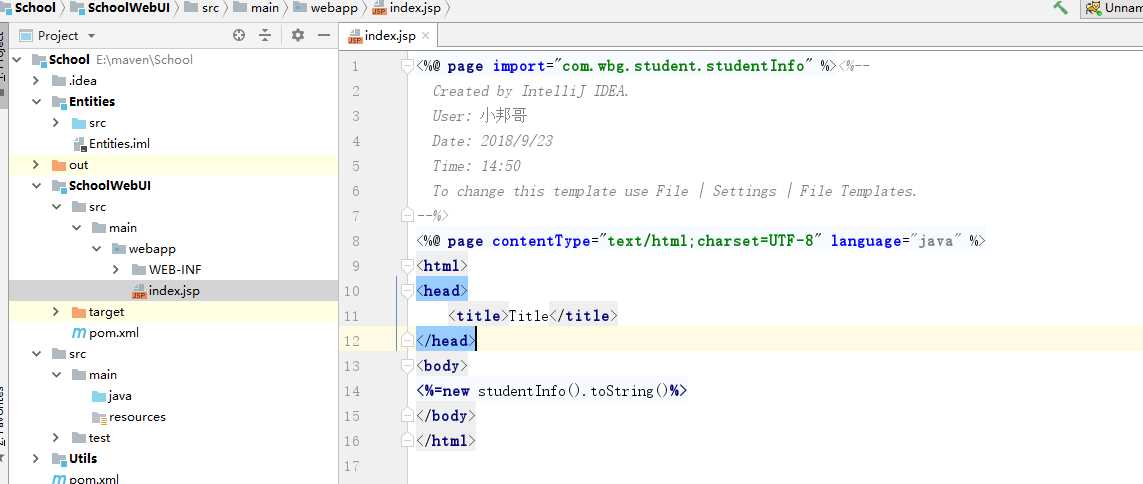
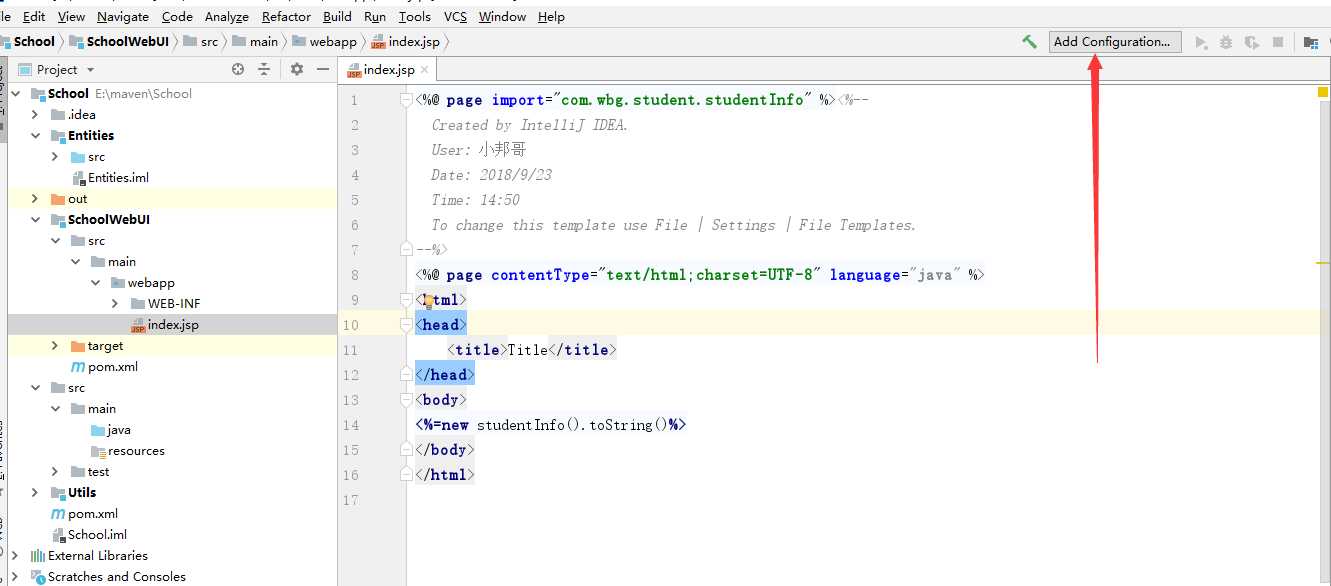
<%@ page import="com.wbg.student.studentInfo" %><%-- Created by IntelliJ IDEA. User: 小邦哥 Date: 2018/9/23 Time: 14:50 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <%=new studentInfo().toString()%> </body> </html>





 .
.
两个之间的区别: https://www.cnblogs.com/weibanggang/p/9692754.html

标签:选中 str rri div public student span info display
原文地址:https://www.cnblogs.com/weibanggang/p/9692747.html