标签:install msi vue-cli check load ict 记录 邮箱 bin
一、环境准备
1.git 2.19.0(免费、开源的分布式版本控制系统)
下载地址:https://git-scm.com
查看git版本:安装完成后,打开命令提示符输入 git --version

2.nginx 1.15.3(高性能的HTTP和反向代理服务器)
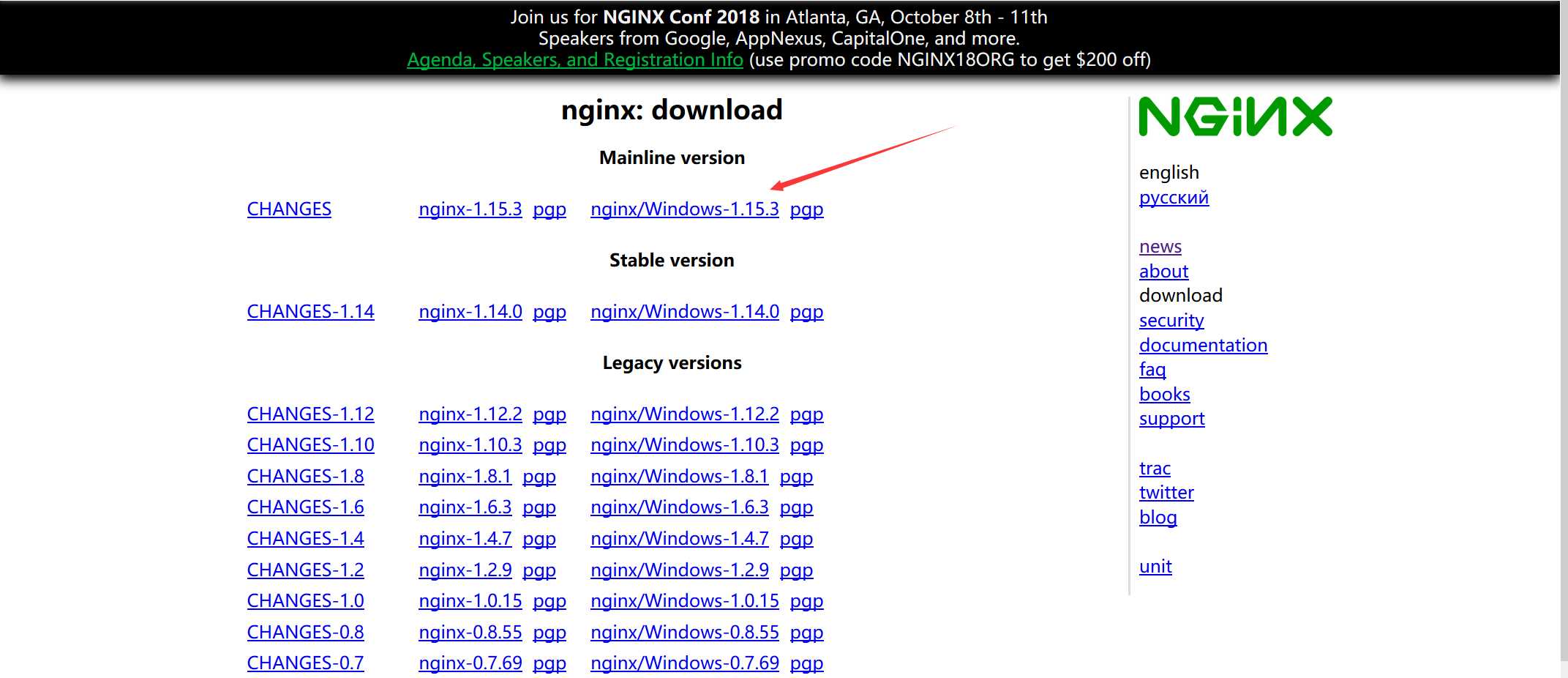
下载地址:http://nginx.org/en/download.html

解压后的文件:

