标签:style blog http color os ar for sp div
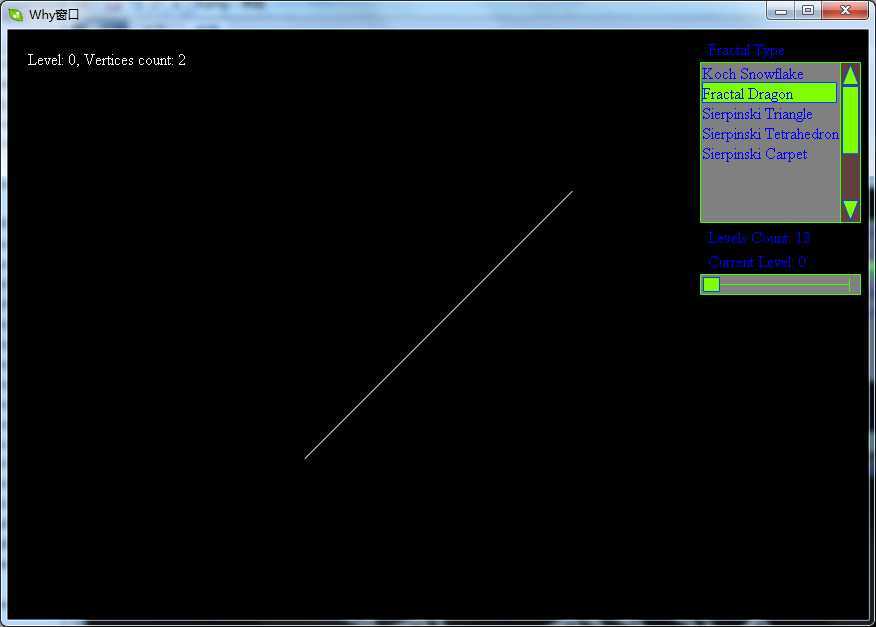
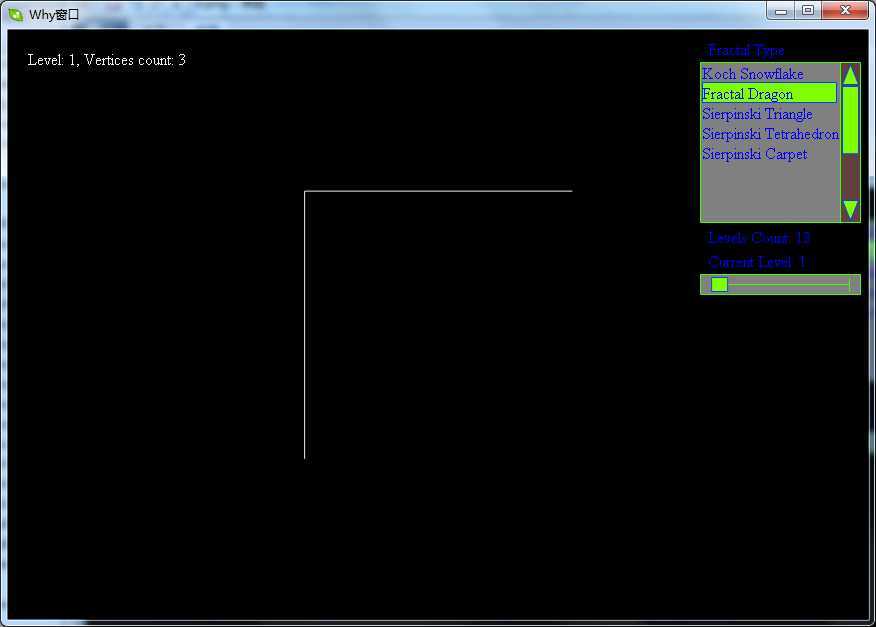
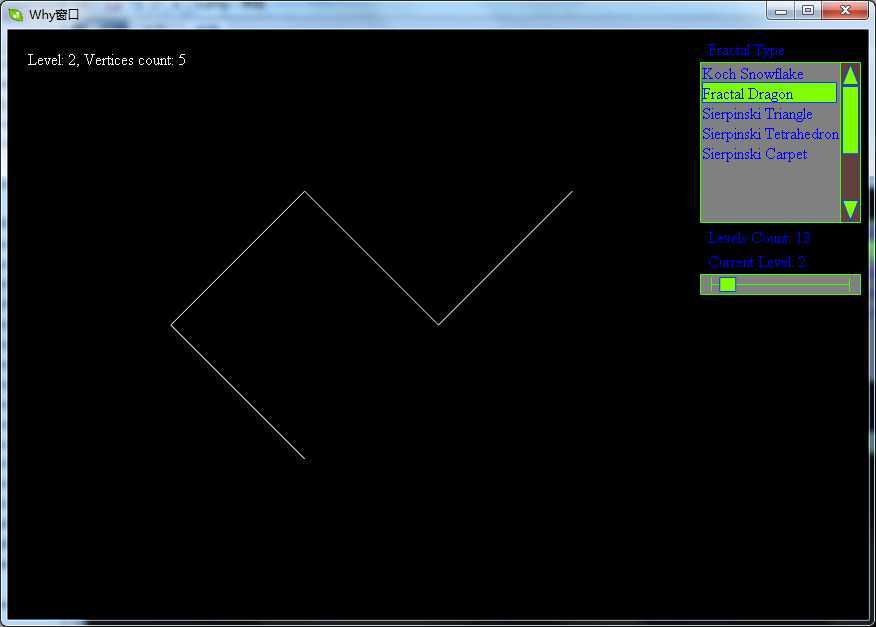
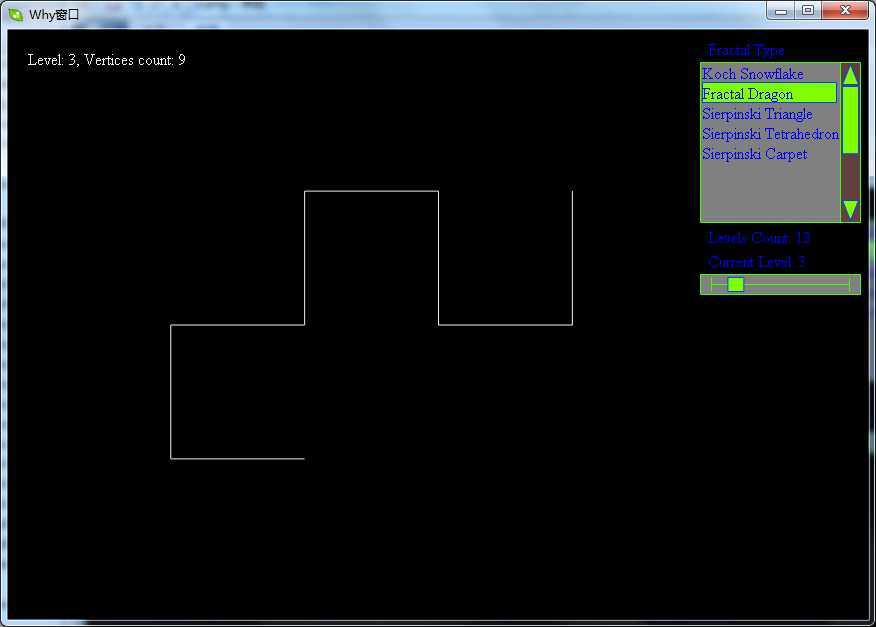
