标签:使用 ide col html utf-8 com 比较 rap pat
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>layout</title> <style> body{ margin:0; } header{ background-color: #36a032; height:80px; } body>div{ background-color: #854b91; } body>div>*{ /*background-color: #3815a0;*/ width:33.333%; height:840px; float:left; } #header{ height:20%; background-color: #3895a9; width:100%; } #middle{ background-color: #c9ec87; display:flex; flex-wrap:wrap; align-content:flex-start; } #middle>aside{ width:50%; height:70%; float:left; } #middle>aside:first-of-type{ background-color: #58404e; } #middle>aside:last-of-type{ background-color: #ba6bce; } body>div::after{ content:‘.‘; display:block; visibility:hidden; height:0; clear:left; } #footer{ background-color: #a895a0; height:10%; width:100%; } aside{ background-color: #38e5a0; } footer{ background-color: #389520; height:60px; } </style> </head> <body> <header></header> <div> <aside id="left"></aside> <div id="middle"> <div id="header"></div> <aside></aside> <aside></aside> <div id="footer"></div> </div> <aside id=‘right‘></aside> </div> <footer></footer> </body> </html>

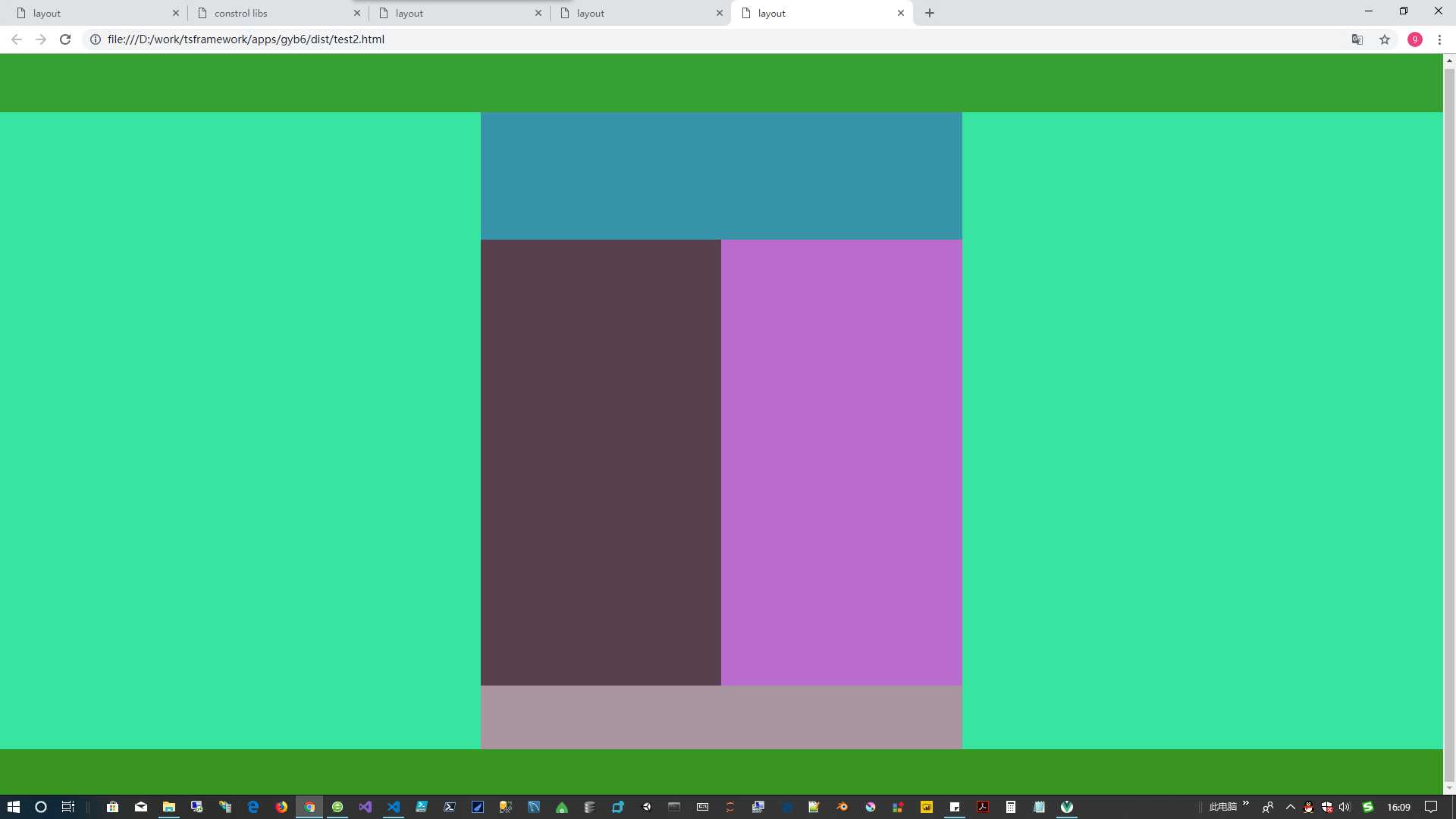
把中间的div 使用 flex 布局实现注意代码与 float实现时的不同 flex布局比较复杂 属性较多,要用熟悉比较要通过一定量的练习才行
标签:使用 ide col html utf-8 com 比较 rap pat
原文地址:https://www.cnblogs.com/ProjectDD/p/9707583.html