运行nginx: 打开命令提示符窗口,切换至nginx解压目录,输入 start ngnix.exe

3.idea 2018.2.3
下载地址:https://www.jetbrains.com/idea/
安装完成后,让人头疼的就是注册码的事,网上搜索了好多关于注册码的教程,但基本上都不行,这里推荐使用jar压缩包
第一步:下载jar包
jar包下载地址:http://idea.lanyus.com/jar/JetbrainsCrack-3.1-release-enc.jar
第二步:修改配置文件
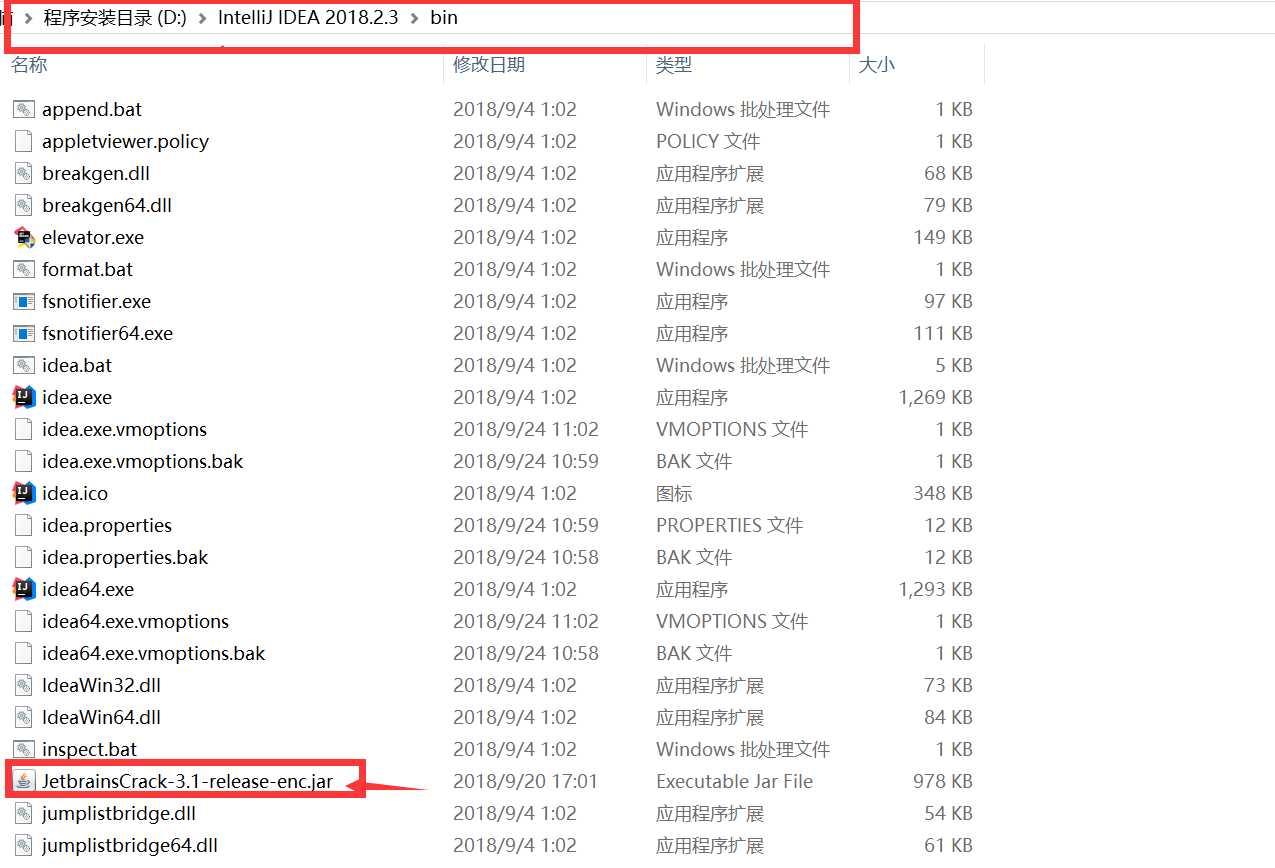
1.将下载好的jar包拷贝到IDEA安装路径下的bin文件夹里面

