标签:src 实例 挂载 .com info 其他 image rom 跳转
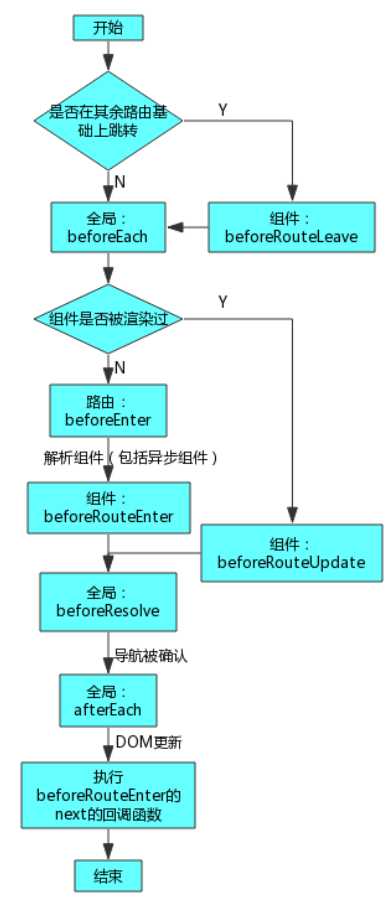
在路由导航(跳转前,跳转后,跳转前取消跳转)
afterEach,其他都必须调用next才能resolve,使导航进入到下一个钩子函数中进而完成导航
由于组件级别路由守卫beforeRouteEnter钩子函数触发时,组件vm实例还未生成,所以这个函数中next可以传入回调,默认传入vm实例。
图片来自https://segmentfault.com/a/1190000012563794

标签:src 实例 挂载 .com info 其他 image rom 跳转
原文地址:https://www.cnblogs.com/ykli/p/9694057.html