标签:vue-cli get 注意 ini 生产 cal 图片 创建项目 模板
eslint:
用来做项目编码规范检查的工具
基本原理: 定义了很多规则, 检查项目的代码一旦发现违背了某个规则就输出相应的提示信息
有相应的配置, 可定制检查
vue脚手架(vue-cli)是用来创建vue项目的工具包;
//创建项目: npm install -g vue-cli //这个是安装vue-cli的命令(已经安装过了就不用再安装了) -g:表示全局安装 可以通过命令 vue来查看是否已经安装过脚手架 vue init webpack vue_demo // webpack:表示模板名称 vue_demo: 表示项目的名称
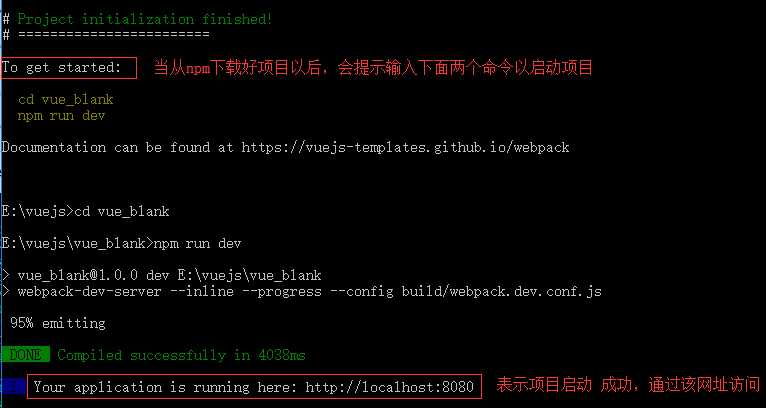
开发环境运行: cd vue_demo //注意看控制台的命令提示 npm install //这个命令是在选择了i will handle that myself以后才用得到的
npm run dev // 将当前项目在内存中打包并运行 生产环境打包发布 npm run build npm install -g serve serve dist http://localhost:5000
注意: 项目名vue_demo不能包含大写字母



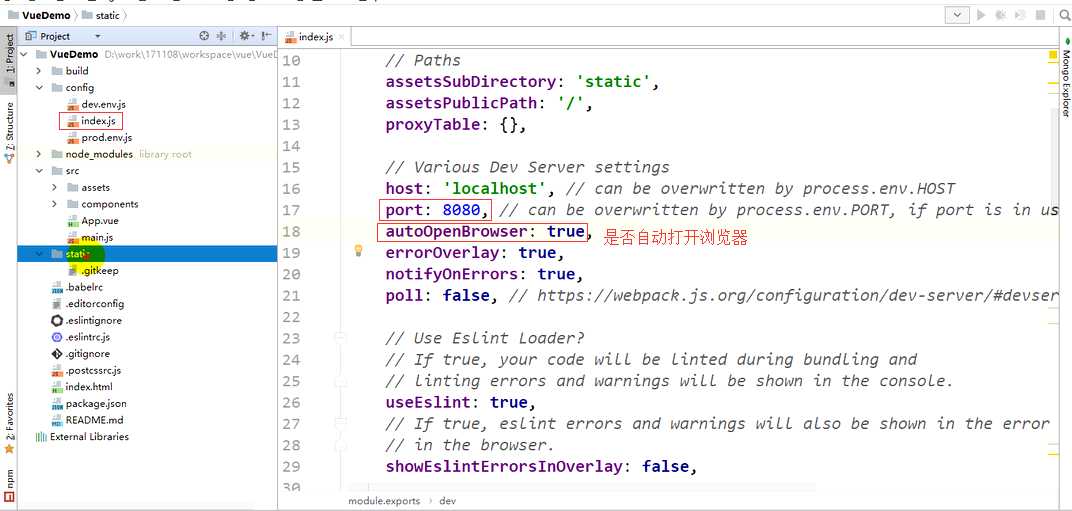
static: 全局资源
-.gitkeep:这个是给git服务的,git有一个特点,如果一个文件夹里面什么都没有,那么这个文件夹会被忽略,
但是又不希望这个文件夹被忽略,这次它就提供了一个语法,就是在这个文件夹里面创建一个叫
.gitkeep的文件,这个文件里面什么都不用写,那么git就会把这个文件和文件夹都版本控制起来.
.baberlrc:该文件有两个功能
1) ES6转ES5
2) jss转js
.eslintignore:哪些文件会被忽略,不被检查
.gitignore:git的忽略配置
package.json:这是当前应用的描述文件
main.js:入口文件,如下
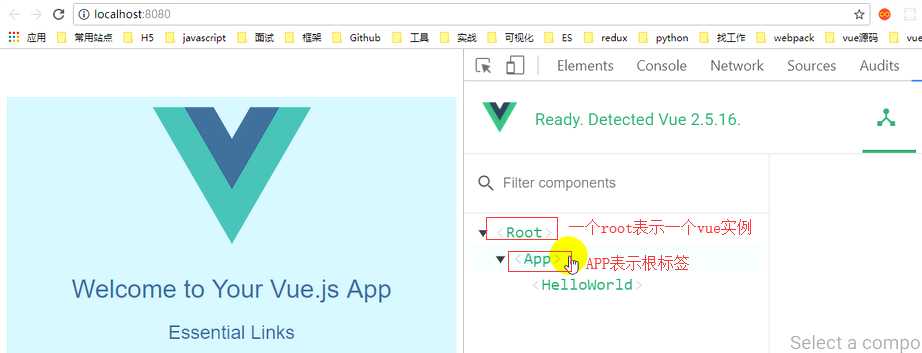
/* 入口JS */ import Vue from ‘vue‘ import App from ‘./App.vue‘ import router from ‘./router‘ /* eslint-disable no-new */ new Vue({ el: ‘#app‘, //为啥写app呢?主要看index.html中有个id="app" components: {App}, // 映射组件标签 template: ‘<App/>‘, // 指定需要渲染到页面的模板,即根组件为APP router // 注册路由器 })
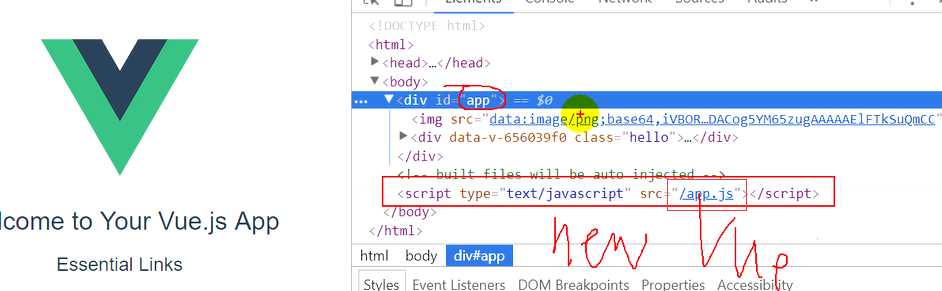
index.html:
所有的js都会被打包生成一个叫app.js的文件
<body> <div id="app"></div> <!-- built files will be auto injected -->
</body>


标签:vue-cli get 注意 ini 生产 cal 图片 创建项目 模板
原文地址:https://www.cnblogs.com/shiyun32/p/9693792.html