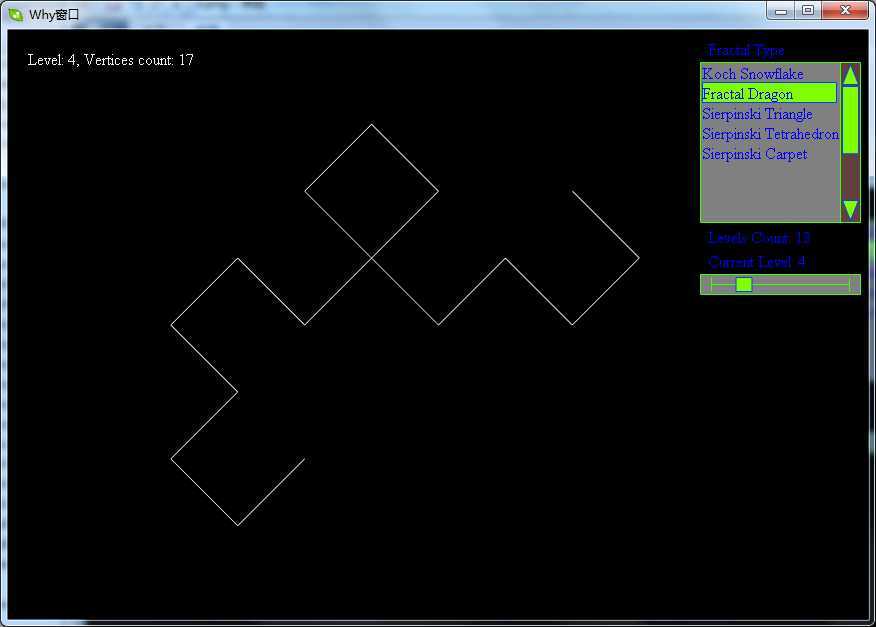
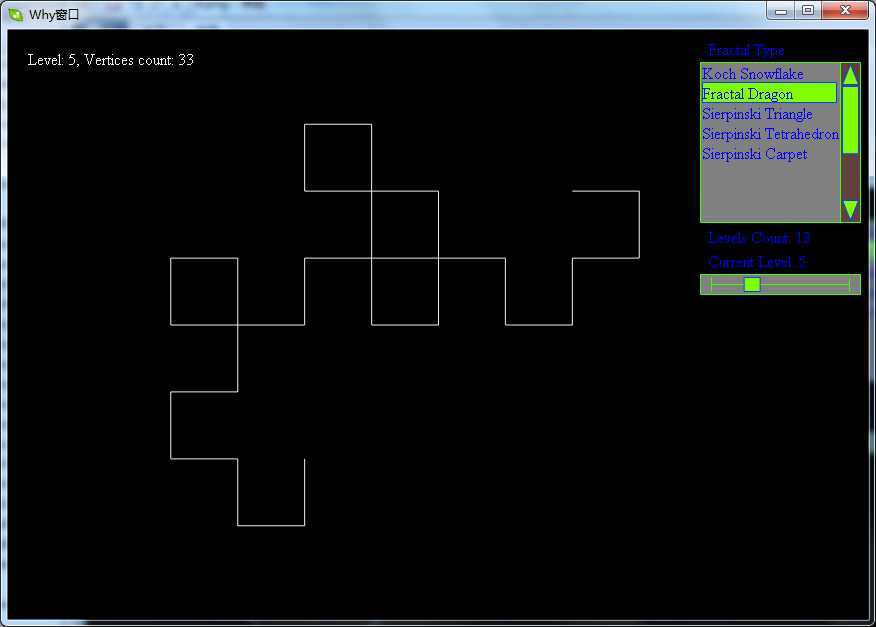
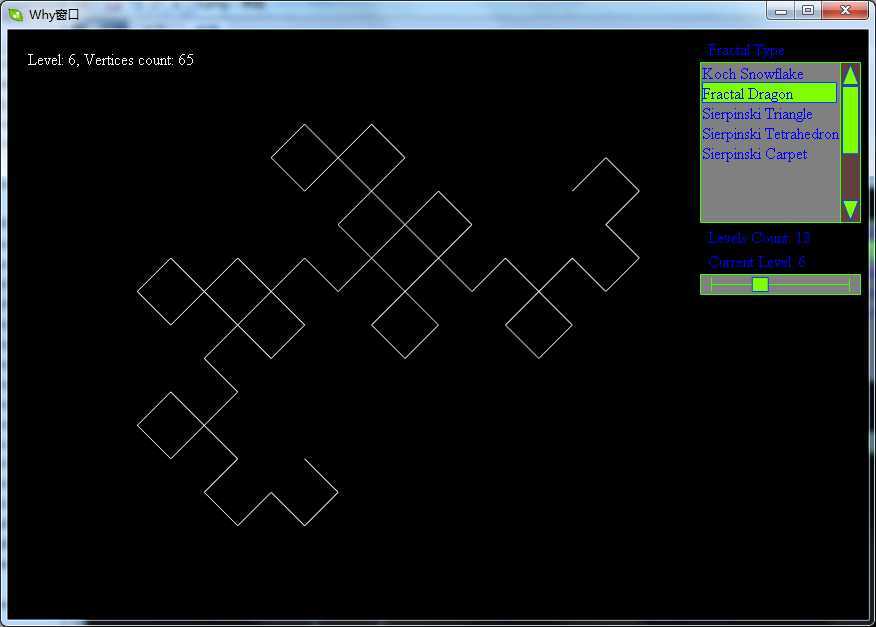
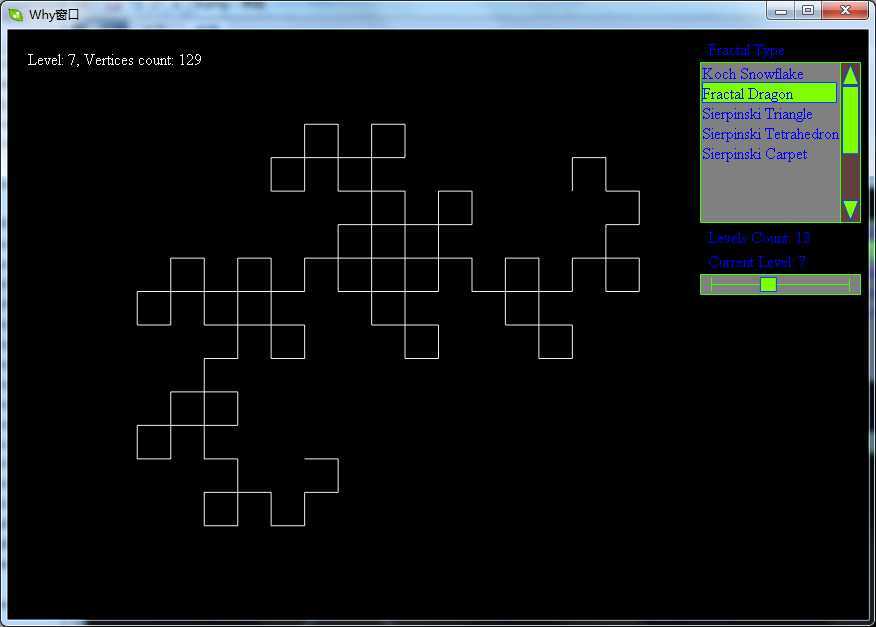
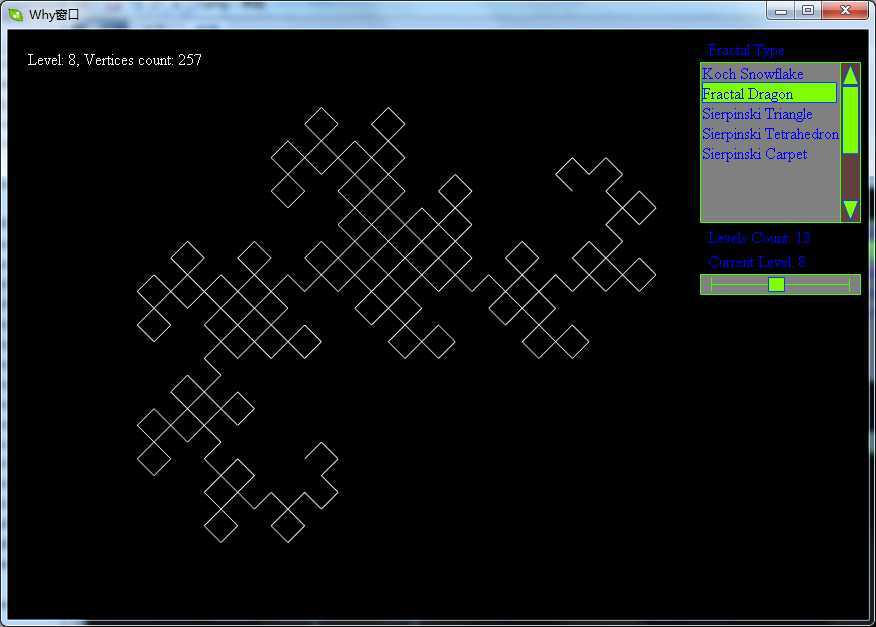
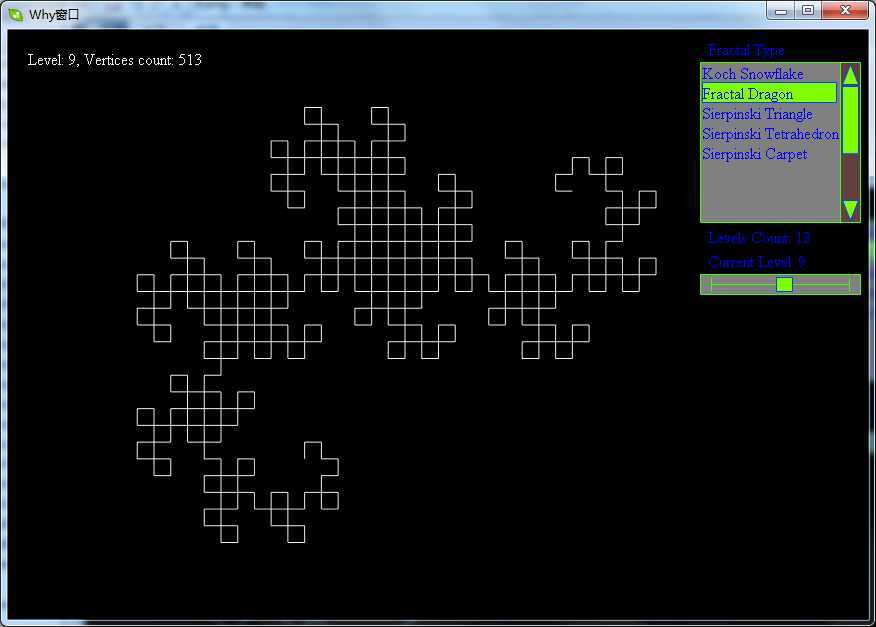
