标签:join move var 分享图片 tail log ret down 修改
https://blog.csdn.net/mht1829/article/details/72633100
https://blog.csdn.net/qq_39215166/article/details/74452366
{
field: ‘operate‘,
title: ‘操作‘,
width: ‘80px‘,
events: operateEvents1,
formatter: operateFormatter
},
window.operateEvents={
//修改
"click #btnEditPicGroupDetail":function (e, value, row, index) {
var rows = $(‘#table-picManager‘).bootstrapTable(‘getSelections‘);
}
function operateFormatter(value, row, index) {
return [
‘<div class="btn-group">‘,
‘<button id="btnEditPicGroupDetail" type="button" class="btn btn-default" singleSelected=true>修改</button>‘,
‘<button id="btnUpMove" type="button" class="btn btn-default" singleSelected=true>上移</button>‘,
‘<button id="btnDownMove" type="button" class="btn btn-default" singleSelected=true>下移</button>‘,
‘</div>‘
].join(‘‘);
}

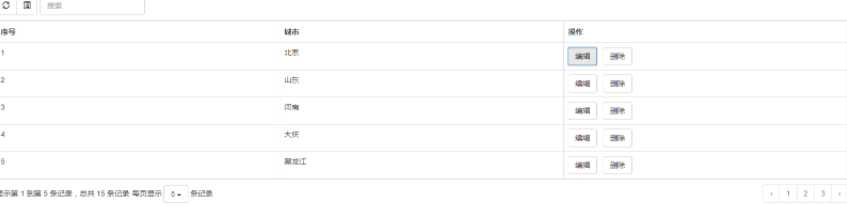
bootstrap-table给每一行数据添加按钮,并绑定事件
标签:join move var 分享图片 tail log ret down 修改
原文地址:https://www.cnblogs.com/Andrew520/p/9706990.html