标签:log data 异常 rip err http 语言 you ESS
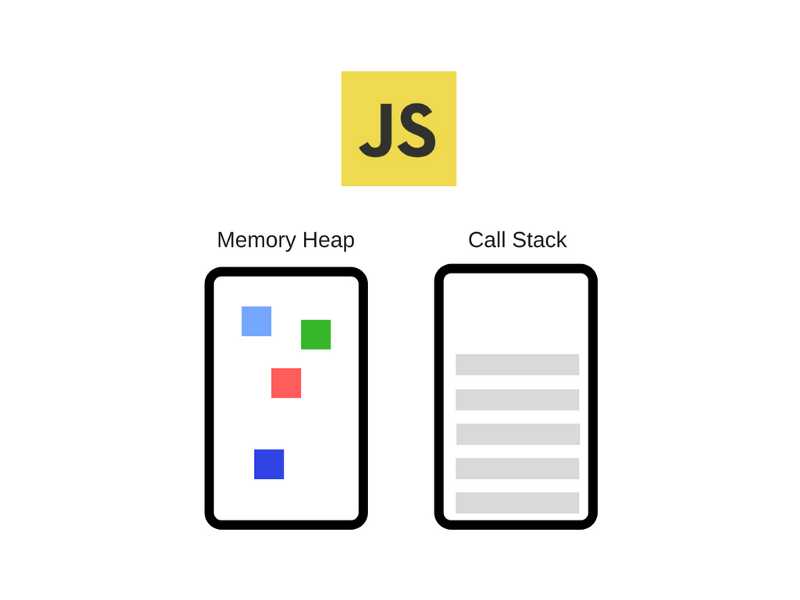
引擎由两个主要组件组成:
*内存堆 - 这是内存分配发生的地方
*调用堆栈 - 这是您的代码执行时堆栈帧的位置、

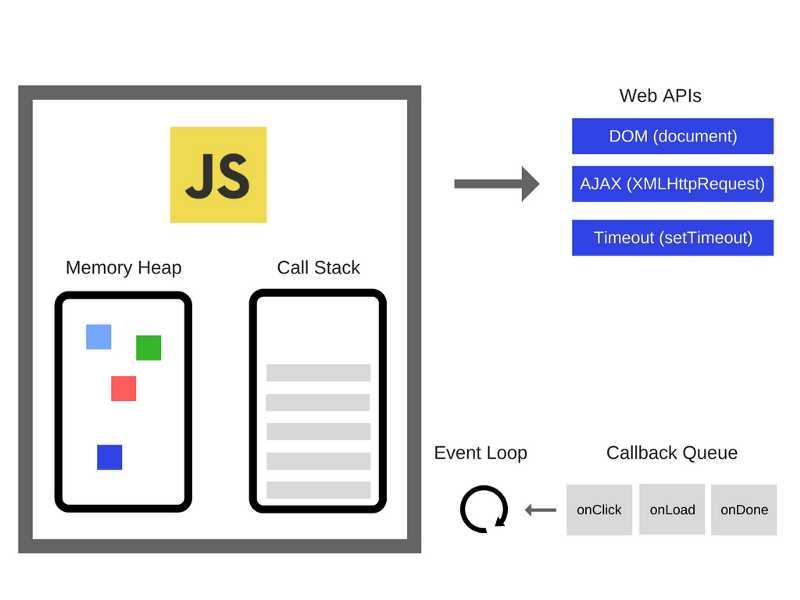
事件循环和回调队列。

JavaScript是一种单线程编程语言,这意味着它只有一个Call Stack。因此,它可以一次做一件事。
调用栈是一种数据结构,它基本上记录了程序中的位置。如果我们进入函数,我们将它放在堆栈的顶部。如果我们从函数返回,我们会弹出堆栈的顶部。这就是所有堆栈都可以做到的。
我们来看一个例子吧。看一下下面的代码:
1 function multiply(x, y) { 2 return x * y; 3 } 4 function printSquare(x) { 5 var s = multiply(x, x); 6 console.log(s); 7 } 8 printSquare(5);
当引擎开始执行此代码时,调用堆栈将为空。之后,步骤如下:

调用堆栈中的每个条目称为堆栈帧。
这正是抛出异常时堆栈跟踪的构造方式 - 它基本上是异常发生时调用堆栈的状态。看一下下面的代码:
1 function foo() { 2 throw new Error(‘SessionStack will help you resolve crashes :)‘); 3 } 4 function bar() { 5 foo(); 6 } 7 function start() { 8 bar(); 9 } 10 start();
标签:log data 异常 rip err http 语言 you ESS
原文地址:https://www.cnblogs.com/wuxianqiang/p/9697217.html