标签:strong echart 绚丽 传递 东北 操作 == 仪表盘 根据
在迅猛发展的信息时代,大屏展示已经广泛应用于通讯、电力、军队指挥机构, 在提供共享信息、决策支持、态势显示等方面发挥着重要作用。在这些光鲜、绚丽、庞大的解决方案背后,其实是由一个个小而又实用的技术细节实现来支撑的,比如:大屏组件间的联动
对的,你是不是已经知道接下来小编要介绍些什么了,那我们就开始吧
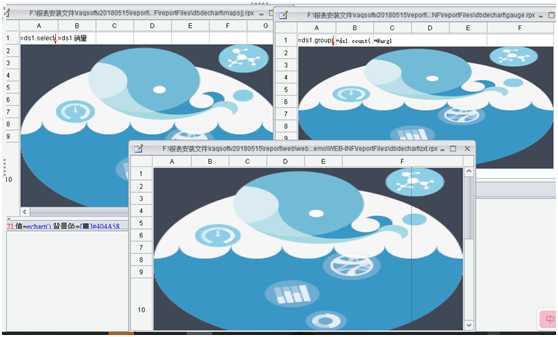
小编今天就是要带大家 get 一下【润乾报表】中怎样轻松搞定大屏组件间的联动效果。实例效果图如下所示:

当我们点击地图中某个的地区时,右侧仪表盘和柱形图随之对应显示该地区的数据值。
小伙伴们,注意啦…..
要实现这个大屏的效果,我们只需要如下 1,2,3 步:
首先(第一步),定义好各组件,如下图所示,分别采用 echart 的地图、仪表盘、柱线图实现。

其次(第二步),报表组件进行大屏布局。
报表工具中【文件】–【新建报表组】;
引入报表组件如下图所示

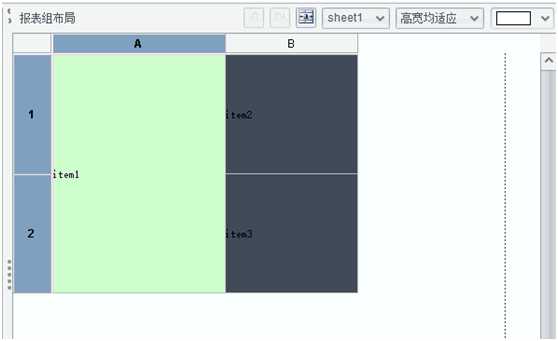
3. 进行报表组件布局如下图所示

Ps: 此处布局的时候需要根据需要控制合并单元格,组件自适应方式,及各个组件模块宽高等。
然后(第三步),设置组件间的联动。
也就是前面说的“点击地图中对应的地区,右侧仪表盘和柱形图随之对应显示该地区的数据值”。
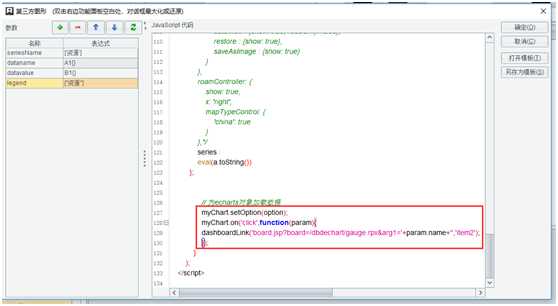
1. 打开地图组件报表,在 js 代码末尾部分添加超链接钻取操作代码,如下图所示
注:此实例中该处传递的是城市。

2. 打开仪表盘组件报表,添加参数,接收地图组件传递的参数值并根据参数值对数据进行筛选。
此步需做两处修改分别是:
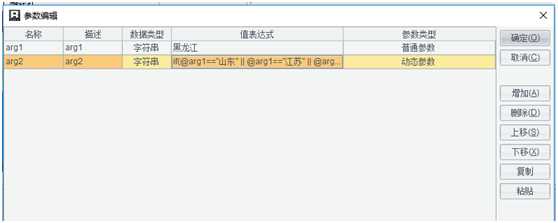
2.1 定义报表参数,如下图所示:

其中
参数 arg1 为普通参数,负责接收地图组件传递过来的城市。
参数 arg2 为动态参数,负责根据 arg1 的城市匹配对应的地区,供后续数据过滤使用,表达式为:
if(@arg1==“山东” || @arg1==“江苏” || @arg1==“安徽” || @arg1==“浙江” || @arg1==“福建” || @arg1==“上海”,“华东”,@arg1==“广东” || @arg1==“广西” || @arg1==“海南”,“华南”,@arg1==“湖北” || @arg1==“湖南” || @arg1==“河南” || @arg1==“江西”,“华中”,@arg1==“北京” || @arg1==“天津” || @arg1==“河北” || @arg1==“山西” || @arg1==“内蒙古”,“华北”,@arg1==“宁夏” || @arg1==“新疆” || @arg1==“青海” || @arg1==“陕西” || @arg1==“甘肃”,“西北”,@arg1==“四川” || @arg1==“云南” || @arg1==“贵州” || @arg1==“西藏” || @arg1==“重庆”,“西南”,@arg1==“辽宁” || @arg1==“吉林” || @arg1==“黑龙江”,“东北”,@arg1==“台湾” || @arg1==“香港” || @arg1==“澳门”,“台港澳”)
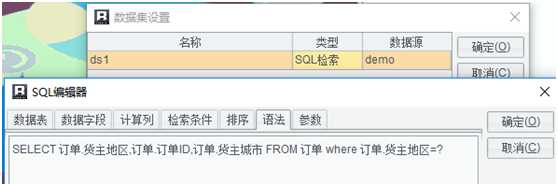
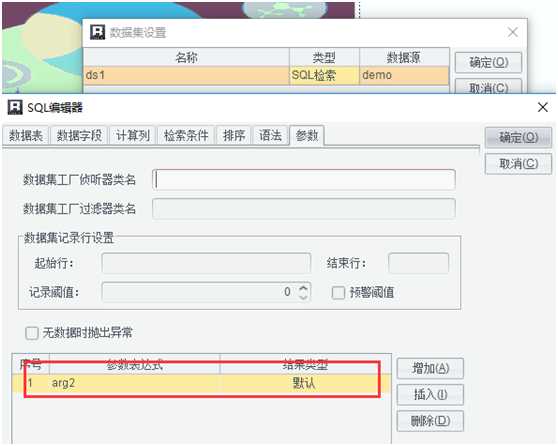
2.2 定义数据集参数,如下图所示:


这些操作完成后,保存,发布,大屏联动完美实现!
注:柱形图与地图的链接设置同上。
【技术要点】
大屏组件间的联动实现方法:
myChart.on(‘click’,function(param){dashboardLink(‘board.jsp?board= 联动组件报表.rpx& 参数名 =’+ 参数值 +‘‘,‘item2’); });
至此,小编自 (嘚) 豪(瑟)地说大屏报表联动已经完美实现了,是不是 so easy? 没想到令人头疼的大屏各区块间联动能这么轻轻松松搞定吧,惊不惊喜?意不意外?是不是很想动手试试?那就抓紧吧 come on!
作者:IBelieve
链接:http://c.raqsoft.com.cn/article/1535422080292?r=IBelieve
来源:乾学院
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
标签:strong echart 绚丽 传递 东北 操作 == 仪表盘 根据
原文地址:https://www.cnblogs.com/IBelieve002/p/9706536.html