标签:The art 日期 tps 星期六 lan 直接 after obj
项目中时间的处理是无法避免的,时间的处理方式有很多,这里介绍一下fecha的使用
fecha是一个日期格式化和解析的js库,它提供了强大的日期处理功能,功能强大且只有2k大小。安装方式简单,只需要 npm install fecha --save 即可
Format(日期格式化)
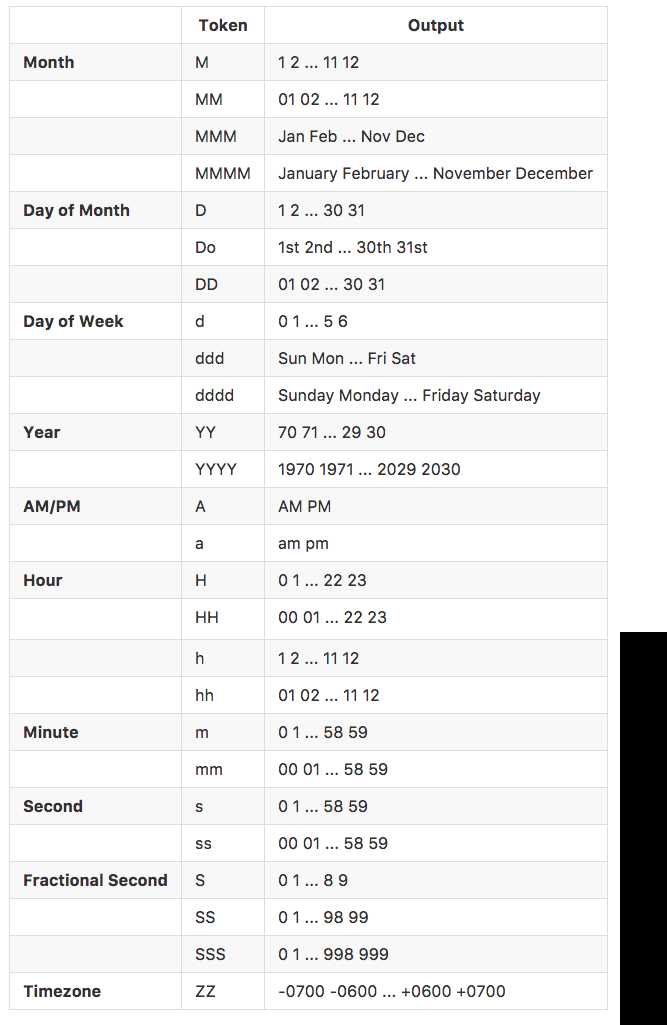
fecha提供一个format方法。fecha.format接收一个Date对象(或一个时间戳)和一个字符串形式的日期格式,然后返回一个字符串(处理后的日期)
注意: 当传入的参数无效时,fecha会报错
fecha.format(<Date Object>, <String Format>);
// 自定义格式化
// string format可以传入自定义的格式,fecha会返回相应的格式
fecha.format(new Date(2015, 10, 20), ‘dddd MMMM Do, YYYY‘); // ‘Friday November 20th, 2015‘
fecha.format(new Date(1998, 5, 3, 15, 23, 10, 350), ‘YYYY-MM-DD hh:mm:ss.SSS A‘);// ‘1998-06-03 03:23:10.350 PM‘
// 通过自定义的常量来设置日期格式
fecha.format(new Date(2015, 10, 20), ‘mediumDate‘);// ‘Nov 20, 2015‘
fecha.format(new Date(2015, 2, 10, 5, 30, 20), ‘shortTime‘);// ‘05:30‘
// 添加一些其他常量
fecha.format(new Date(2001, 2, 5, 6, 7, 2, 5), ‘[on] MM-DD-YYYY [at] HH:mm‘); // ‘on 03-05-2001 at 06:07‘
这样我们就可以很容易的处理new Date() → 2016年11月19日这样的需求了
fecha.format(new Date(), ‘YYYY[年]MM[月]DD[日]‘)
Parse(日期解析)
fecha另外提供了一个parse方法。和format类似,fecha.parse接收一个Date字符串和一个字符串形式的日期格式,然后返回一个Date对象。
注意: 当传入的参数无效时,fecha会报错
// 自定义格式化
formatsfecha.parse(‘February 3rd, 2014‘, ‘MMMM Do, YYYY‘); // new Date(2014, 1, 3)
fecha.parse(‘10-12-10 14:11:12‘, ‘YY-MM-DD HH:mm:ss‘); // new Date(2010, 11, 10, 14, 11, 12)
// 通过自定义的常量来设置日期格式
fecha.parse(‘5/3/98‘, ‘shortDate‘); // new Date(1998, 4, 3)
fecha.parse(‘November 4, 2005‘, ‘longDate‘); // new Date(2005, 10, 4)
自定义命名常量
fecha.masks = {
‘default‘: ‘ddd MMM DD YYYY‘,
shortDate: ‘M/D/YY‘,
mediumDate: ‘MMM D, YYYY‘,
longDate: ‘MMMM D, YYYY‘,
fullDate: ‘dddd, MMMM D, YYYY‘,
shortTime: ‘HH:mm‘,
mediumTime: ‘HH:mm:ss‘,
longTime: ‘HH:mm:ss.SSS‘
};
国际化支持(拓展)
在实际使用中,我们会碰到很本土化的需求,比如要设置“周一”“星期二”“星期一啦”这种奇怪的需求,或者周一需要设置成“月曜日”,周二要设置成“火曜日”等等
这些需求我们都可以通过在parse和format方法中提到过的i18n支持来实现。
通过在fecha.i18n中修改对应的设置即可。
fecha.i18n = {
dayNamesShort: [‘周日‘, ‘周一‘, ‘周二‘, ‘周三‘, ‘周四‘, ‘周五‘, ‘周六‘],
dayNames: [‘星期日‘, ‘星期一‘, ‘星期二‘, ‘星期三‘, ‘星期四‘, ‘星期五‘, ‘星期六‘],
monthNamesShort: [‘01‘, ‘02‘, ‘03‘, ‘04‘, ‘05‘, ‘06‘, ‘07‘, ‘08‘, ‘09‘, ‘10‘, ‘11‘, ‘12‘],
monthNames: [‘一月‘, ‘二月‘, ‘三月‘, ‘四月‘, ‘五月‘, ‘六月‘, ‘七月‘, ‘八月‘, ‘九月‘, ‘十月‘, ‘十一月‘, ‘十二月‘],
amPm: [‘上午‘, ‘下午‘],
// D is the day of the month, function returns something like... 3rd or 11th
DoFn: function (D) {
return D + [ ‘th‘, ‘st‘, ‘nd‘, ‘rd‘ ][ D % 10 > 3 ? 0 : (D - D % 10 !== 10) * D % 10 ];
}
}

对fecha的再次封装
在实际需求中,我们还会遇到各种乱七八糟的需求
2016-11-20 → 明天 11-20
2016-11-23 → 下周三 11-23
10:00 加上100分钟的时间
...
