标签:app span ack property token inf 网格 color column

HTML:
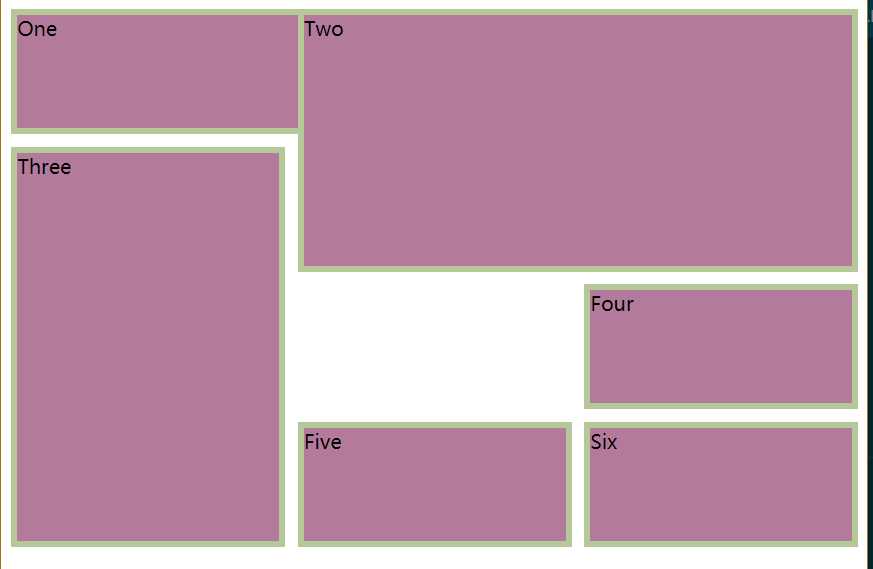
<div class="wrapper"> //建立一个三列轨道网格。
<div class="one">One</div> /*从第一个表格到第六个表格
<div class="two">Two</div>
<div class="three">Three</div>
<div class="four">Four</div>
<div class="five">Five</div>
<div class="six">Six</div> */
</div>
CSS:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr); //设置列距
grid-gap: 10px; //网格间距为10px
grid-auto-rows: minmax(100px, auto); //新行创建的最小值为100像素,最大值为auto.
}
.wrapper div{
background-color:rgb(180,122,156); //设置网格背景颜色
border: 5px solid rgb(180,200,152); //设置边框大小为5px和颜色
}
.one { //第一个网格
grid-column: 1 / 3; //设置列距
grid-row: 1; //网格行为1
}
.two { //第二个网格
grid-column: 2 / 4; //列距为2/4
grid-row: 1 / 3; //网格行为1/3
}
.three { //第三个网格
grid-column: 1; //列距为1
grid-row: 2 / 5; //网格行为2/5
}
.four { //第四个网格
grid-column: 3; //列距为3
grid-row: 3; //网格行3
}
.five { //第五个网格
grid-column: 2; //列距为2
grid-row: 4; //网格行为4
}
.six { //第六个网格
grid-column: 3; //列距为3
grid-row: 4; //网格行为4
}
标签:app span ack property token inf 网格 color column
原文地址:https://www.cnblogs.com/lbjiu/p/9692673.html