标签:font alt size isp 关于 mil image 样式 技术
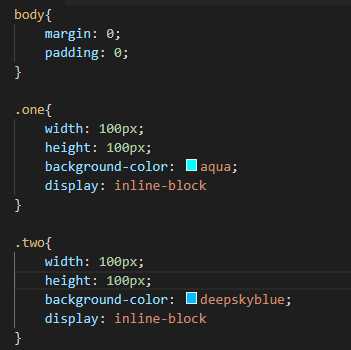
当两个盒子都设置display: inline-block之后并且css也清除了默认样式

这时候会发现div盒子之间仍然存在间隙

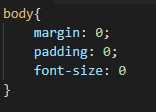
将font-size清0间距就会取消


关于div设置display: inline-block之后盒子之间间距的处理
标签:font alt size isp 关于 mil image 样式 技术
原文地址:https://www.cnblogs.com/gudeng/p/9700360.html