虽然fecha提供了一些很实用的日期处理方法,但在千奇百怪的需求下,我么还是需要对fecha进行再封装,来满足实际需要。而且通过对fecha的封装,抽离成公用组件,也避免了多个页面多次进行i18n配置和masks的设置。页面调用时也更加方便。
一个封装后的fecha公共组件示例
import fecha from ‘fecha‘
fecha.i18n = {
dayNamesShort: [‘周日‘, ‘周一‘, ‘周二‘, ‘周三‘, ‘周四‘, ‘周五‘, ‘周六‘],
dayNames: [‘星期日‘, ‘星期一‘, ‘星期二‘, ‘星期三‘, ‘星期四‘, ‘星期五‘, ‘星期六‘],
monthNamesShort: [‘01‘, ‘02‘, ‘03‘, ‘04‘, ‘05‘, ‘06‘, ‘07‘, ‘08‘, ‘09‘, ‘10‘, ‘11‘, ‘12‘],
monthNames: [‘一月‘, ‘二月‘, ‘三月‘, ‘四月‘, ‘五月‘, ‘六月‘, ‘七月‘, ‘八月‘, ‘九月‘, ‘十月‘, ‘十一月‘, ‘十二月‘],
amPm: [‘上午‘, ‘下午‘],
// D is the day of the month, function returns something like... 3rd or 11th
DoFn: function (D) {
return D + [ ‘th‘, ‘st‘, ‘nd‘, ‘rd‘ ][ D % 10 > 3 ? 0 : (D - D % 10 !== 10) * D % 10 ];
}
}
fecha.masks = {
‘default‘: ‘ddd MMM DD YYYY‘,
shortDate: ‘M/D/YY‘,
mediumDate: ‘MMM D, YYYY‘,
longDate: ‘MMMM D, YYYY‘,
fullDate: ‘dddd, MMMM D, YYYY‘,
shortTime: ‘HH:mm‘,
mediumTime: ‘HH:mm:ss‘,
longTime: ‘HH:mm:ss.SSS‘
};
// str 必须是 YYYYMMDD格式
// YYYYMMDD → xx(今天/后天/下周一...)MM月DD日
fecha.getDateString = (str, format) => {
let now = Date.now();
let today = fecha.format.bind(null, new Date());
let tomorrow = fecha.format.bind(null, new Date(now + 86400 * 1000));
let dayafter = fecha.format.bind(null, new Date(now + 86400 * 2 * 1000));
let week_start = parseInt(today(‘d‘));
let result = {};
// 从本周一到下周日共14个
let weeks = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13];
result[today(YYYYMMDD)] = `今天 ${today(‘MM‘)}月${today(‘DD‘)}日`;
result[tomorrow(YYYYMMDD)] = `明天 ${tomorrow(‘MM‘)}月${tomorrow(‘DD‘)}日`;
result[dayafter(YYYYMMDD)] = `后天 ${dayafter(‘MM‘)}月${dayafter(‘DD‘)}日`;
weeks.slice(week_start + 3).forEach((after) => {
let step = after - week_start;
let _dayafter = fecha.format.bind(null, new Date(now + 86400 * step * 1000));
result[_dayafter(YYYYMMDD)] = `${(after < 8 ? ‘本‘ : ‘下‘)}${_dayafter(‘ddd‘)} ${_dayafter(‘MM‘)}-${_dayafter(‘DD‘)}`;
})
// 如果出现下下周一的情况则输出调用时传入的格式规范
return result || format(fecha.parse(str, YYYYMMDD), format)
}
export default fecha
当其他页面需要使用日期处理时,只需要在页面调用fecha组件即可。
import DateParser from ‘fecha‘
...
let date = DateParser.getDateString(‘20161123‘, ‘YYYY-MM-DD‘)
...
当现有日期处理不能解决实际需要时,只需要在fecha组件中自行添加方法。写好注释,后续同事开发相同功能时即可直接调用,提高了团队了效率。
嗯,就酱~~~
参考链接: https://www.npmjs.com/package/fecha https://www.jb51.net/article/97850.htm
标签:The art 日期 tps 星期六 lan 直接 after obj
原文地址:https://www.cnblogs.com/jin-zhe/p/9702992.html