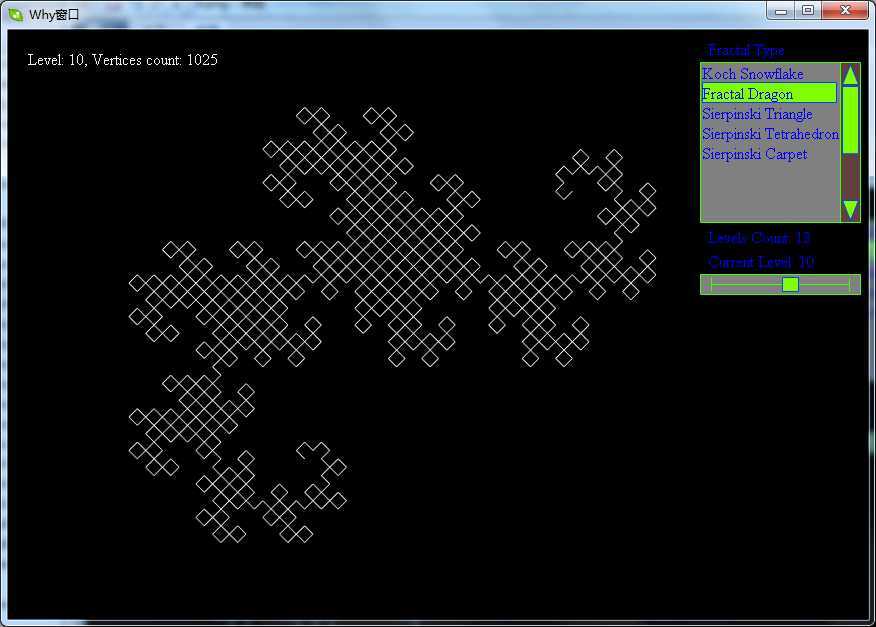
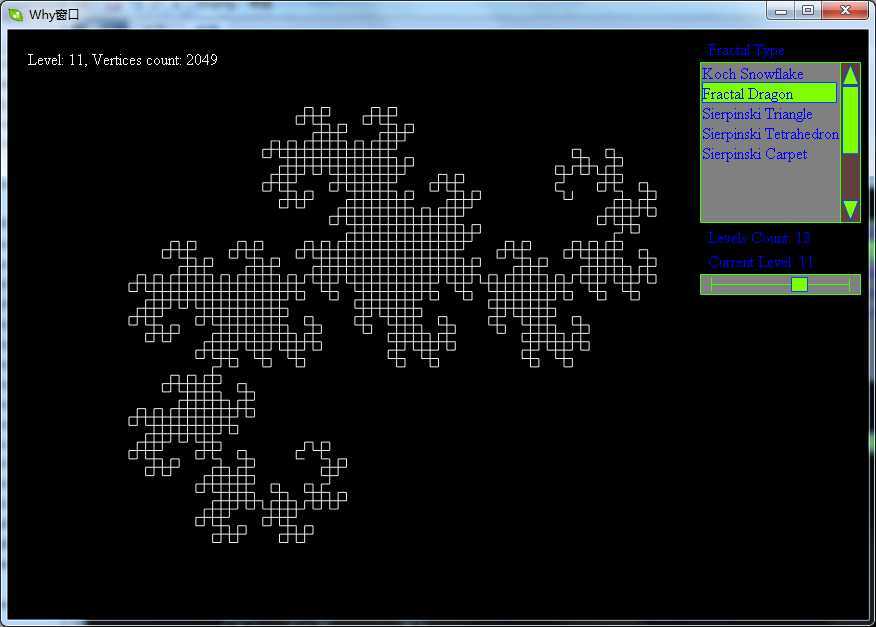
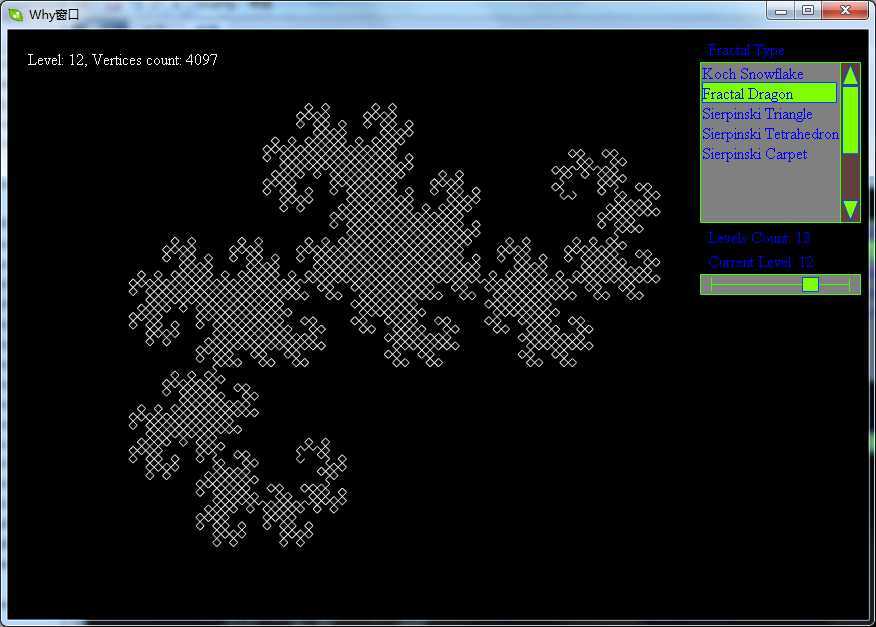
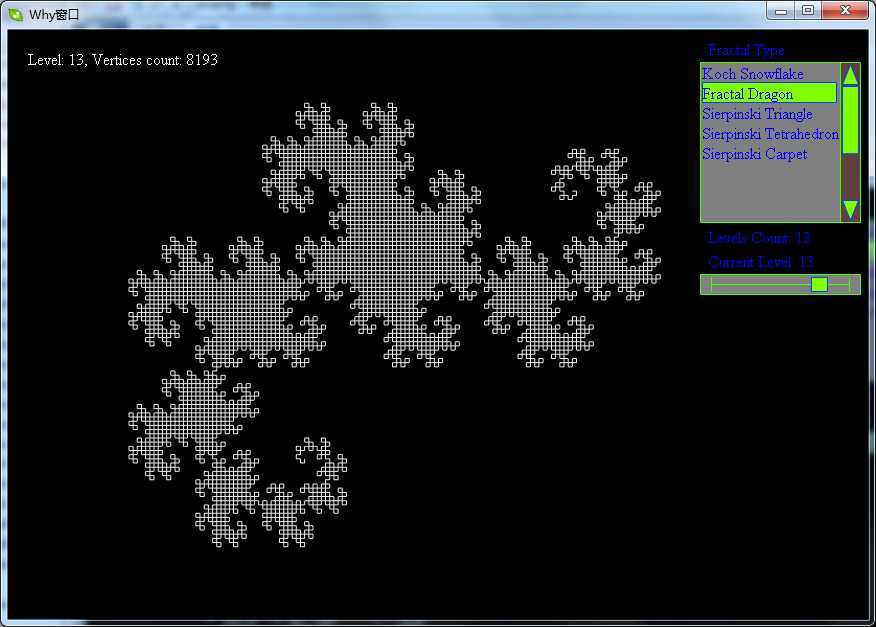
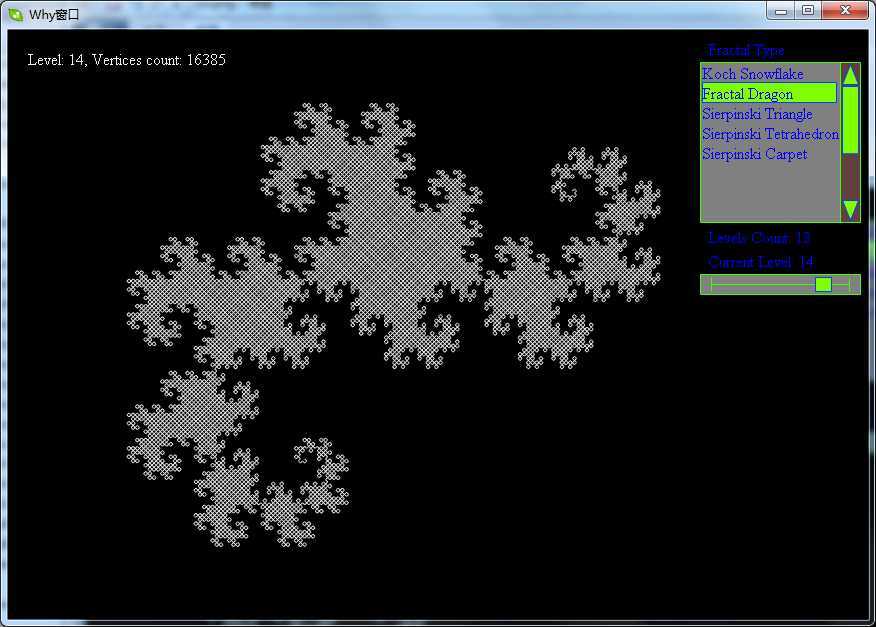
