标签:follow 效果 get 指定 attribute relative ofo play 垂直居中
第一种:
#container{
position:relative;
}
#center{
width:100px;
height:100px;
position:absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
}
这种方法能起到居中效果的原因:(参考:https://segmentfault.com/q/1010000005151903)
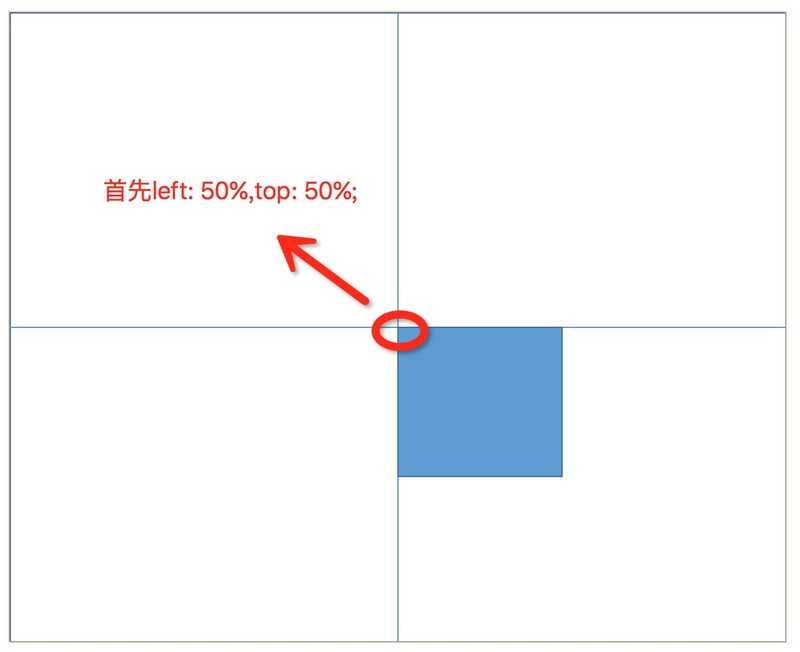
第一步:

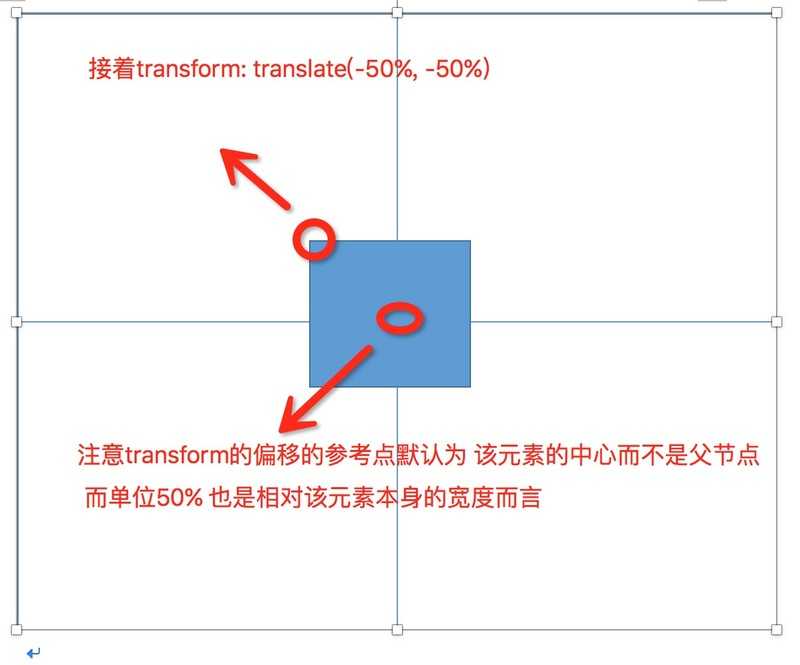
第二步:

所以本质上理解
1.绝对定位元素的定位基准点是其有定位元素的祖先元素,而translate要做偏移,是相对于自身的中心点而言,如果用百分比做单位,参考值就是本身元素的宽度。
第二种:
#container{
position:relative;
}
#center{
width:100px;
height:100px;
position:absolute;
top:50%;
left:50%;
margin:-50px 0 0 -50px;
}
第三种:
#container{
position:relative;
}
#center{
position:absolute;
margin:auto;
top:0;
bottom:0;
left:0;
right:0;
}
这种方法起到居中效果的原因:
1.left: 0;right: 0;top: 0;bottom: 0;把元素充满了容器,同时自身指定了宽度,总宽度(固定) = width(固定) + margin-left + margin-right;
margin: auto;当margin设置为auto的时候,左右边距会平分,元素自然就居中了,垂直居中原理一致。
2.或者参考小胡子哥的博客
绝对定位的布局取决于三个因素,一个是元素的位置,一个是元素的尺寸,一个是元素的margin值。
而没有设置尺寸和 margin 的元素会自适应剩余空间,位置固定则分配尺寸,尺寸固定边会分配 margin,都是自适应的。
第四种:
#container{
display:flex;
justify-content:center;
align-items: center;
}
标签:follow 效果 get 指定 attribute relative ofo play 垂直居中
原文地址:https://www.cnblogs.com/zrcassiel/p/9706533.html