标签:tor eof info ret func veh 对象 bsp getpass
<script type="text/javascript">
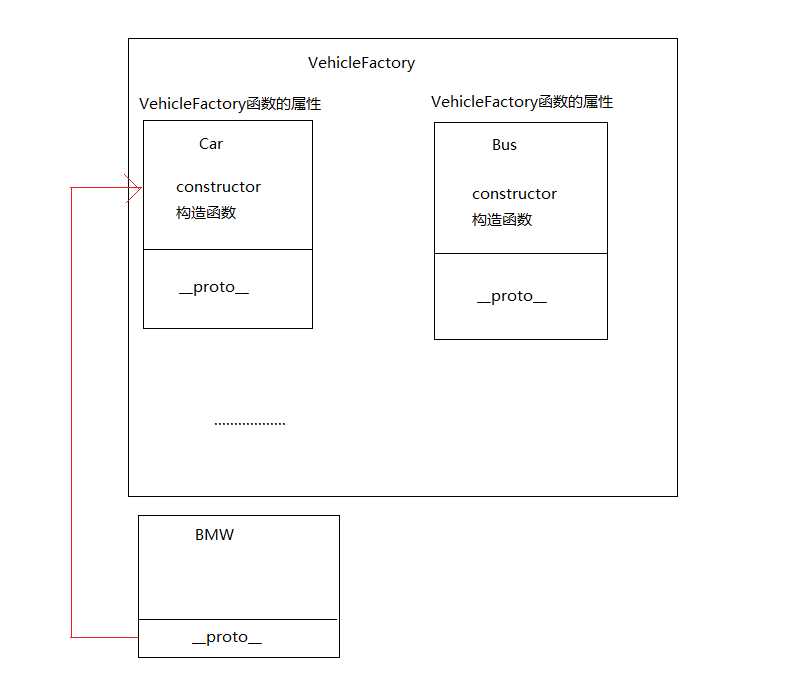
//BMW Car
function VehicleFactory(subType, superType) {
if (typeof VehicleFactory[superType] === ‘function‘) {
function F() {}
F.prototype = new VehicleFactory[superType]()
subType.constructor = subType//prototype已经赋值,下文不能赋值{},这样会删除以前的原型赋值
subType.prototype = new F()
} else {
throw new Error(‘未创建该抽象类‘)
}
}
/* 定义抽象类的结构 */
// 汽车抽象类
VehicleFactory.Car = function() {
this.type = ‘car‘
}
VehicleFactory.Car.prototype = {
getPrice() {
return new Error(‘抽象方法不能调用‘)
},
getSpeed() {
return new Error(‘抽象方法不能调用‘)
}
}
// 公交车抽象类
VehicleFactory.Bus = function() {
this.type = ‘bus‘
}
VehicleFactory.Bus.prototype = {
getPrice() {
return new Error(‘抽象方法不能调用‘)
},
getPassengerNum() {
return new Error(‘抽象方法不能调用‘)
}
}
// 货车抽象类
VehicleFactory.Truck = function() {
this.type = ‘truck‘
}
VehicleFactory.Truck.prototype = {
getPrice() {
return new Error(‘抽象方法不能调用‘)
},
getTrainload() {
return new Error(‘抽象方法不能调用‘)
}
}
//实现具体的类则如下:
// 汽车:宝马具体类
function BMW(price, speed) {
this.price = price
this.speed = speed
}
VehicleFactory(BMW, ‘Car‘)
BMW.prototype.getPrice = function() {
return this.price
}
BMW.prototype.getSpeed = function() {
return this.speed
}
//当需要生产实例时,则:
const bmw530 = new BMW(500000, 250)
console.log( bmw530.getPrice() ) // 500000
console.log( bmw530.getSpeed() ) // 250
console.log( bmw530.type );// ‘Car‘
</script>
抽象类工厂模式很巧妙的使用了函数也是对象,也可以由很多的属性的方法

标签:tor eof info ret func veh 对象 bsp getpass
原文地址:https://www.cnblogs.com/jokes/p/9706713.html