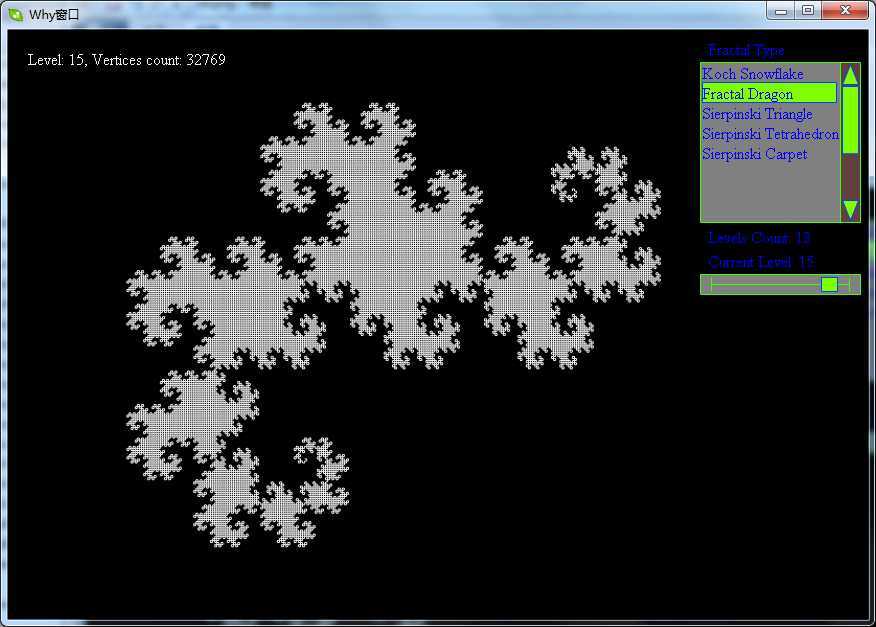
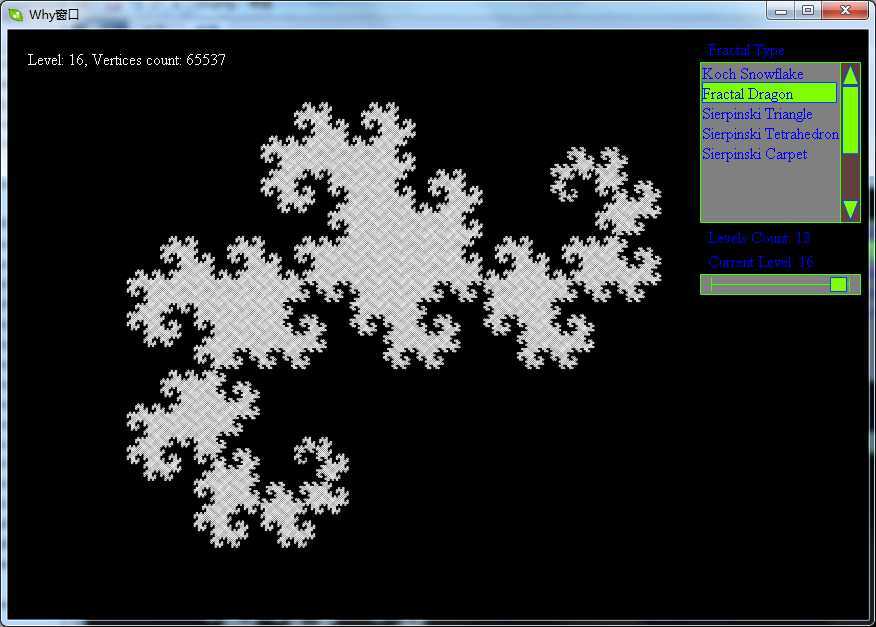
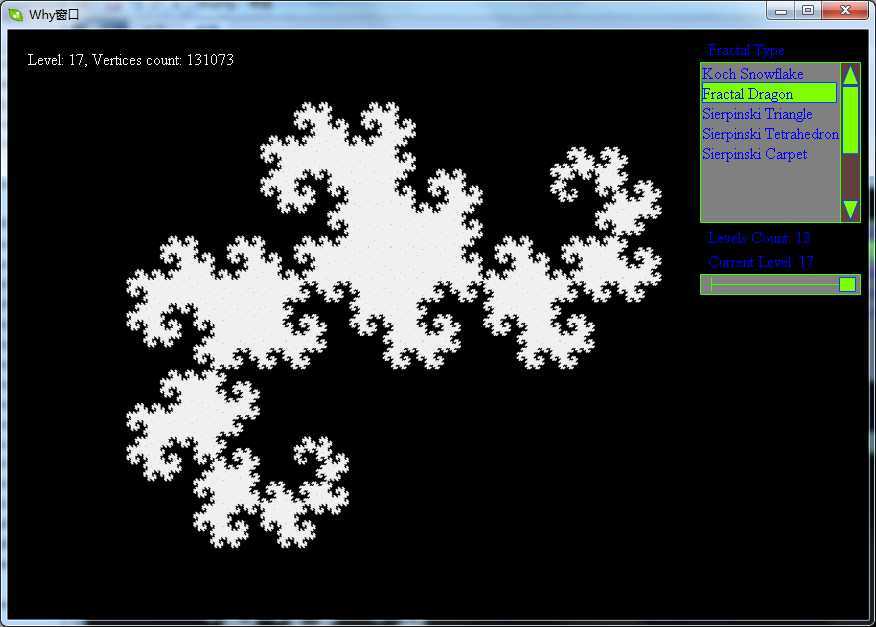
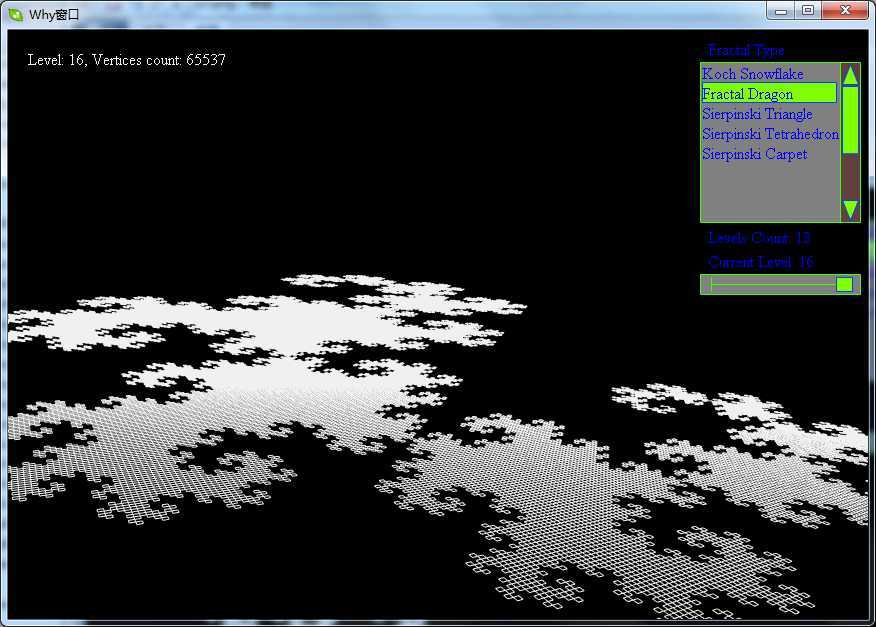
拿着一条细长的纸带,把它朝下的一头拿上来,与上面的一头并到一起。用一句简单的话说,就是将纸带对折。