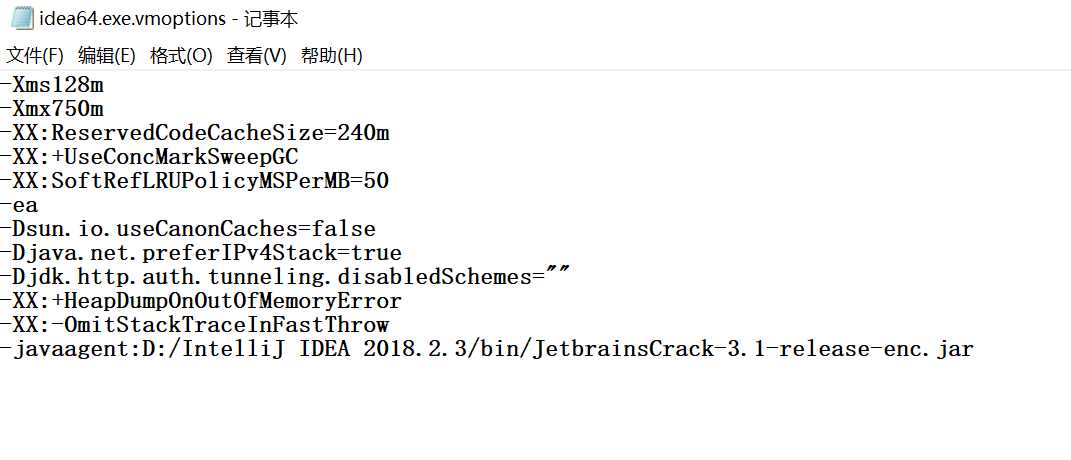
2.修改上图中的两个文件,idea.exe.vmoptions和idea64.exe.vmoptions,使用记事本打开,在两个文件最后分别加上
-javaagent:D:\IntelliJ IDEA 2018.2.3\bin\JetbrainsCrack-3.1-release-enc.jar

