标签:color 技术分享 change list -o 不同 现在 size 一个
最近公司在用iviewUI组件库, 文档不太友好, 不能怪别人,只能说自己菜, 最近要完成一个验证, 获取其text值 判断显示不同东西. 话不多说 上代码
这是我刚开始的写法 但是只能获取下标值 如果顺序改变 判断将毫无意义
<i-col span="8">
<form-item label="规则因子">
<i-select v-model="factor" @on-change="RuleFactor">
<i-option class="optionT" v-for="item in factorList" :value="item.value" :key="item.value">{{ item.label }}</i-option>
</i-select>
</form-item>
</i-col>

官方文档 也很模糊 反正我是没找到

后来研究了一下 请教了一下 觉得可以传入带参函数 获取其参数 但是需要绑定 label-in-value 下面代码高亮了
代码如下
<i-col span="8">
<form-item label="规则因子">
<i-select v-model="factor" :label-in-value="true" @on-change="v=>{setOption(v,‘type‘)}" class="AAAAAA">
<i-option class="optionT" v-for="item in factorList" :value="item.value" :key="item.value">{{ item.label }}</i-option>
</i-select>
</form-item>
</i-col>
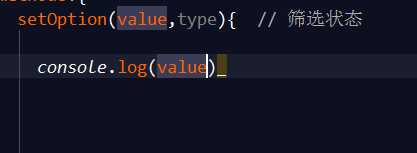
其中 setOption 是事件名


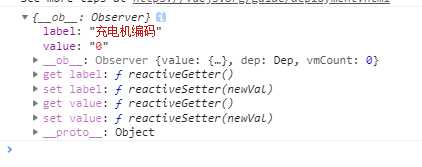
打印后得到一个对象 其中有label value 想拿到其中label怎么办呢 打印时传入的参数是value 说明value代表这个对象 拿到对象某一个属性怎么办 继续看代码


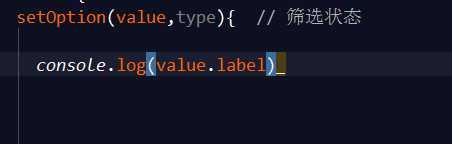
现在就可以拿到了, 拿走做你想做的吧
end
iview的select 的on-change事件 返回label的方法
标签:color 技术分享 change list -o 不同 现在 size 一个
原文地址:https://www.cnblogs.com/gancuilaiwanmian/p/9698299.html