接着,把对折后的纸带再对折,又再对折,重复这样的对折几十次……这就生成了分形龙的图形.
上一节讲的是分形之列维(levy)曲线,它是将一条线段不停地分形成两条长度相等且相互垂直的线段,而生成的.分形龙的生成方式与列维曲线相似,也是将线段不停地分形成两条长度相等且相互垂直的线段,不同之处是其对折的方向是一个左一个右,而列维曲线则是始终朝着一边对折.

核心代码:
static void FractalDragon(const Vector3& vStart, const Vector3& vEnd, Vector3* pVertices, bool left)
{
Vector3 vSub = vEnd - vStart;
pVertices[0] = vStart;
pVertices[2] = vEnd;
Yreal alfa = atan2f(vSub.y, vSub.x);
if (left)
{
alfa += YD_REAL_PI/4;
}
else
{
alfa -= YD_REAL_PI/4;
}
Yreal l = D3DXVec3Length(&vSub)/YD_REAL_SQRT_2;
pVertices[1].x = vStart.x + cosf(alfa)*l;
pVertices[1].y = vStart.y + sinf(alfa)*l;
pVertices[1].z = 0.0f;
}


















这是个3D程序,鼠标右键的拖动可以改变视角.

参考:http://blog.sciencenet.cn/blog-677221-601957.html
软件下载地址:http://files.cnblogs.com/WhyEngine/Fractal.7z
标签:style blog http color os ar for sp div
原文地址:http://www.cnblogs.com/WhyEngine/p/4013245.html