第三步:修改Activation Code
重启IDEA,注册时选择Activation Code,复制粘贴下面文本框的内容,记得更改用户名和邮箱
1 ThisCrackLicenseId-{
2 "licenseId":"ThisCrackLicenseId",
3 "licenseeName":"此处填写自己的用户名",
4 "assigneeName":"",
5 "assigneeEmail":"此处填写自己的邮箱",
6 "licenseRestriction":"For This Crack, Only Test! Please support genuine!!!", "checkConcurrentUse":false, "products":[
7 {"code":"II","paidUpTo":"2099-12-31"}, {"code":"DM","paidUpTo":"2099-12-31"}, {"code":"AC","paidUpTo":"2099-12-31"}, {"code":"RS0","paidUpTo":"2099-12-31"}, {"code":"WS","paidUpTo":"2099-12-31"}, {"code":"DPN","paidUpTo":"2099-12-31"}, {"code":"RC","paidUpTo":"2099-12-31"}, {"code":"PS","paidUpTo":"2099-12-31"}, {"code":"DC","paidUpTo":"2099-12-31"}, {"code":"RM","paidUpTo":"2099-12-31"}, {"code":"CL","paidUpTo":"2099-12-31"}, {"code":"PC","paidUpTo":"2099-12-31"} ],
8 "hash":"2911276/0",
9 "gracePeriodDays":7,
10 "autoProlongated":false}
参考地址:https://blog.csdn.net/qq_24504453/article/details/77407329
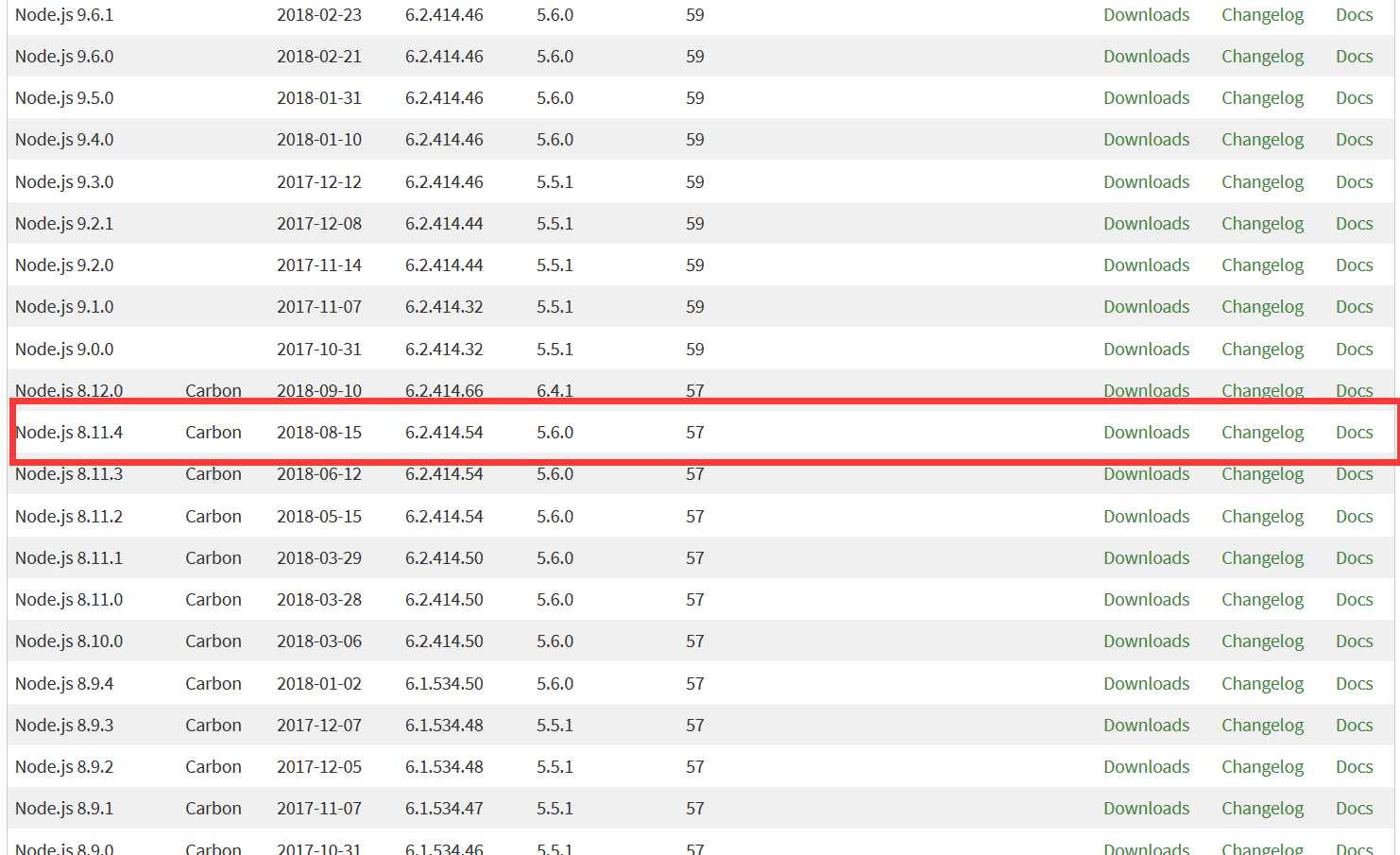
4.node.js 8.11.4(Node.js 是运行在服务端的 JavaScript,如果你熟悉Javascript,那么你将会很容易的学会Node.js)
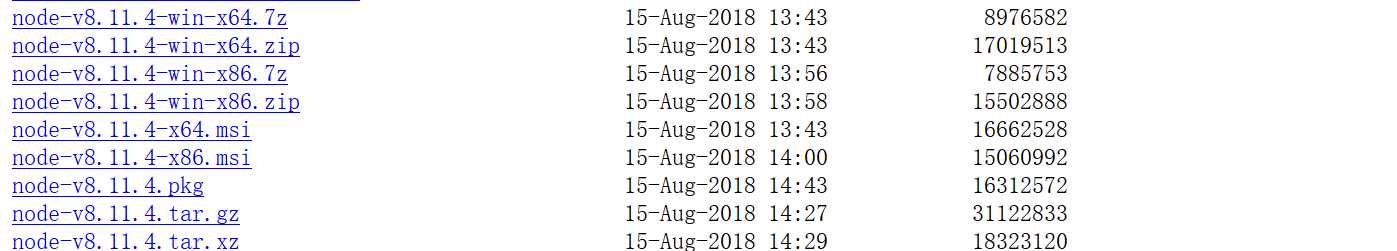
下载地址:https://nodejs.org/en/download/releases/

这里我们选择后缀名为.msi的文件,下载后直接安装

查看node.js版本:打开命令提示符输入:node -v

5.vue-cli (vue脚手架)
打开命令提示符输入:npm install -g vue-cli
6.cnpm(因npm速度较慢,推荐使用淘宝镜像)
打开命令提示符输入:npm install -g cnpm --registry=https://registry.npm.taobao.org
7.github账号
网站地址:https://github.com/
至此环境准备完毕,小白经验不足,还请各位大佬指教
最近一个项目需要使用vue,作为小白,记录一下自己的学习历程吧(项目之环境配置)
标签:install msi vue-cli check load ict 记录 邮箱 bin
原文地址:https://www.cnblogs.com/erhei/p/9696225.html