标签:col head bubuko height 效果 alt color lock image
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Position</title> <link rel="stylesheet" href="Position.css" /> </head> <body> <div class="box" id="one">One</div> <div class="box" id="two">Two</div> <div class="box" id="three">Three</div> <div class="box" id="four">Four</div> </body> </html>
.box { display: inline-block; width: 100px; height: 100px; background: red; color: white; } #two { position: static; top: 20px; left: 20px; background: blue; }
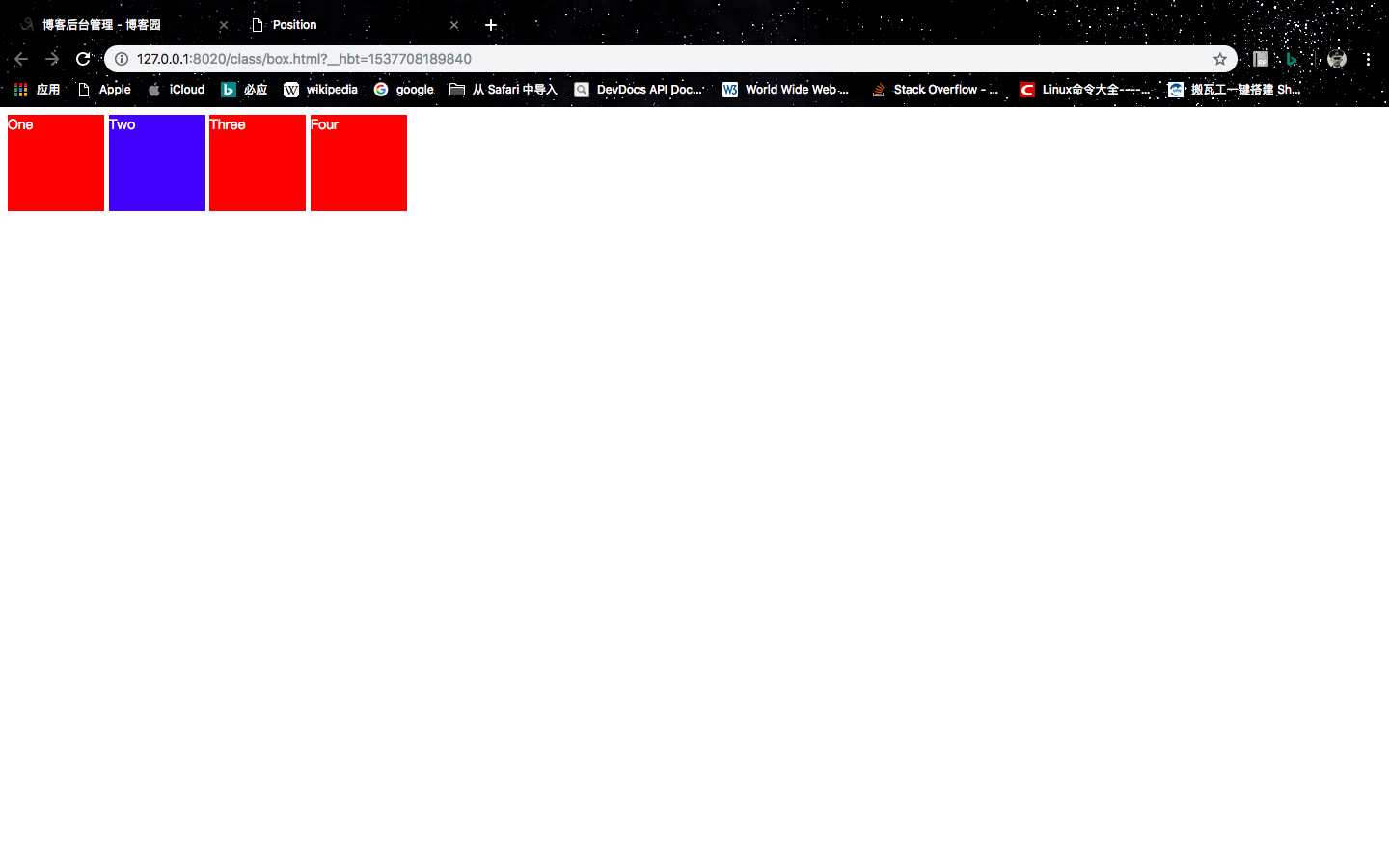
实验效果为:

标签:col head bubuko height 效果 alt color lock image
原文地址:https://www.cnblogs.com/misubishi/p/9693789.html